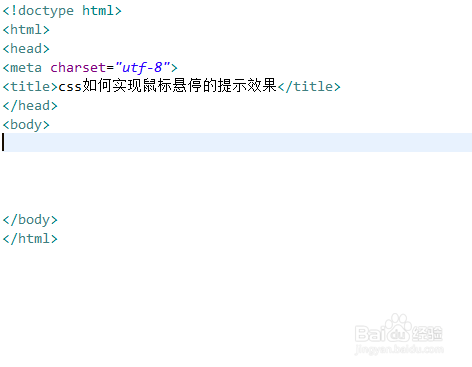
1、新建一个html文件,命名为test.html,用于讲解css如何实现鼠标悬停的提示效果。

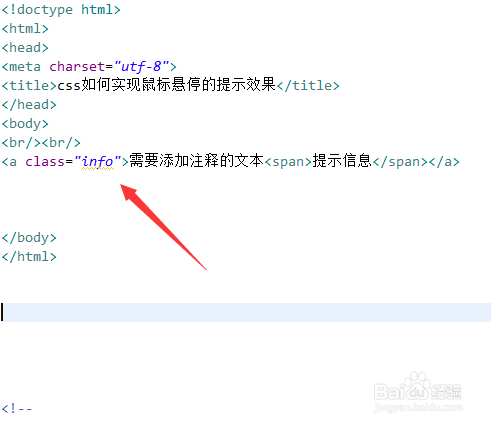
2、在test.html文件中,使用a标签创建一行文字,并设置a标签的class属性为info。

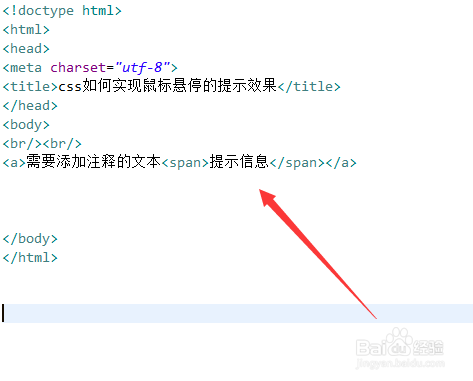
3、在test.html文件中,在a标签内,使用span标签创建一行提示。

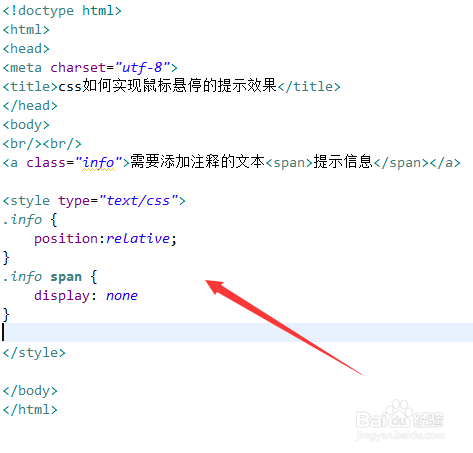
4、在css标签内,通过class定义a标签的位置属性为相对定位,同时,设置span标签的提示内容隐藏不可见。

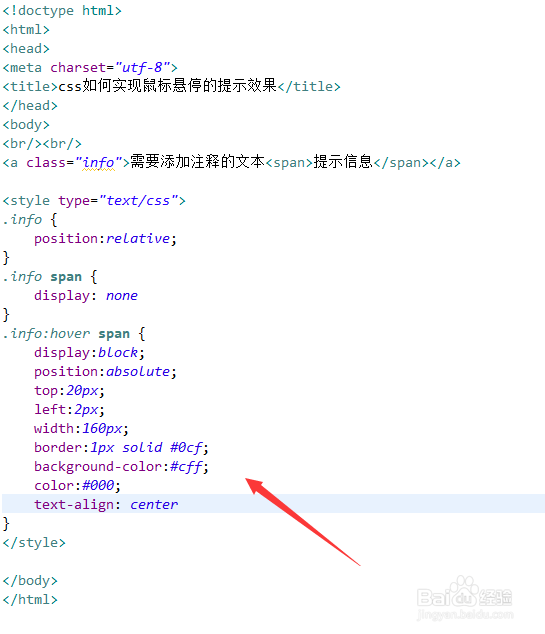
5、在css标签内,再通过“:hover”定义鼠标悬停在a标签时span标签的样式,设置span标签可见,并通过定位属性设置它在a标签文字下方显示出来。

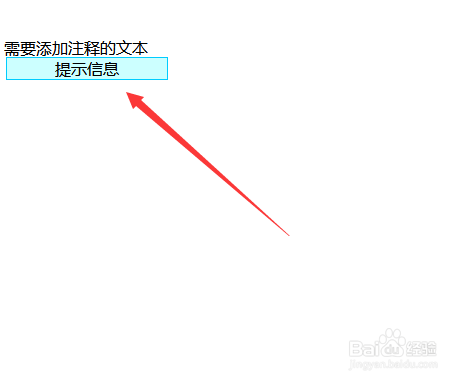
6、在浏览器打开test.html文件,查看实现的效果。