1、bootstrap框架提供了快速、强大的轮播图功能,只要熟悉轮播图的相关类,就可以轻松实现需要的效果。案例的效果如下:

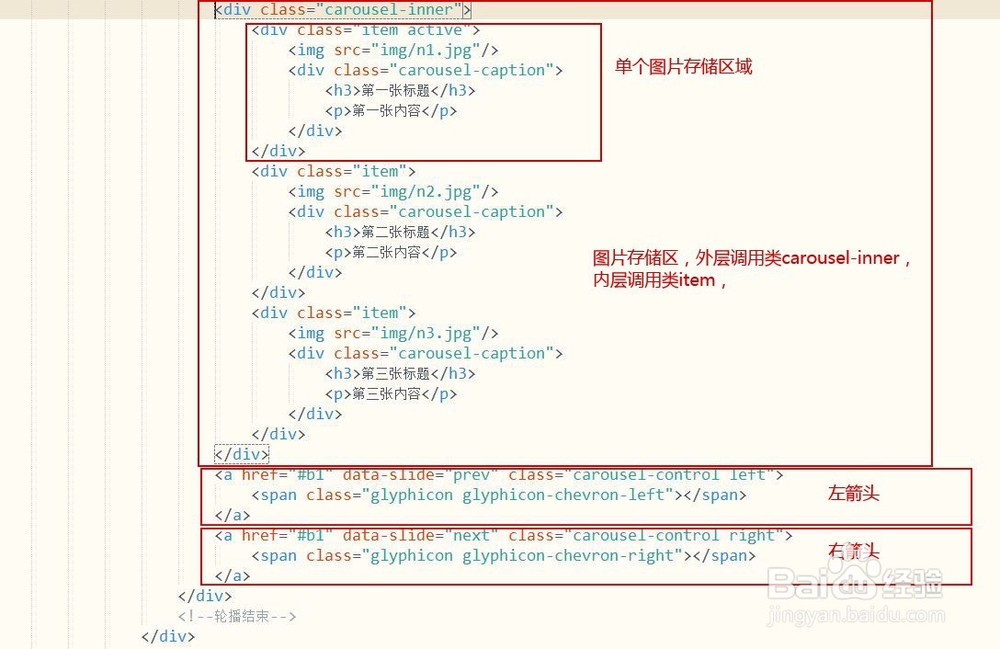
2、在网页布局文件lunbo.html中,使用栅格布局,将浏览器左右各占1列(col-md-1),中间轮播图部分占10列(col幻腾寂埒-md-10)。在外层div部分添加类carousel表示调用轮播插件,类slide表示幻灯片效果。data-interval表示图片间隔时间为3秒。图片存储区,外层调用类carousel-inner;左右箭头部分都调用类carousel-control,左箭头调用属性data-slide=”prev”,调用类letf;右箭头调用属性data-slide=”next”, 调用类right。网页lunbo.html的代码效果如下:



3、至此,案例制作完成,希望对大家的学习提供更好的帮助。