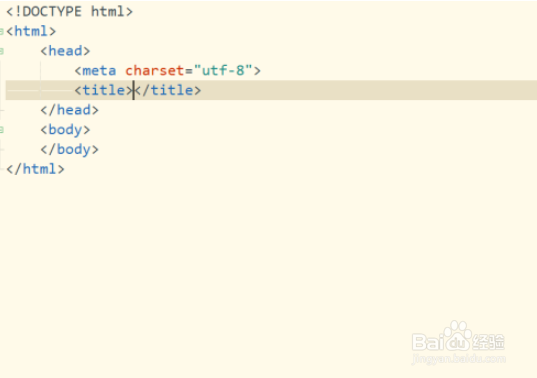
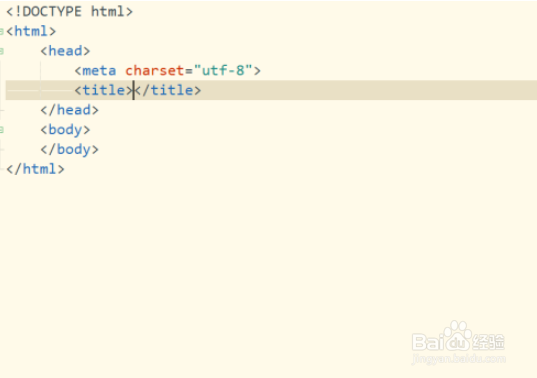
1、第一步,打开HBuilderX工具,新建页面文件,选择HTML5模板

2、第二步,在标签中,插入一个div标签

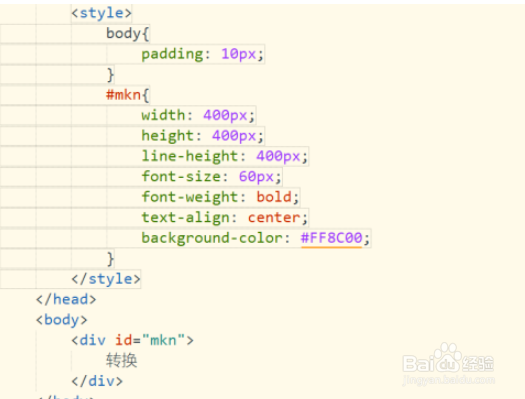
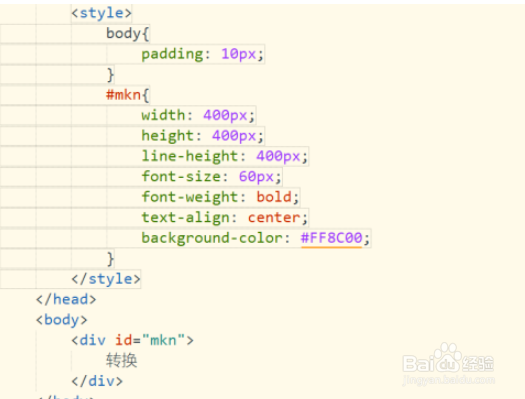
3、第三步,使用div标签ID选择器,设置宽度、高度、字体属性

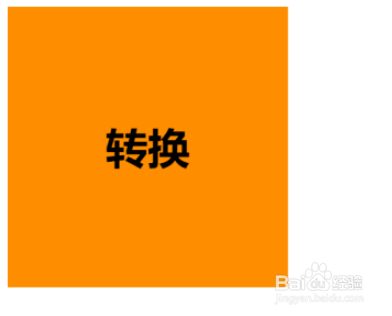
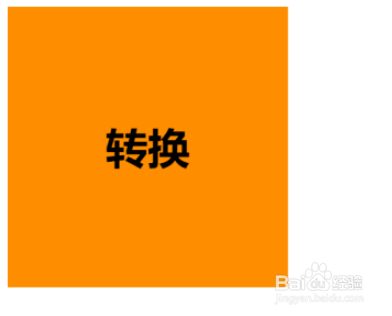
4、第四步,保存页面代码,打开浏览器,查看界面效果

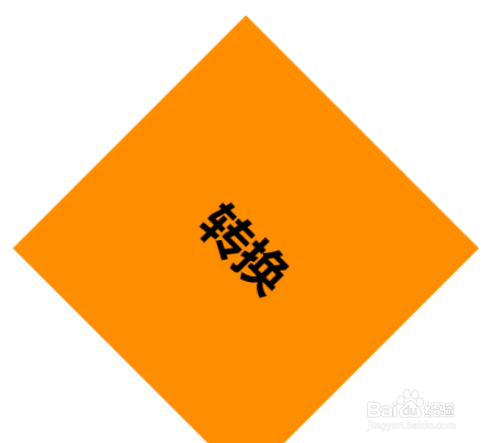
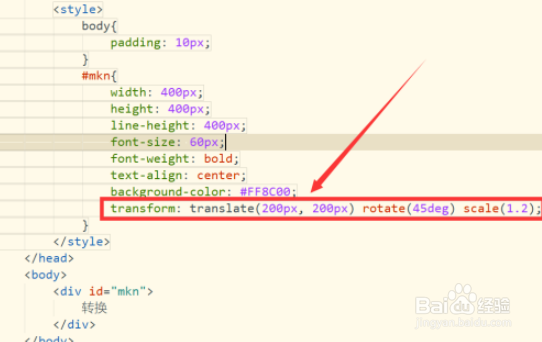
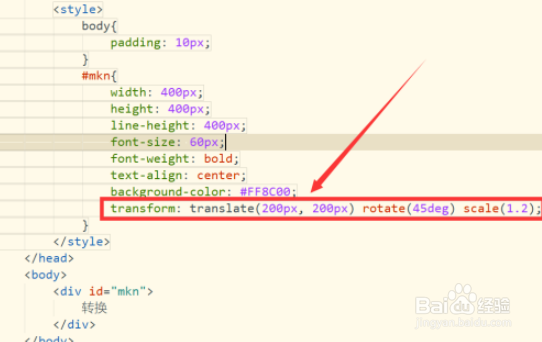
5、第五步,添加transform属性,设置值为translate(200px, 200px) rotate(45deg) scale(1.2)

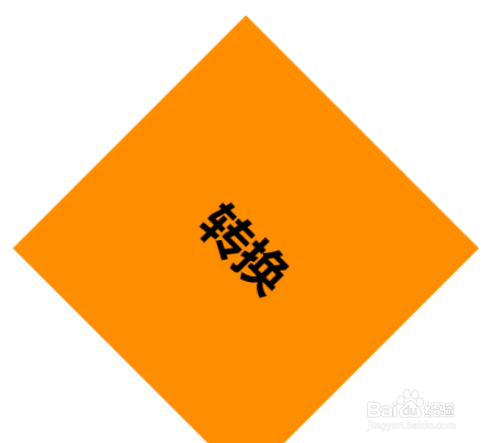
6、第六步,再次保存并刷新浏览器,查看界面效果

1、第一步,打开HBuilderX工具,新建页面文件,选择HTML5模板

2、第二步,在标签中,插入一个div标签

3、第三步,使用div标签ID选择器,设置宽度、高度、字体属性

4、第四步,保存页面代码,打开浏览器,查看界面效果

5、第五步,添加transform属性,设置值为translate(200px, 200px) rotate(45deg) scale(1.2)

6、第六步,再次保存并刷新浏览器,查看界面效果