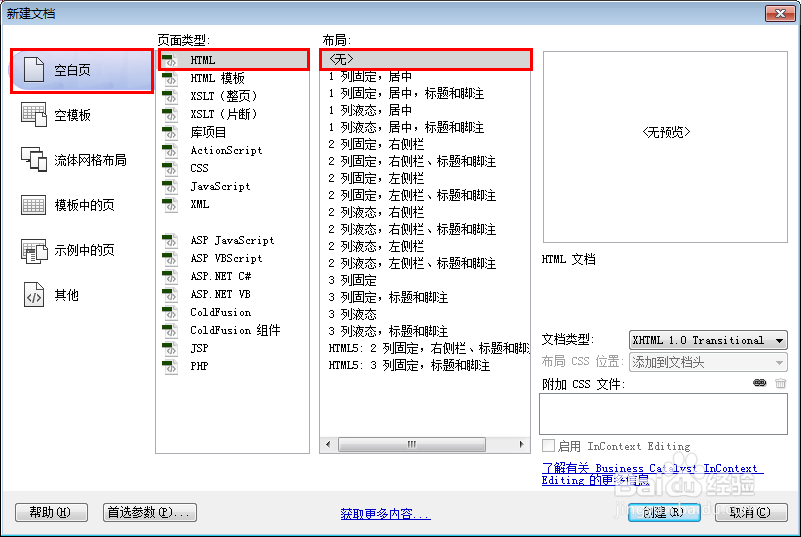
1、新建html文档。

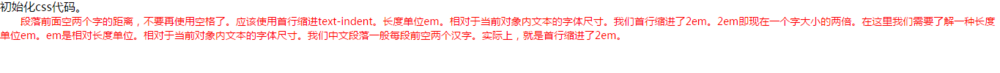
2、书写hmtl代艨位雅剖码。<div class="wrapper"><p>段落前面空两个字的距离,不要再使用空格了。应该使用首行缩进text-indent。长度单位em。相对于当前对象内文本的字体尺寸。我们首行缩进了2em。2em即现在一个字大小的两倍。在这里我们需要了解一种长度单位em。em是相对长度单位。相对于当前对象内文本的字体尺寸。我们中文段落一般每段前空两个汉字。实际上,就是首行缩进了2em。</p></div>

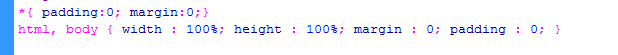
3、初始化css代码。<style>*{ padding:0; margin:0;}html, body 撑俯擂摔{ width : 100%; height : 100%; margin : 0; padding : 0; }</style>

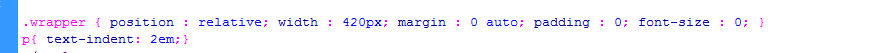
4、书写css代码。.wrapper { position : relative; margin : 0 auto; padding : 0; font-size : 14px; }p{ text-indent: 2em; color:red}
5、代码整体结构。

6、查看效果。