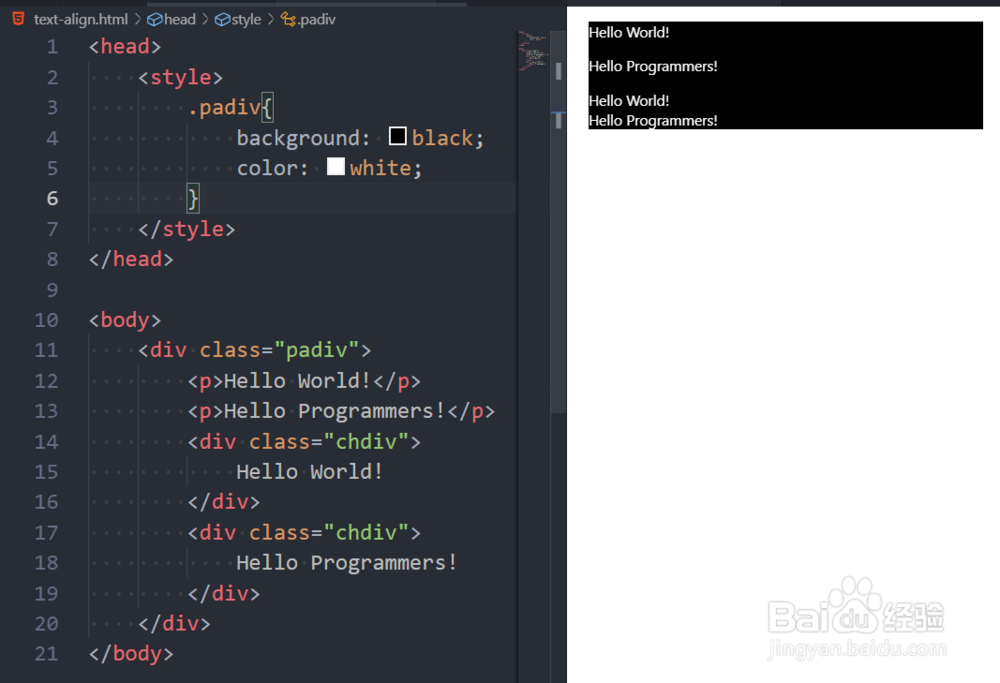
1、首先,我们编写如图所示的简单html文件,在一个父div元素内,有2个p元素和两个子div元素。

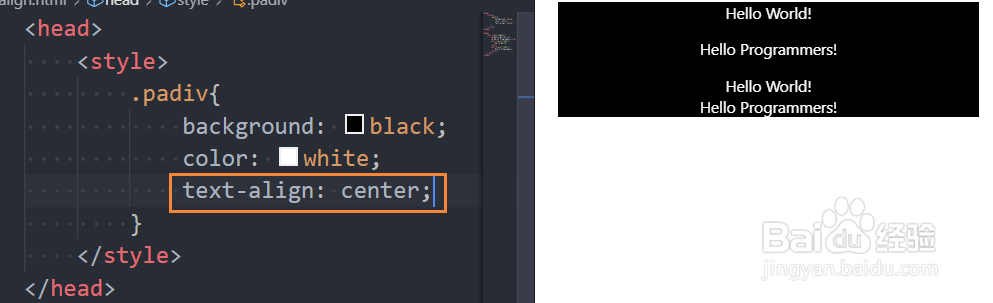
2、首先,我们可以捂执涡扔使用text-align: center属性,这样它们就都居中了。注意,子层级div本身并没有居中,子层级div的宽度是顶满的。原因是子层级div默认继承父层级的text-ali爿讥旌护gn属性,因此内部文本居中。

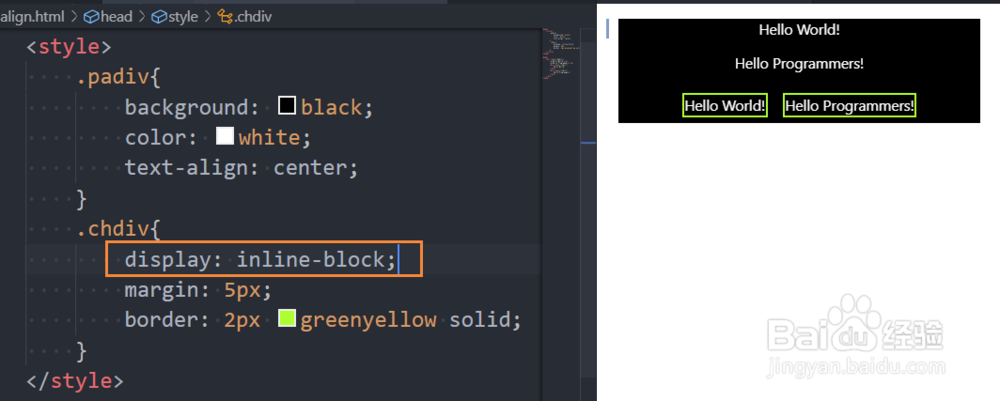
3、我们如果把子层级元素的display属性设置为inline-block,它们的宽度就自动按照内容宽度了,而且是inline类型,效果如掬研疔缎图。text-align经常可以配合inline-block实现一个或多个div的居中。

4、如果指定父div元素的 text-align 为 right,所有内部元素都会靠右排列,如图所示。

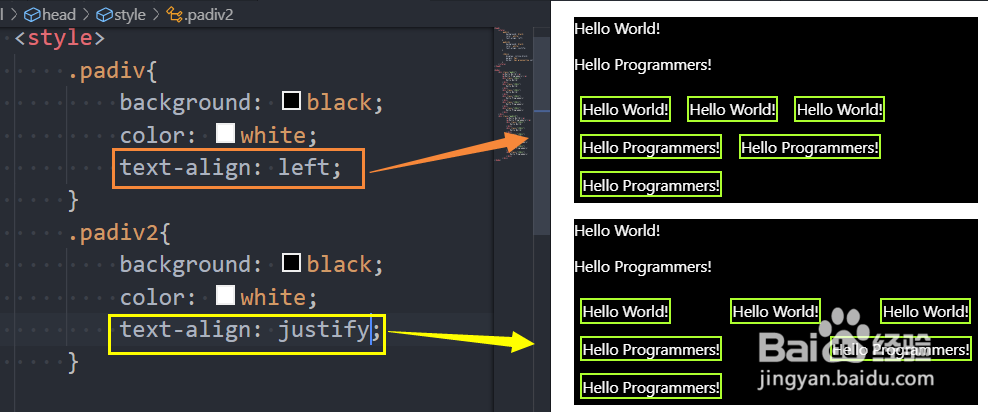
5、text-align还有一个可取属性值是justify,它和left属性值是有去别的,justify会尽量填满一行,填不满就拉开元素占满一行。

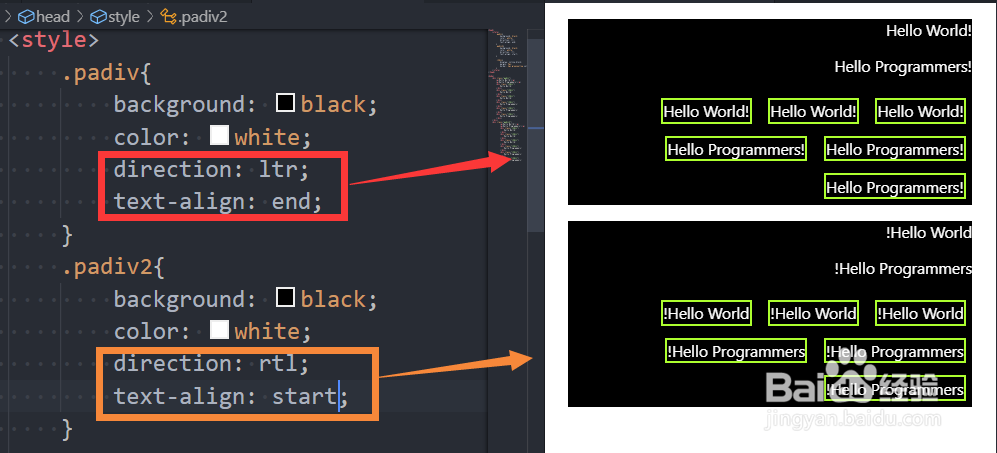
6、text-align还会受到direction属性的影响。设定direction为从左向右/从右向左会有相反的方向。