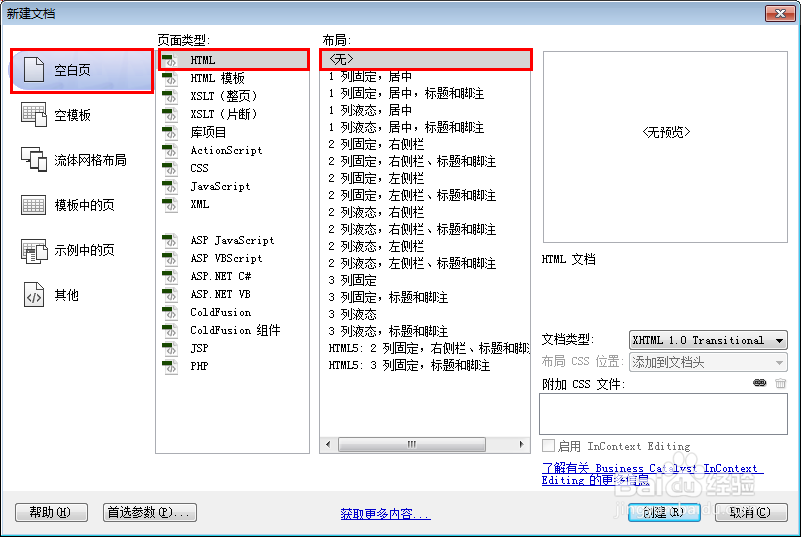
1、新建html文档。

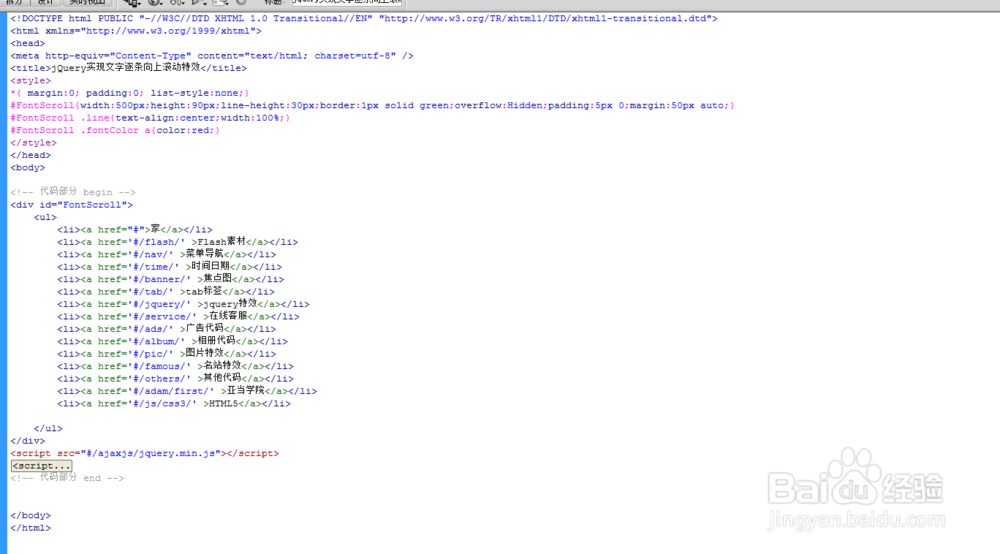
2、书写hmtl代艨位雅剖码。<div id="FontScroll"> <ul> <li><a href="#">家</a></li> <li><a href='#/flash/' >Flash素材</a></li> <li><a href='#/nav/' >菜单导航</a></li> <li><a href='#/time/' >时间日期</a></li> <li><a href='#/banner/' >焦点图</a></li> <li><a href='#/tab/' >tab标签</a></li> <li><a href='#/jquery/' >jquery特效</a></li> <li><a href='#/service/' >在线客服</a></li> <li><a href='#/ads/' >广告代码</a></li> <li><a href='#/album/' >相册代码</a></li> <li><a href='#/pic/' >图片特效</a></li> <li><a href='#/famous/' >名站特效</a></li> <li><a href='#/others/' >其他代码</a></li> <li><a href='#/adam/first/' >亚当学院</a></li> <li><a href='#/js/css3/' >HTML5</a></li> </ul></div>

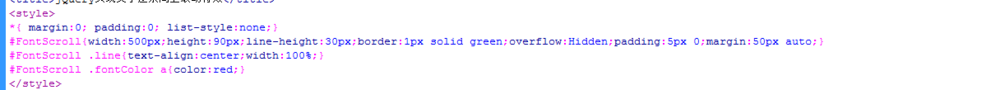
3、书写css代码。<style>*{ margin:0; padding:0; list-style:none;}#FontScroll{width:500px;height:90px;line-height:30px;border:1px solid green;overflow:Hidden;padding:5px 0;margin:50px auto;}#FontScroll .line{text-align:center;width:100%;}#FontScroll .fontColor a{color:red;}</style>

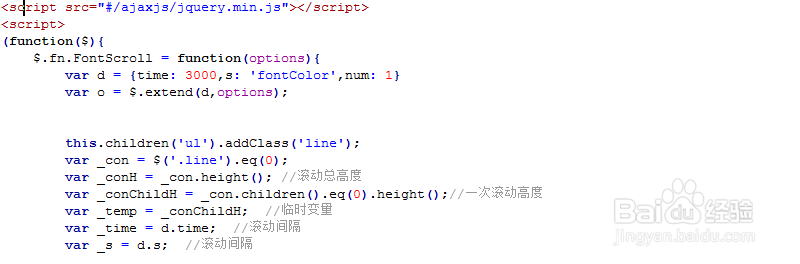
4、书写并添加js代码。<script src="#/ajaxjs/jquery.min.js"></script><script>(function($){ $.fn.FontScroll = function(options){ var d = {time: 3000,s: 'fontColor',num: 1} var o = $.extend(d,options); this.children('ul').addClass('line'); var _con = $('.line').eq(0); var _conH = _con.height(); //滚动总高度 var _conChildH = _con.children().eq(0).height();//一次滚动高度 var _temp = _conChildH; //临时变量 var _time = d.time; //滚动间隔 var _s = d.s; //滚动间隔</script>

5、代码整体结构。

6、查看效果。