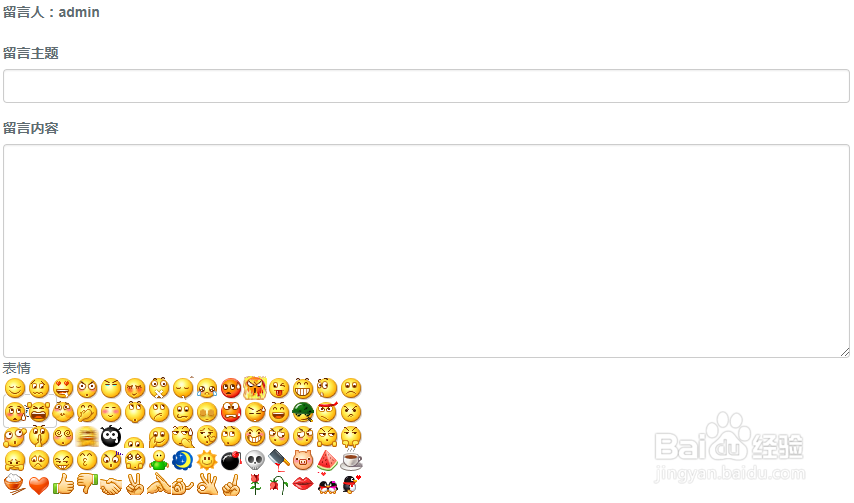
1、首先在写好的添加信息面板引入这个qqFace.js插件:


2、这里重点标注一下,这个插件的使用方法和注意事项:


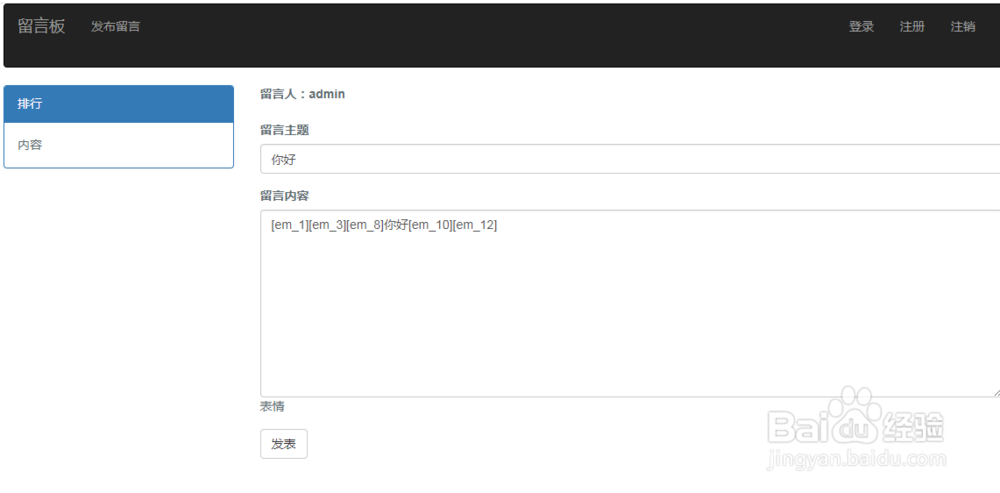
3、插入数据库,这里写法和平时一样:

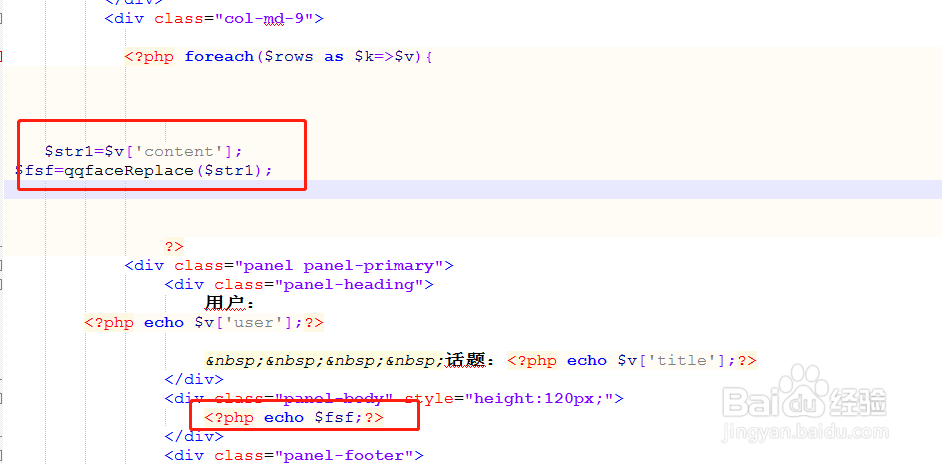
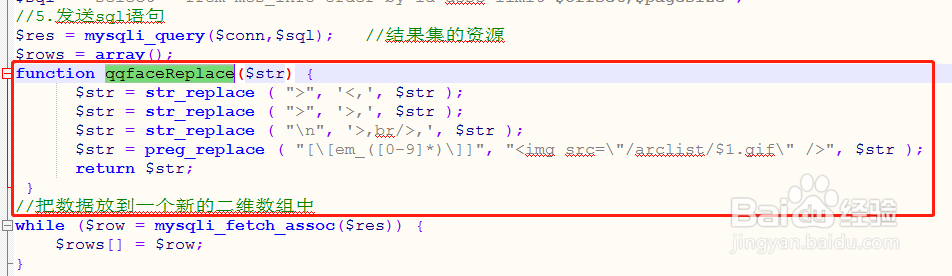
4、这里是最重要的,当时为了实现这个地方耽误挺久的时间,就是在前台页面显示表情:(这里应用正则表达式,去匹配content里面的内容,然后替换成对应的图片显示):function qqfaceReplace($str) { $str = str_replace ( ">", '<,', $str ); $str = str_replace ( ">", '>,', $str ); $str = str_replace ( "\n", '>,br/>,', $str ); $str = preg_replace ( "[\[em_([0-9]*)\]]", "<img src=\"/arclist/$1.gif\" />", $str ); return $str;}


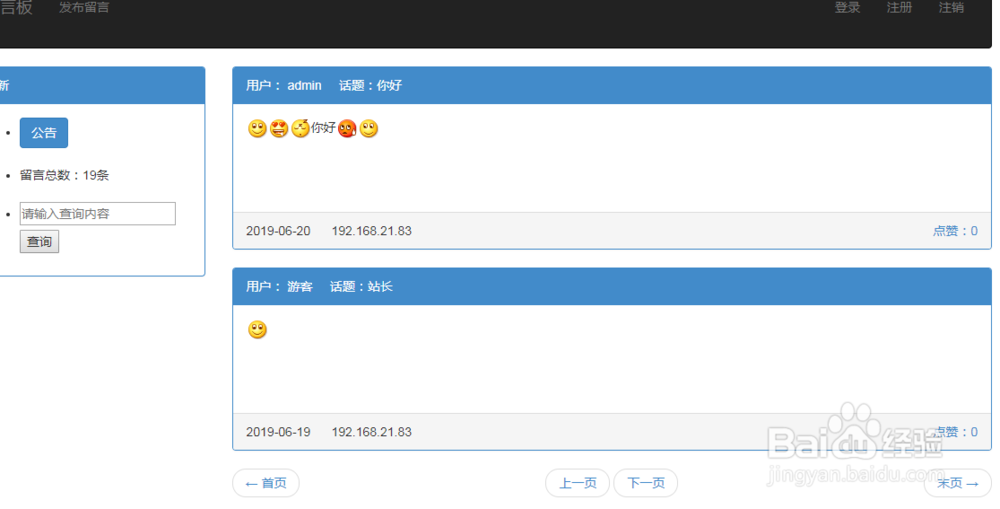
5、最终效果(其实就是插入的字符,然后输出对应的图片):