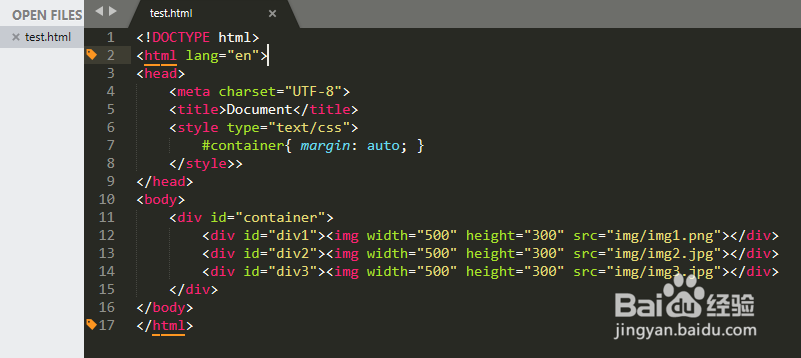
1、首先,创建一个html页面,并给出基本的结构如图。设置一个container作为可视区方便一会的效果查看,img用div进行包裹。


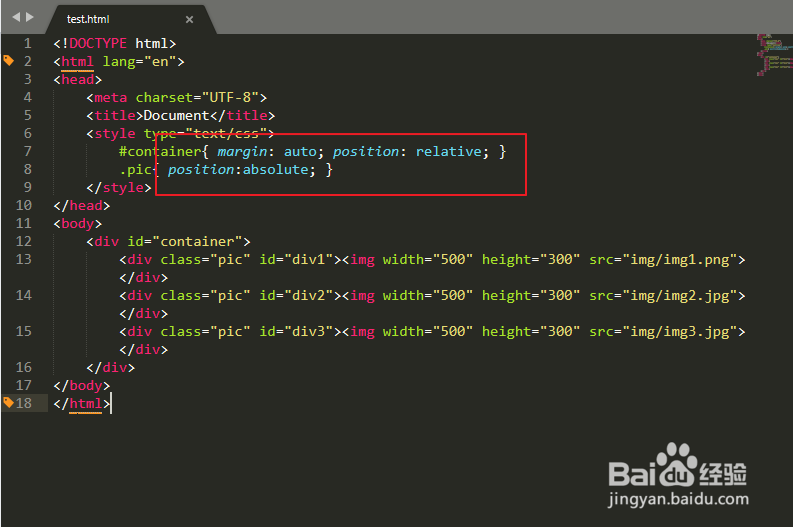
2、设置基本的样式,因为z-index属性要配合position使用才能使用,所以给父级和子级设置position属性。默认状态下下面的元素解析的晚,所以显示img3


3、然后添加 z-index 控制堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺碌食撞搁序较低的元素的前面。所以#div2的堆叠顺序高为:3,所以显示到页面最外面。


4、为方便显示,通过定位将图片分别显示,最易最堆叠最外面的元素变化。


5、这个属性是必须在拥有position属性的元素下才可以使用,当没有position的情况下,是不能使用的。


6、所以在使用z-index时要注意元素是否有position属性。