1、新建一个“中继器”,如下图所示:

2、“中继器”设置2列:ID、content;可按所需设置行内容;---(ID是用来排序的,建议按数字顺序设置)可参考下图设置:

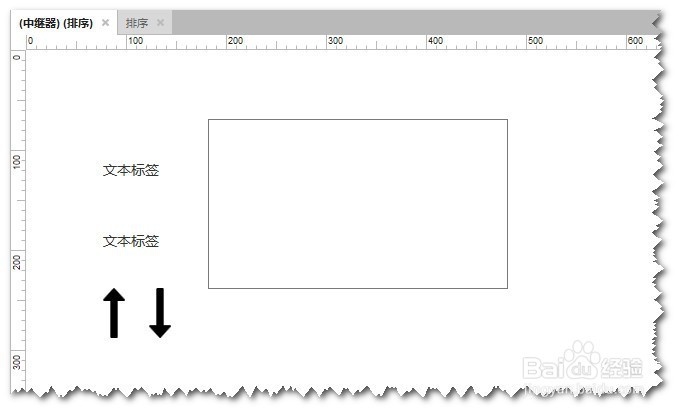
3、双击进入“中继器”内部,先清除原来内容;新建2个“文本标签”、1个“矩形”、1个“向上箭头”的图标、1个“向下箭头”的图标;如下图所示:

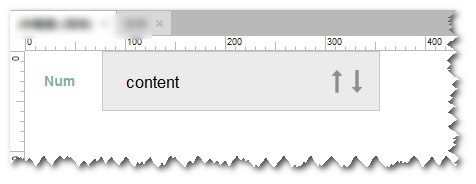
4、设置一个“文本标签”为Num;豹肉钕舞设置一个“文本标签”为content;设置"矩形"尺寸:280*60;填充色:#CCCCCC布局如下图所示:

5、到这里,基础的布局设置结束,以下是交互设置~
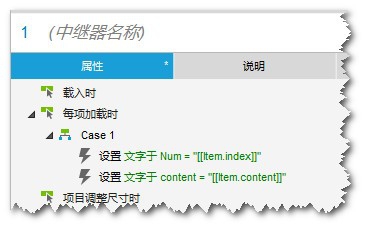
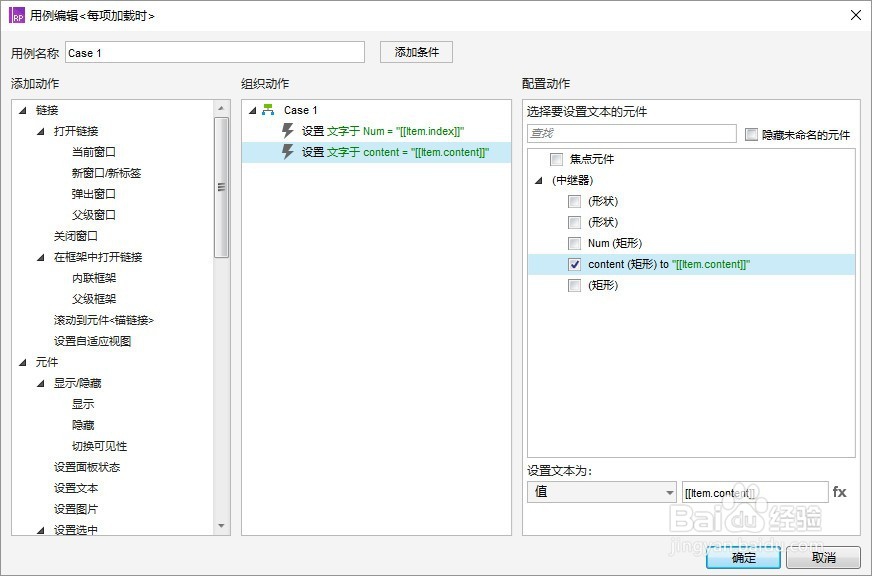
6、首先是“中继器”的“每项加载时”的交互:

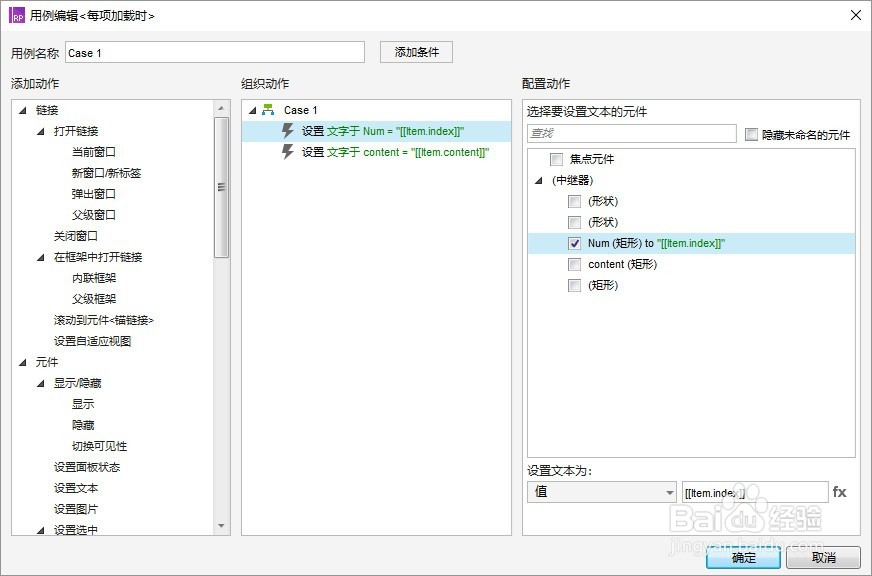
7、动作:---设置“文本标签:Num”的值:[[Item.index]]设置“文本标签:content”的值:[[Item.content]]---如下图所示:


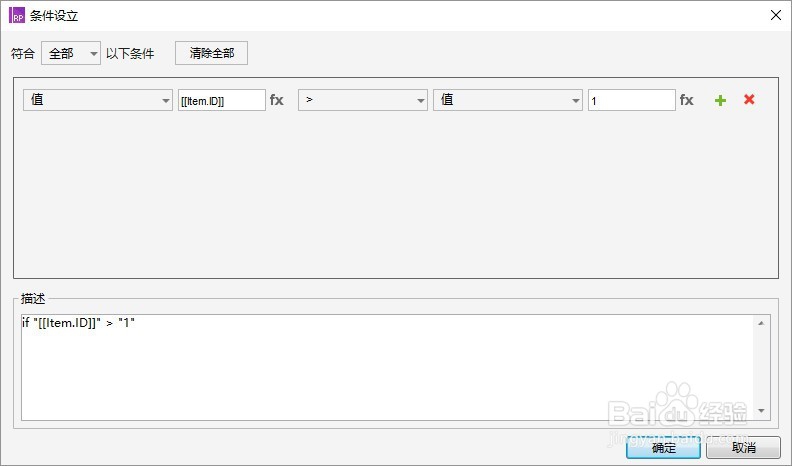
8、”图标:向上箭头“的”鼠标单击时“的交互:

9、条件:---当”值:[[Item.ID]]“大于1时---如下图所示:

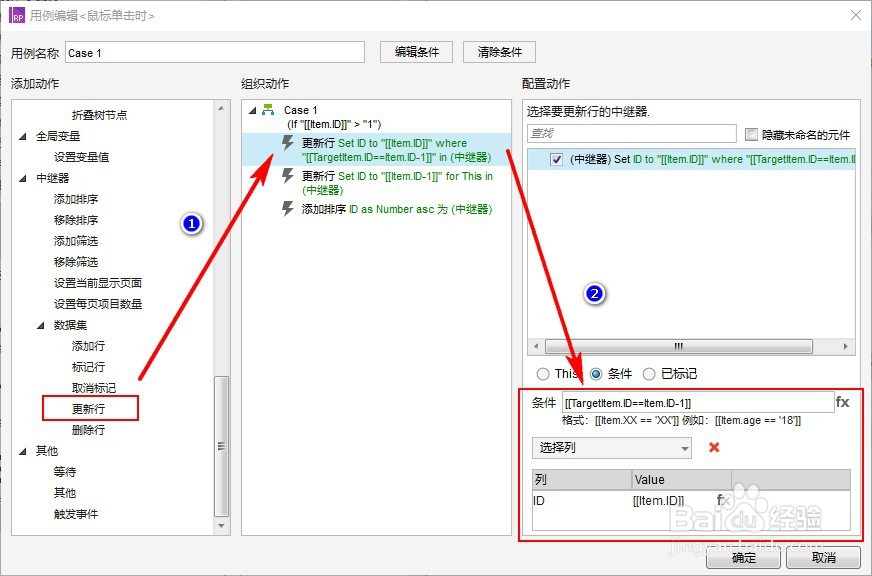
10、动作1:更新行:设置上一行的ID为本行ID)---更新条件:[[TargetItem.ID==Item.ID-1]]更新”ID“列内容:[[Item.ID]]---如下图所示:

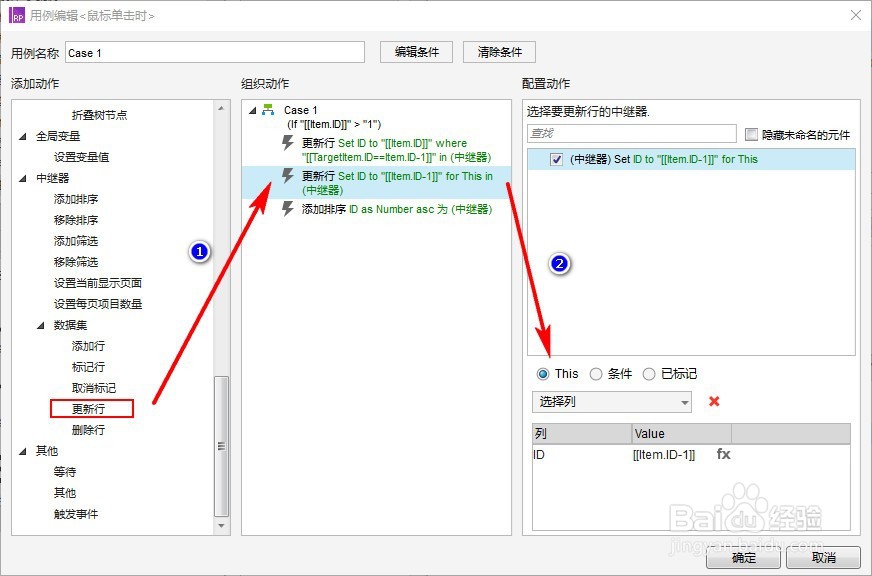
11、动作2:更新行:设置本行的ID,数值减1---更新条件:this(即本身)更新”ID“列内容:[[Item.ID-1]]---如下图所示:

12、动作3:排序---针对”属性:ID“排序;排序类型:Number;顺序:升序;---如下图所示:

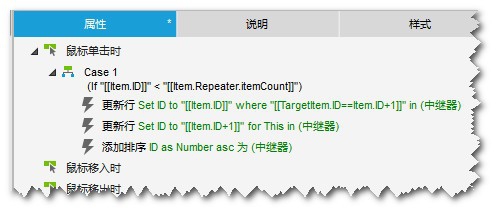
13、几乎相同方式,设置”图标:向下箭头“的”鼠标单击时“的交互:

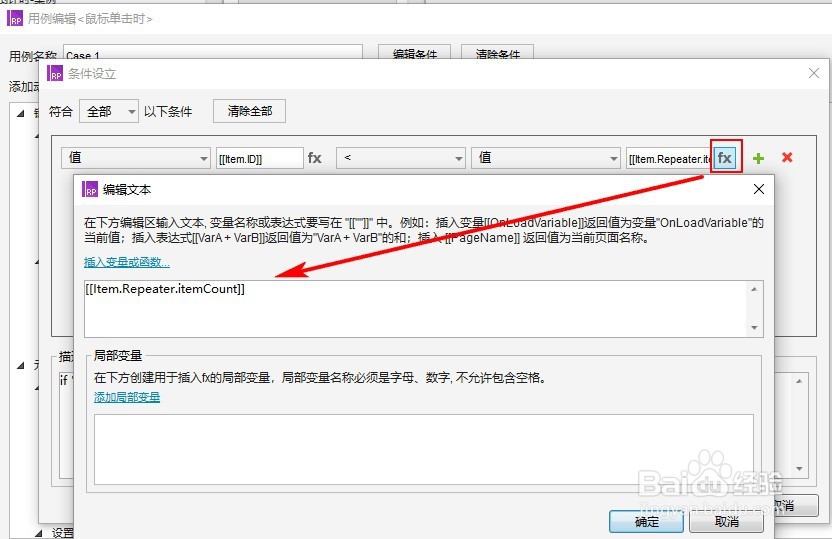
14、条件:---当”值:[[Item.ID]]“小于”[[Item.Repeater.itemCount]]“时---如下图所示:


15、动作1:更新行:设置下一行的ID为本行ID)---更新条件:[[TargetItem.ID==Item.ID+1]]更新”ID“列内容:[[Item.ID]]---如下图所示:

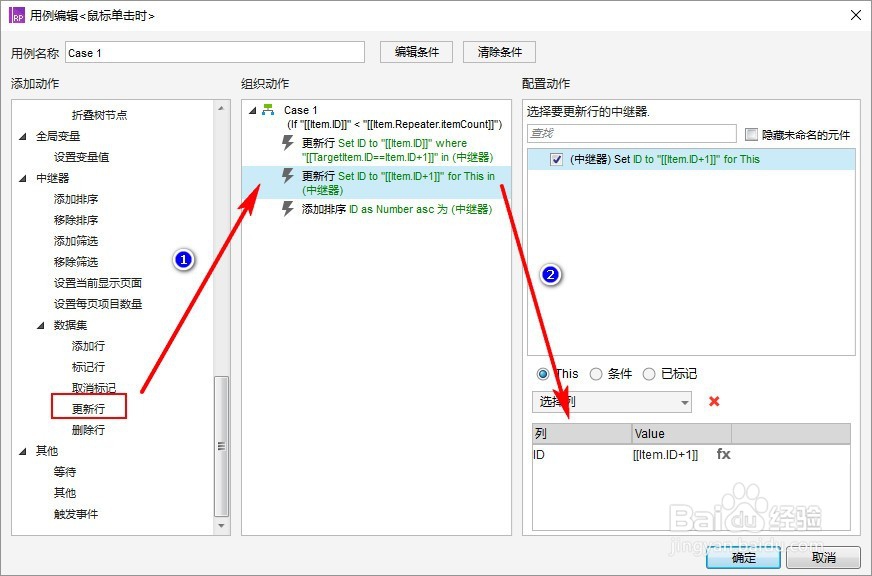
16、动作2:更新行:设置本行的ID,数值加1---更新条件:this(即本身)更新”ID“列内容:[[Item.ID+1]]---如下图所示:

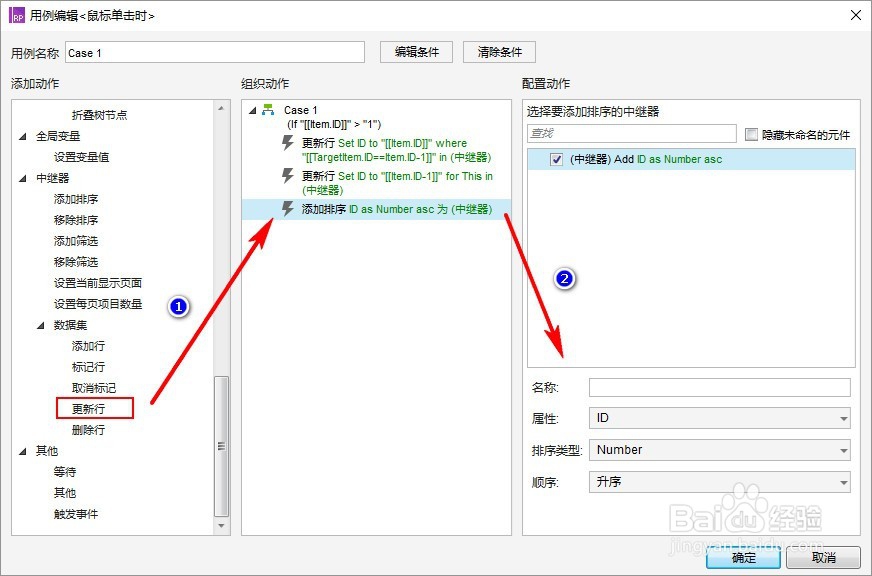
17、动作3:排序---针对”属性:ID“排序;排序类型:Number;顺序:升序;---如下图所示:

18、设置内容还是比较少的,有些挠脑筋,需要仔细些即可……设置完毕后,就可以验证效果如何~

19、觉得不错的话,请投个票,加个赞哦~