1、新建一个html文件,命名为test.html,用于讲解jquery如何改变文本框的宽和高。

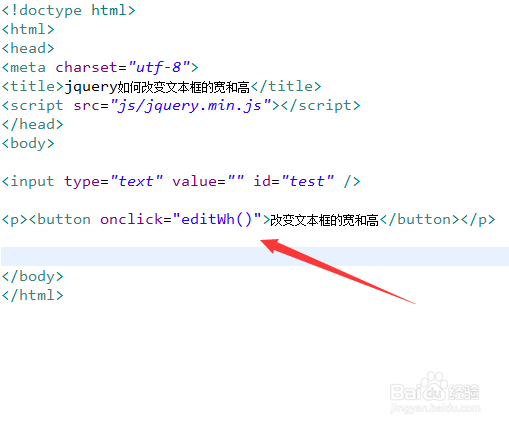
2、在test.html文件内,使用input标签创建一个文本框,用于测试。

3、在test.html文件内,给input标签添加一个id属性,设置为test。

4、在test.html文件内,创建一个button按钮,给button按钮绑定onclick事件,当按钮被点击时,执行editWh函数。

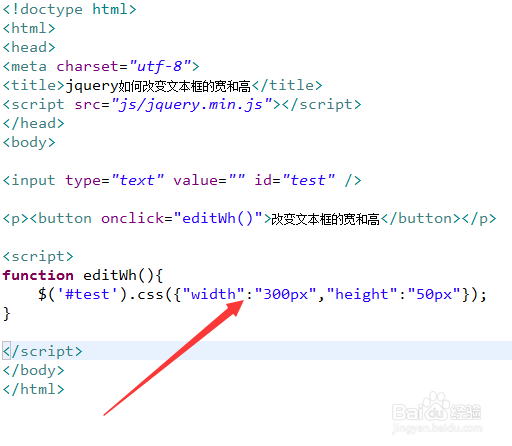
5、在js标签内,创建editWh函数,在函数内,通过id获得input对象,使用cs衡痕贤伎s()方法设置文本框的width宽度为300px,height高度为50px。

6、在浏览器打开test.html文件,点击按钮,查看实现的效果。
