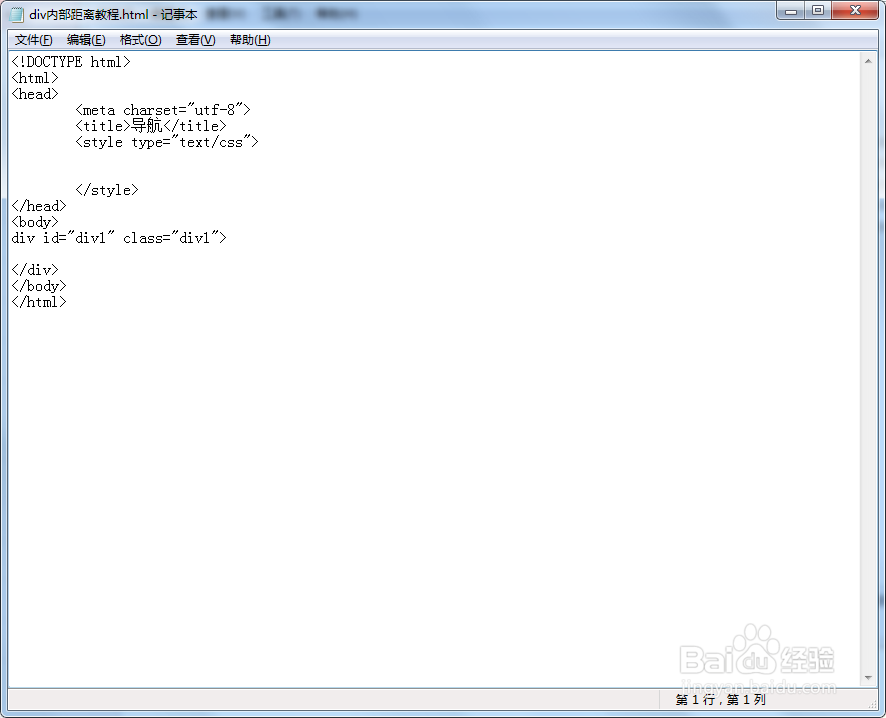
1、新建html在IIS目录下,新建html文件,命名为div内部距离教程.html,并用记事本打开,写入div标签。如图:


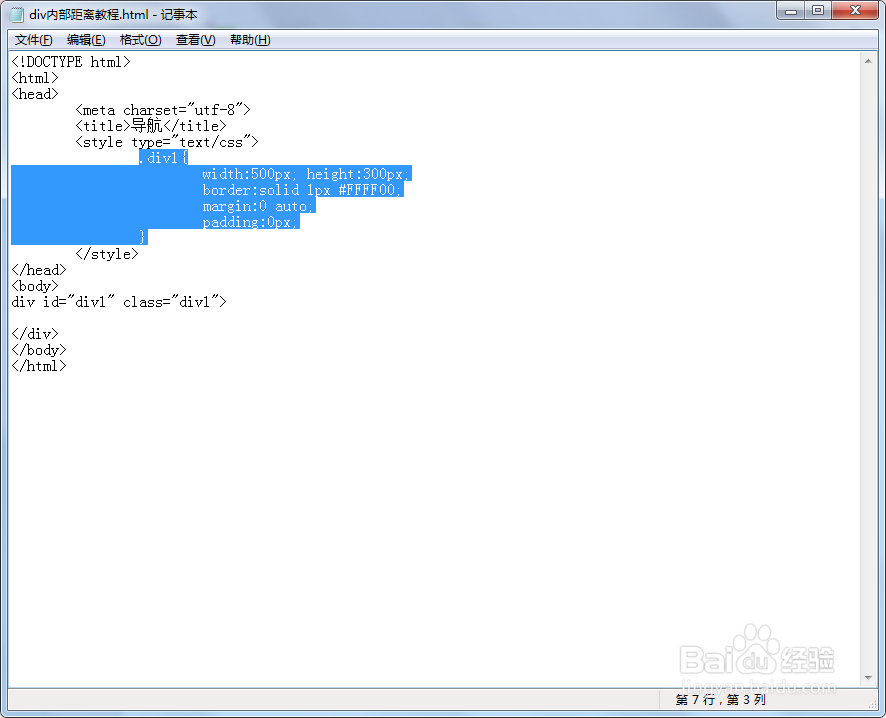
2、编老揉孟阼写div的css样式在头部写入div元素的css样式:.div1{ width:500px; height多唉捋胝:300px; border:solid 1px ##FF0000;; margin:0 auto; padding:0px; }如图:


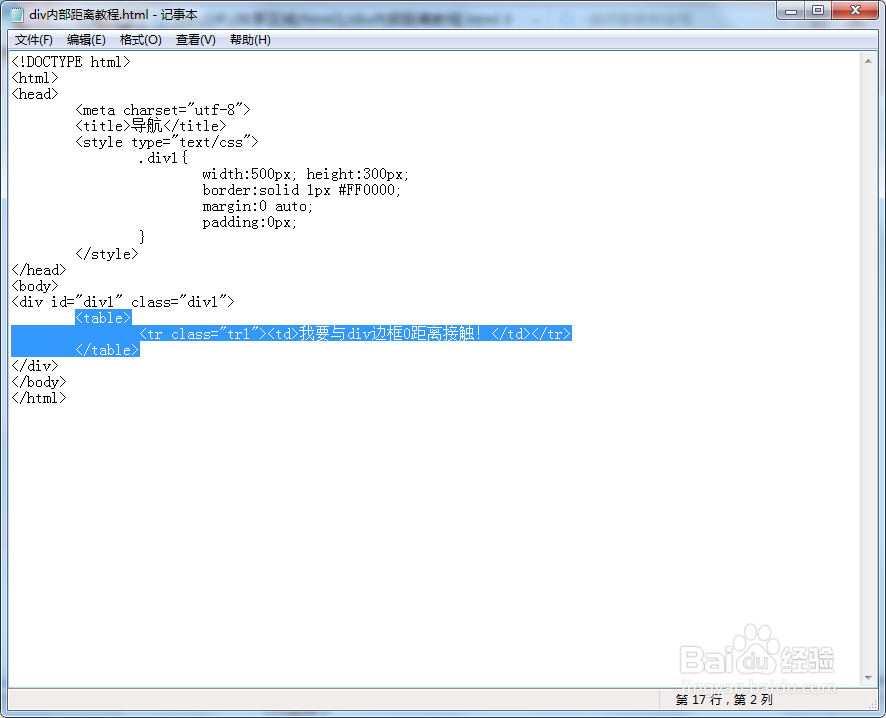
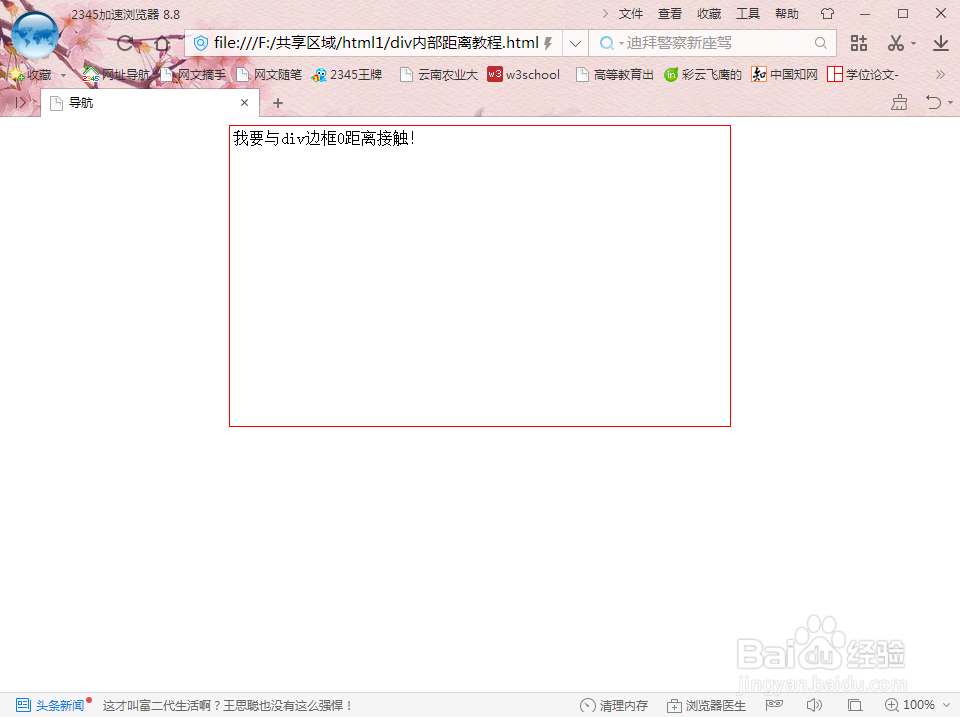
3、嵌入tr标签tr是行的标签,一般tr与td、table是同时出现的,所以,在div标签内部,写入以下标签:<table> 艘早祓胂 <tr class="tr1"><td>我要与div边框0距离接触!</td></tr> </table>如图:


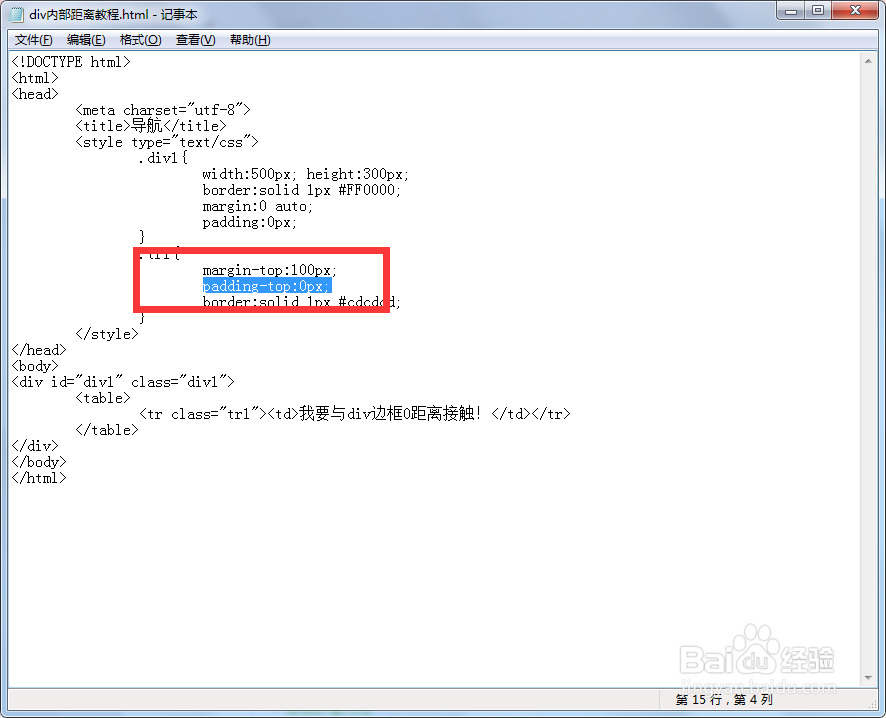
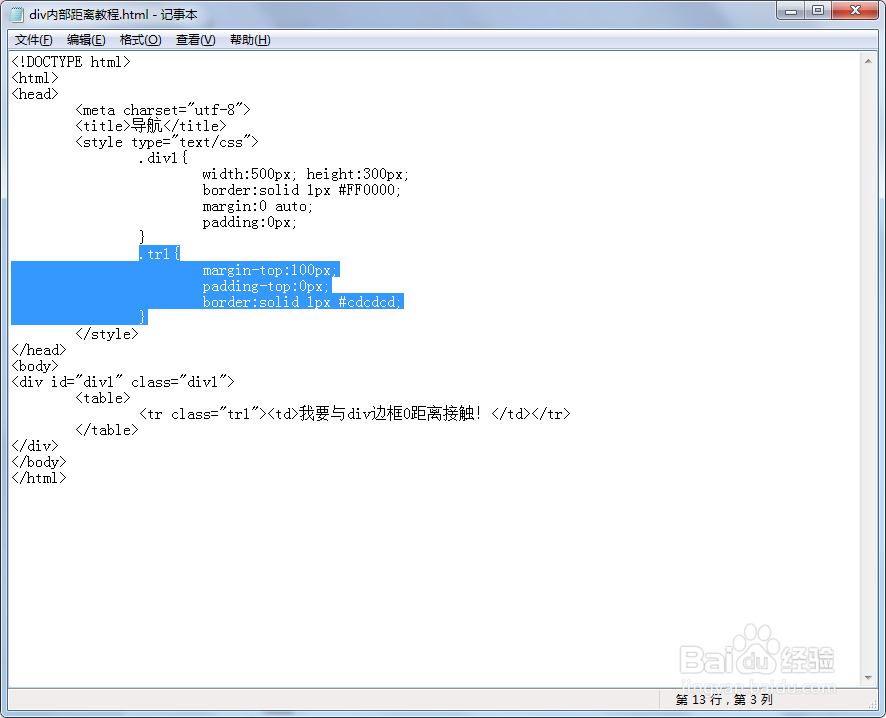
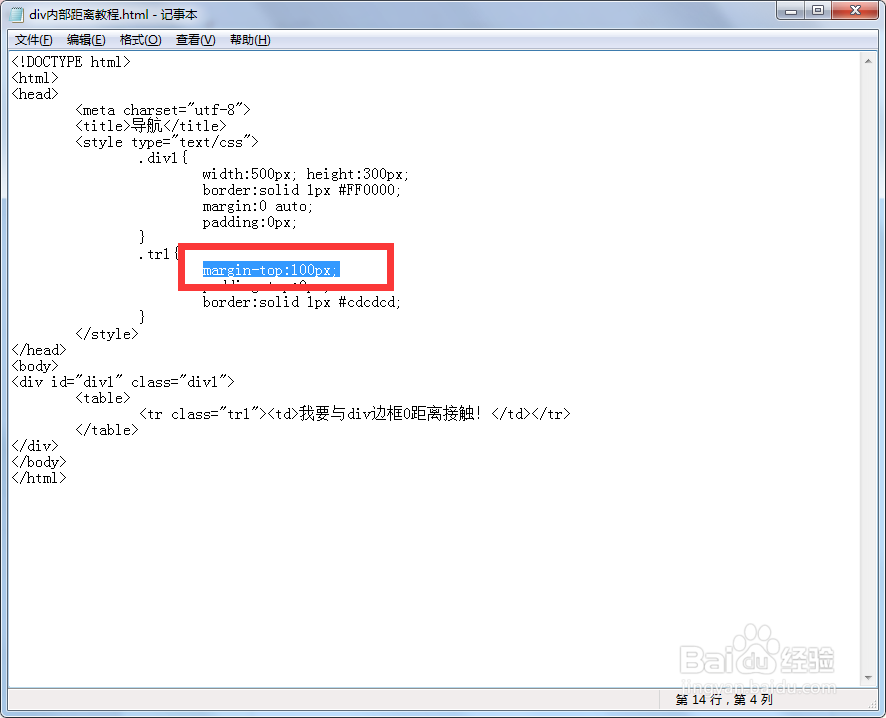
4、编写tr样式为tr标签定义以下css样式:.tr1{ margin-top:100px; padding-top:0px; border:solid 1px #cdcdcd; }如图:

5、margin注意事项margin是两个块之间的距离属性,一般在布局中,并列显示的两个块之间的距离,用margin表示,margin有上下左右四个方向的距离。默认是上右下左的顺序。如图:

6、padding注意事项:padding是同一元素块内部,母体与子元素之间的距离。padding同样有上右下左的顺序以及四个方向的距离。如图: