1、首先打开Dreamweaver,Dreamweaver是我们最早接触的网页编辑软件,很适合新手。

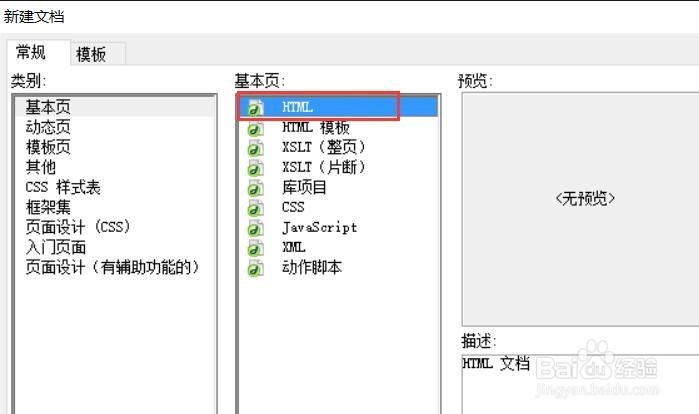
2、打开Dreamweaver后,新建一个文件,用来编辑演示的满面。

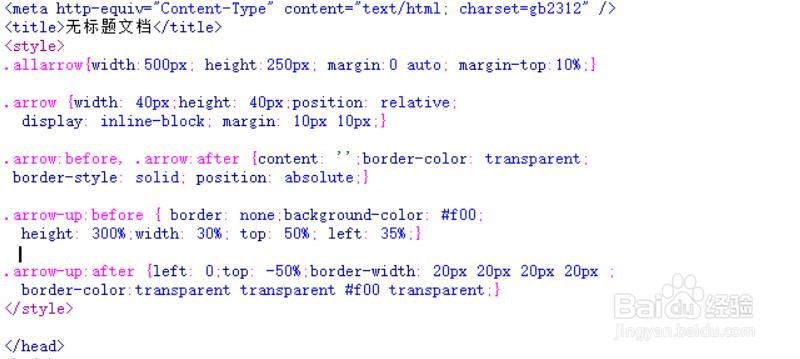
3、建好文档后,我们首先在<head></head>里面写上样式,这里拿向上的三角形为例子,样式如下<style>.allarrow{width:500px; height:250px; margin:0 auto; margin-top:10%;}.arrow {width: 40px;height: 40px;position: relative; display: inline-block; margin: 10px 10px;}.arrow:before, .arrow:after {content: '';border-color: transparent;border-style: solid; position: absolute;}.arrow-up:before { border: none;background-color: #f00;height: 300%;width: 30%; top: 50%; left: 35%;}.arrow-up:after {left: 0;top: -50%;border-width: 20px 20px 20px 20px ; border-color:transparent transparent #f00 transparent;}</style>

4、在<head></head>里面写好样式后,我们在<body></body>来写标签,代码如下<div class="allarrow"><span class="arrow arrow-up"></span></div>

5、写好之后,我们在浏览器中查看,效果如下所示。