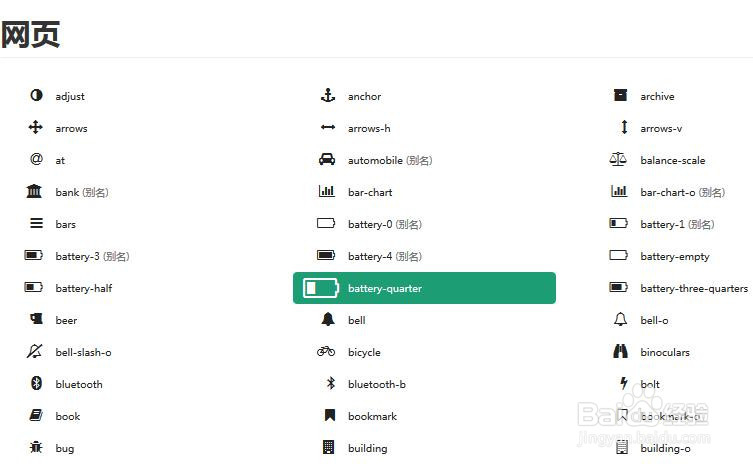
1、Font Awesome有什么优势:Font Awesome字库,包含了与网页相关的所有形象图标(600种以上);Font Awesome完全不依赖JavaScript,因此无需担心兼容性;无论在任何尺寸下,可缩放的矢量图形都会为您呈现出完美的图标;Font Awesome完全免费,哪怕是商业用途;只要CSS支持,无论颜色、大小、阴影或者其它任何效果,都可以轻易展现。

2、如何才能将如此绝佳的Font Awesome Icons引用到自己的网页上呢?下面做详细介绍。
3、最简单的方式:BootstrapCDN (由MaxCDN提供)一句话将Font Awesome加入您的网页中。您完全不用下载或者安装任何东锚翦迩撸西!将以下代码粘贴到网页HTML代码的 <head> 部分.<link href="//netdna.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css" rel="stylesheet">
4、简单方式之一:使用默认CSS如果您使用了默认的Bootstrap 觊皱筠桡CSS样式,那么你可以使用这种方式来引入默认的Font Awesome CSS样式。复制整个 font-awesome 文件夹到您的项目中。在HTML的 <head> 中引用font-awesome.min.css。<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css">
5、简单方式之二:LESS Ruby Gem自行安装:$ gem install font-awesome-sass
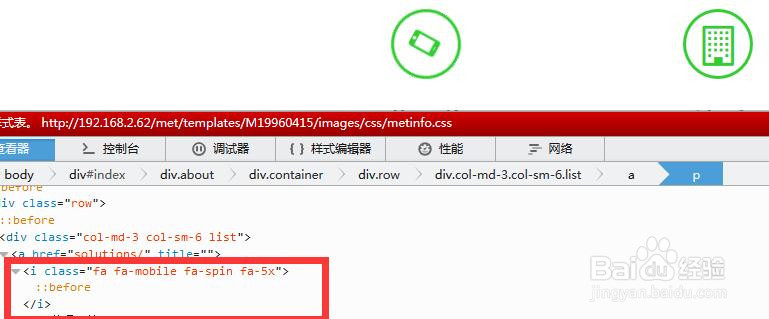
6、进阶方式:自定义 LESS 或 SASS将Font Awesome字体库下载到你的网站服务器中,在HTML的 <head> 中引用font-awesome,此时你就可以在任何地方以下面这种简单方式引用图标:<i class="fa fa-camera-retro"></i>
7、还可以使用 fa-border 以及 pull-right 或 pull-left、fa-spin等指令制造出旋转、边框等特效。