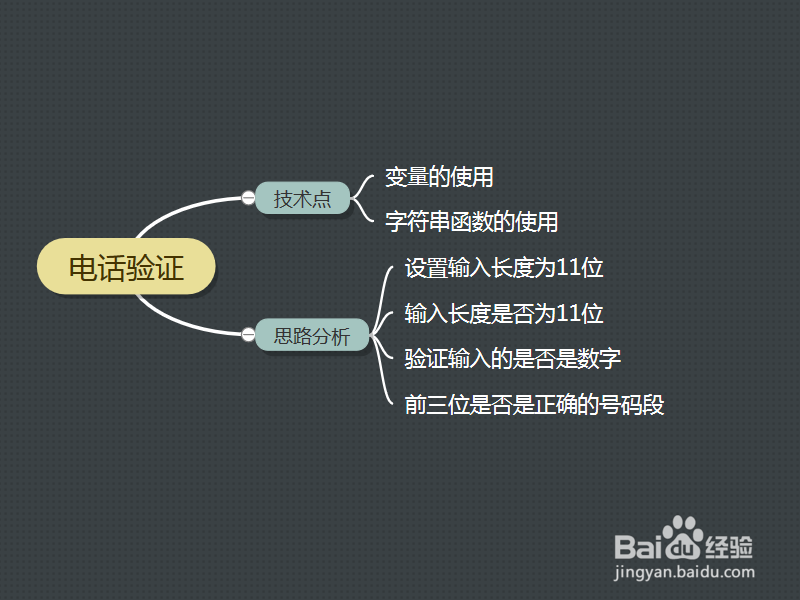
Axure制作原型的登陆验证时,不免要使用到手机、邮箱的验证,没有正则表达式,我们来使用字符串的方式做简单的验证:思路1:验证长度是否为11位2:设置输入长度为11位3:验证输入的值是否为数字3:截取字符串的前三位判断是否是在已经发布的号码段且在前三位

工具/原料
axure8.0 beta版
Axure手机号码验证
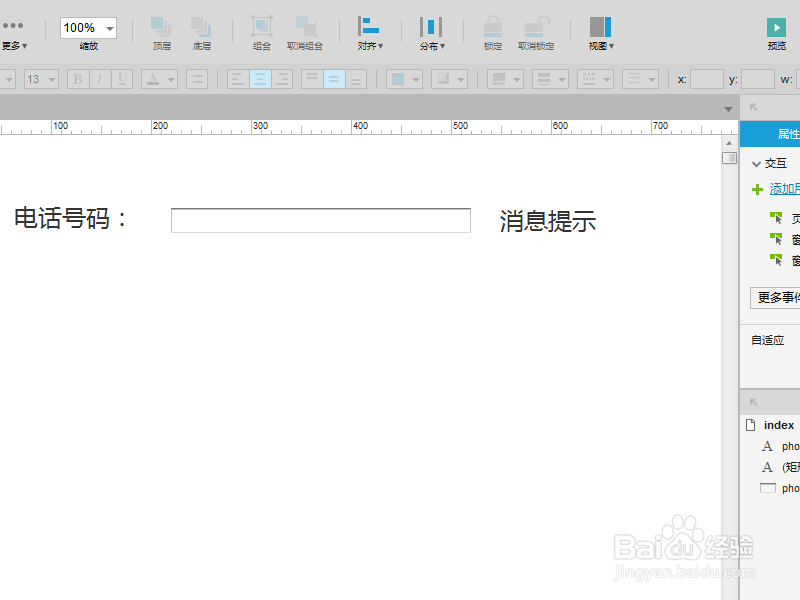
1、先做一个简易的布局,并对文件进行命名文本框:phonenum消息提示:phonemess

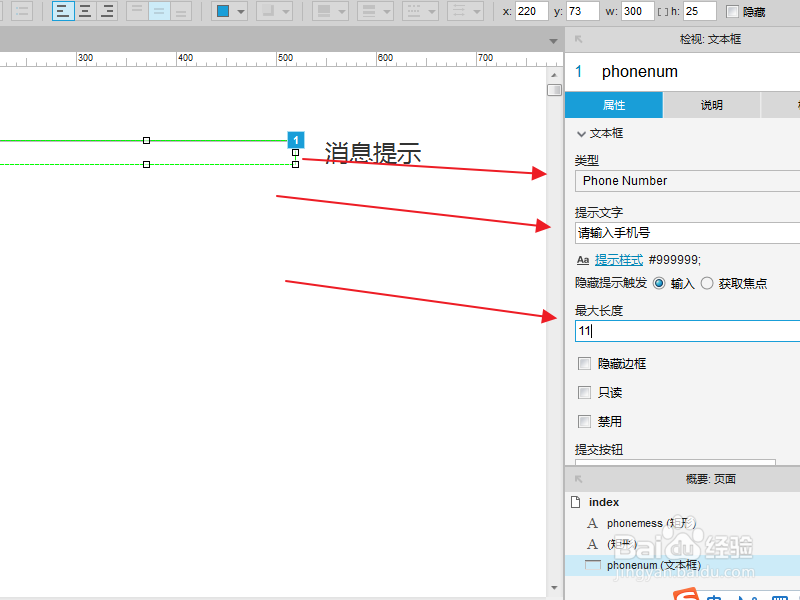
2、选中phonenum,进行属性设置:选择类型为:phonenum(手机号)提示信息为:请输入手机号最大长度为:11

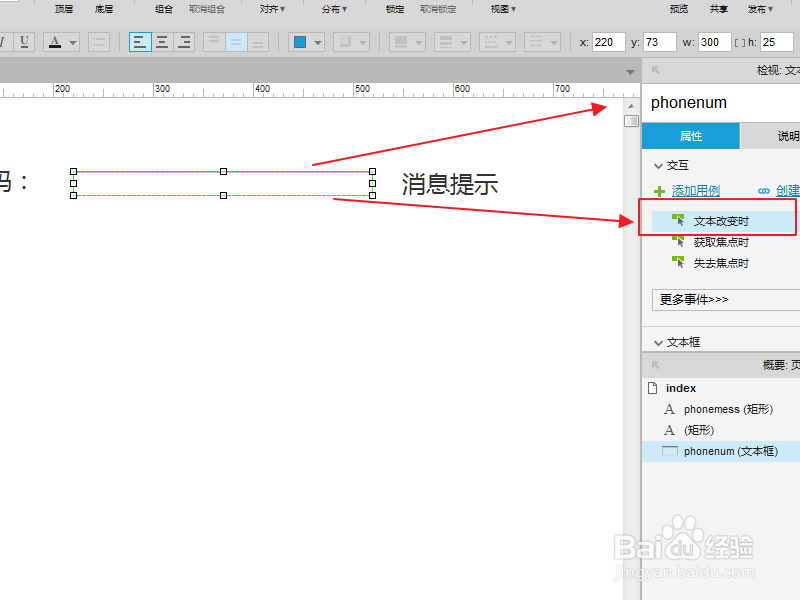
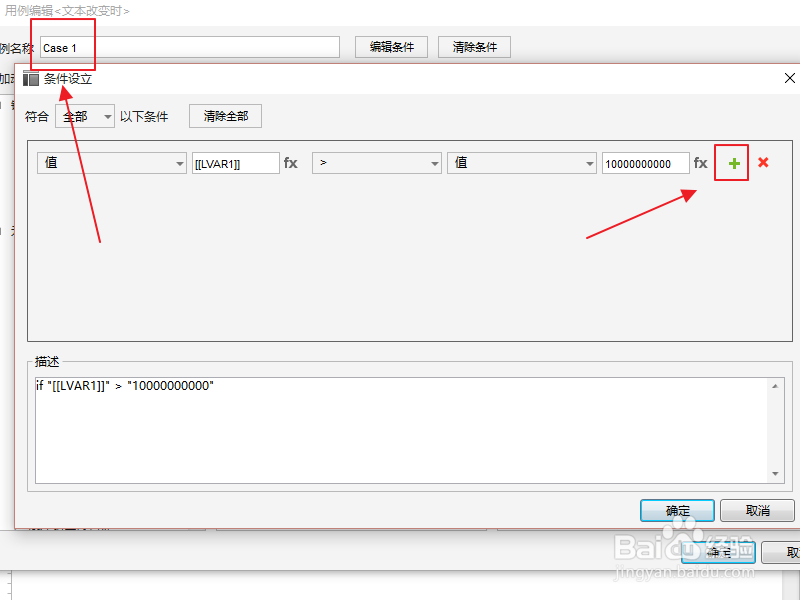
3、为文本框(phonenum)添加:文字改变时 交互用例:

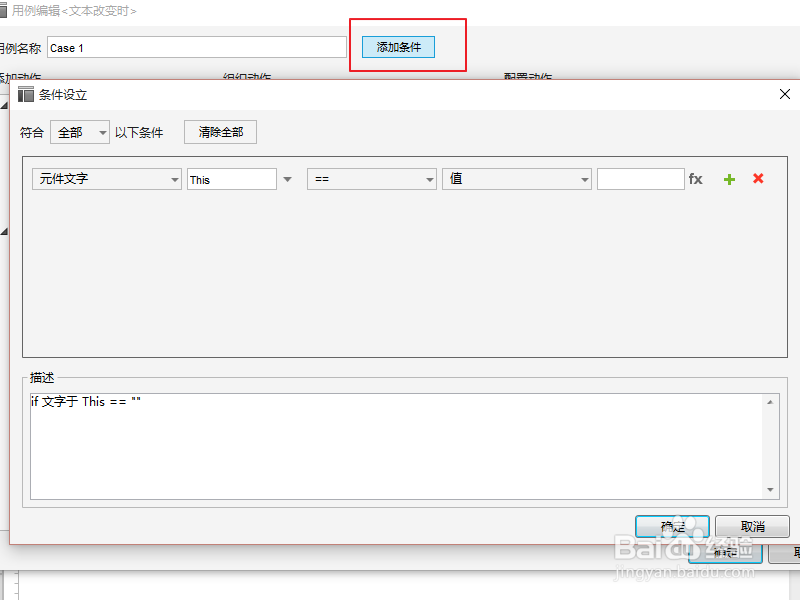
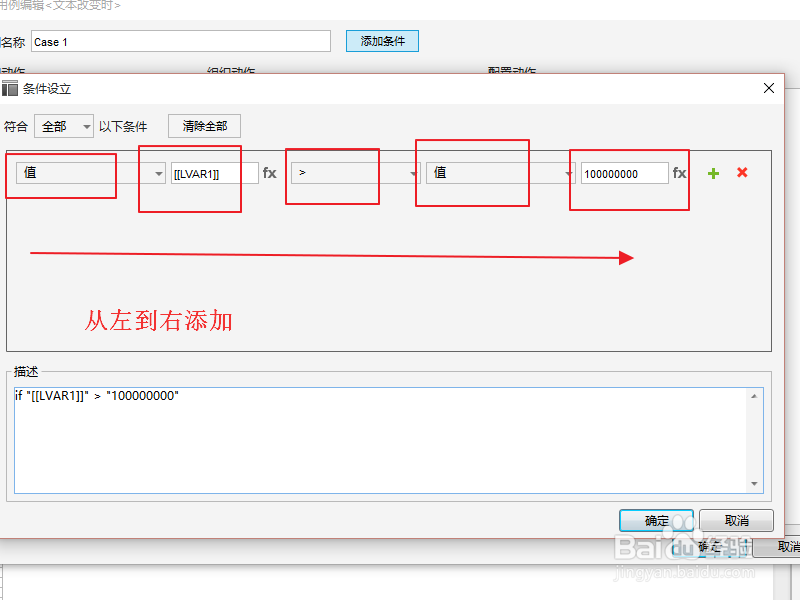
4、点击:添加条件, 并选择值选项,选择值以后对输入的文字进行大小判断:

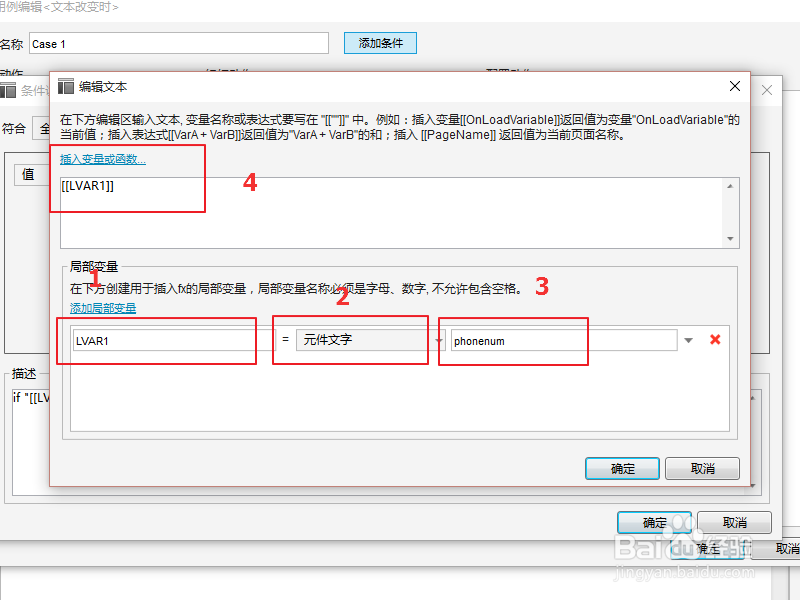
5、插入一个变量,参考下图,并按照第二张图进行设置,


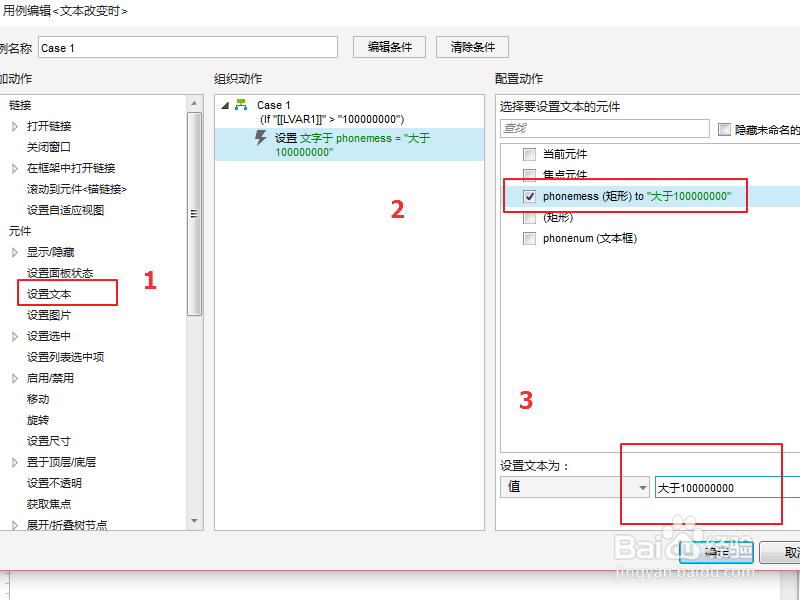
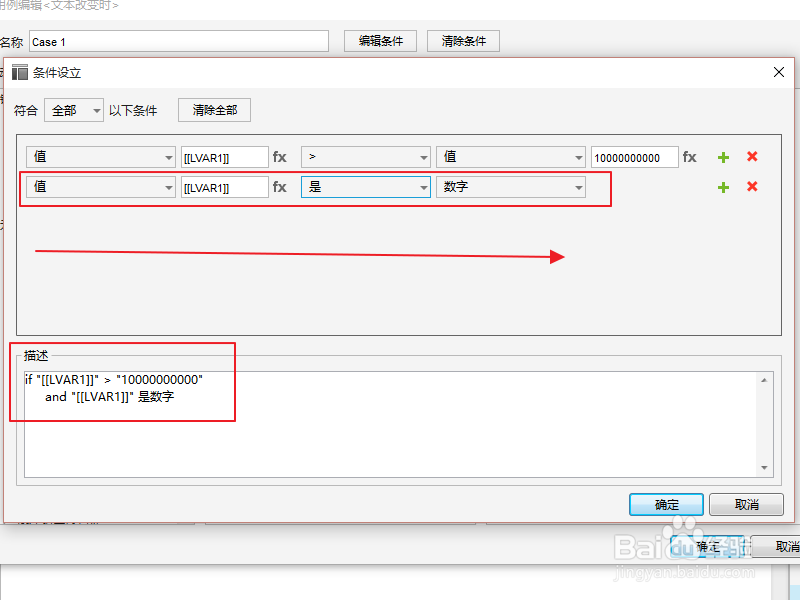
6、然候进行消息提示设置,设置文本为:大于100000000:参考下图:

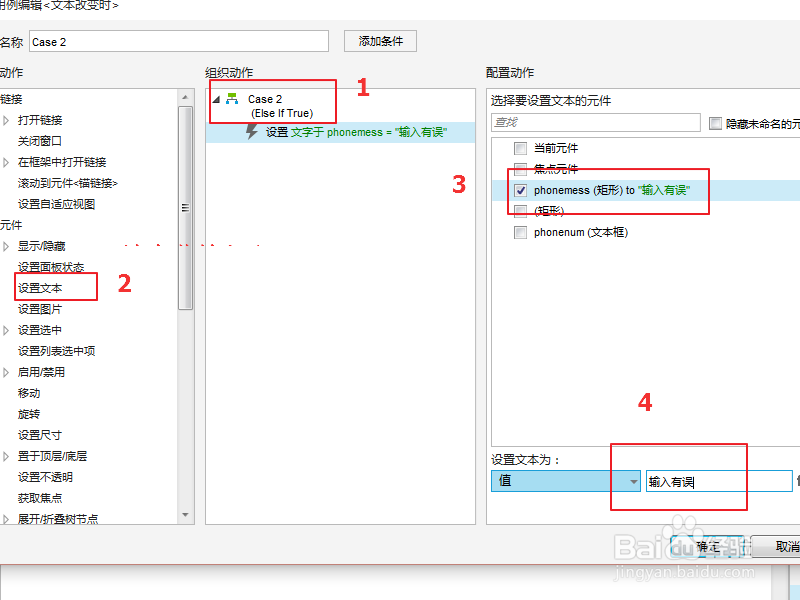
7、再次添加一个case,并设置文本为:输入值有误;

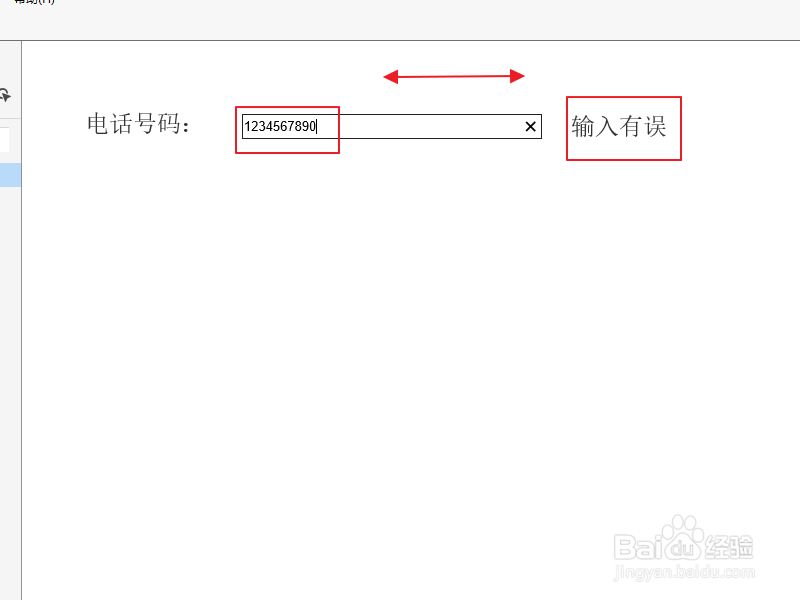
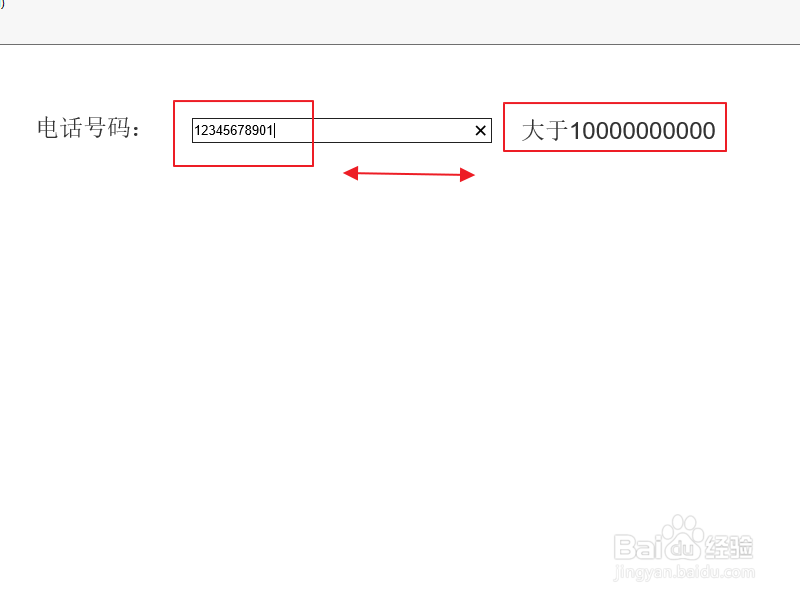
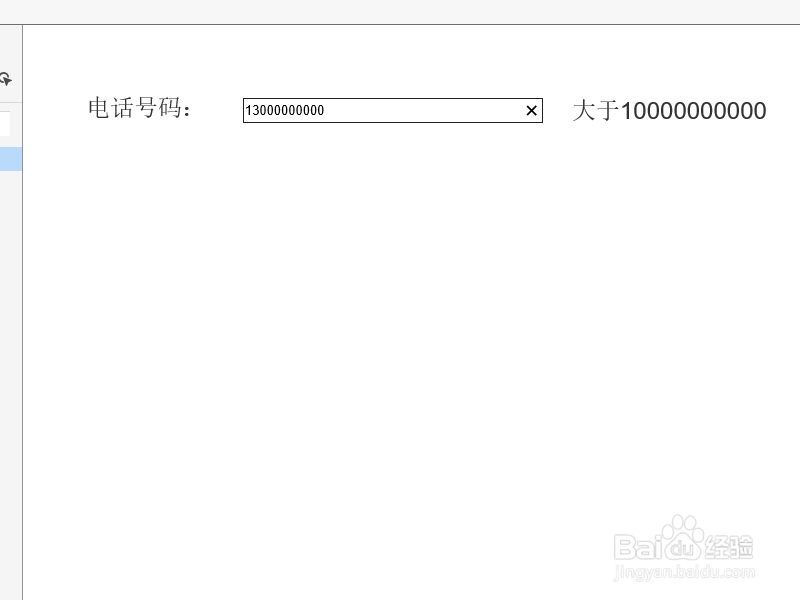
8、此时进行一次预览,来看效果:输入:1234567890提示输入有误输入:12345678901提示大于10000000000结合我们对输入框限制的输入长度,我们可以确认当前的输入长度为11个



9、下面需要进行:数字和字符串的验证(虽然我们设置了类型为手机号,但用户依然可以输入字符串,且文本框接受输入,所以我们必须进行判断):编辑:case1,新增条件:此处添加的变量,与第一次添加的变量含义一样,均为phonenum的元件文字


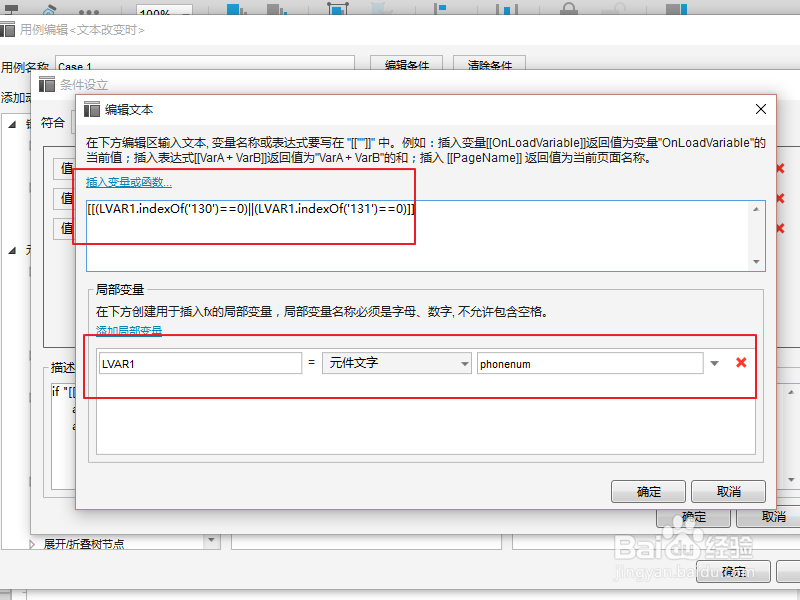
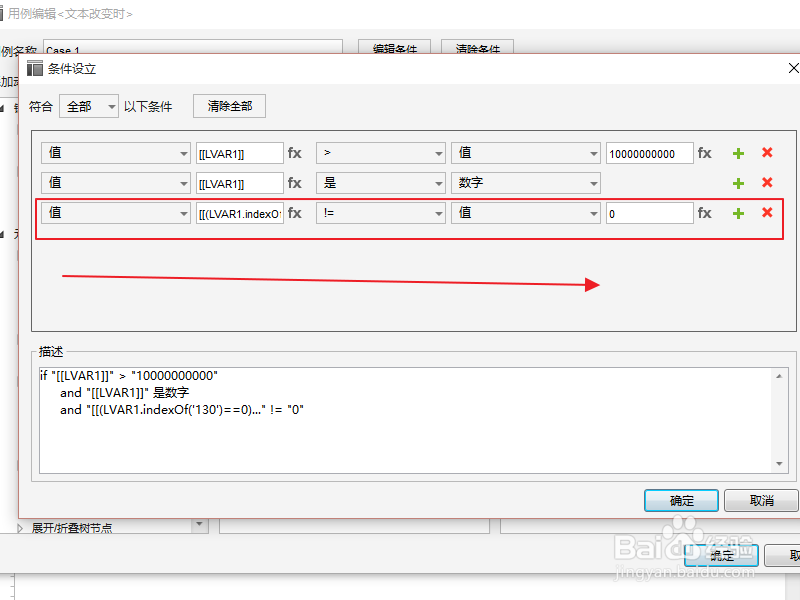
10、以上我们确保了:用户输入的是数字,且长度等于11,下面我们进行字符串的截取判断,判断前三位是否是我们已知的号码段就可以,来看设置:在case1上继续添加判断,插入变量利用indexof来判断:130 131等号段是否出现在前三位即可,函数:[[(LVAR1.indexOf('130')==0)||(LVAR1.indexOf('131')==0)]]LVAR1的设置参考下图,依然是phonenum的元件文字:


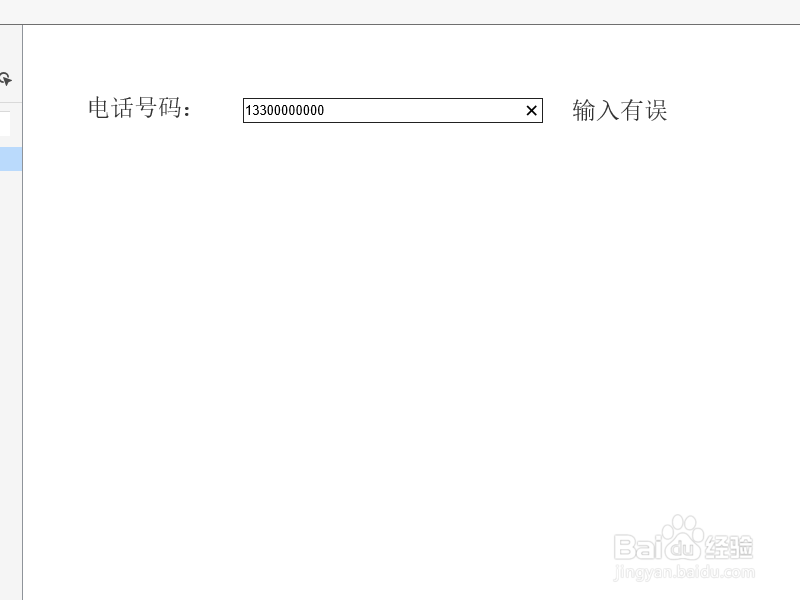
11、截止到此处,我们可以进行再一次的预览,来判断我们输入的号码是否在130 131 号段内:


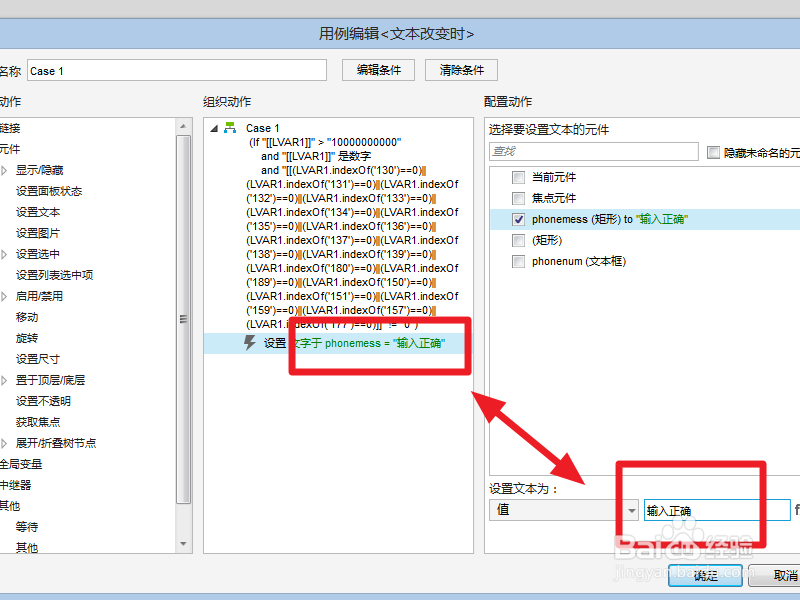
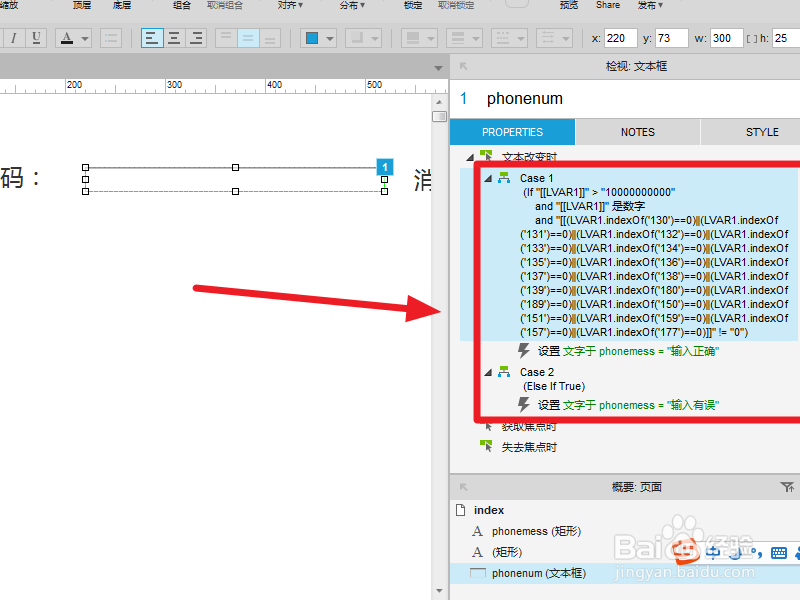
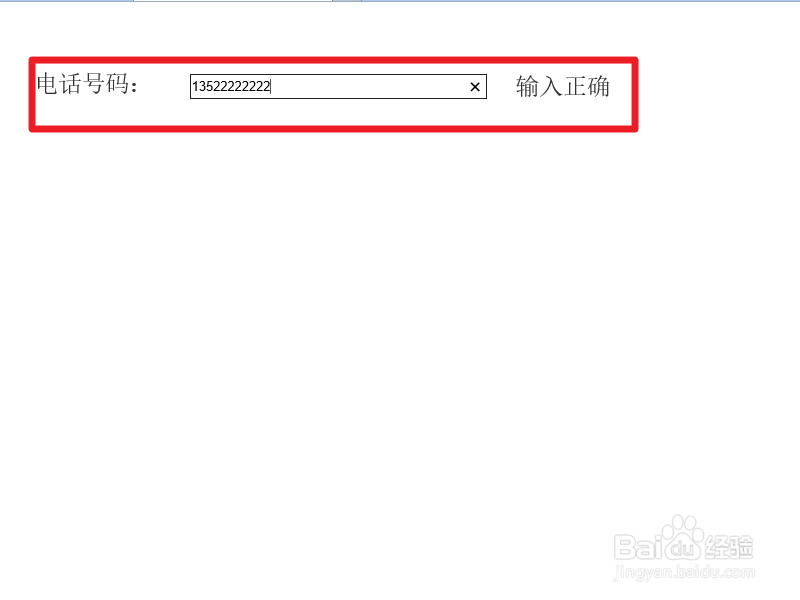
12、根据第11步的预览,完全正确,那么我们来继续完善其他号段即可:函数:[[(LVAR1.indexOf('130')==0)||(LVAR1.indexOf('131')==0)||(LVAR1.indexOf('132')==0)||(LVAR1.indexOf('133')==0)||(LVAR1.indexOf('134')==0)||(LVAR1.indexOf('135')==0)||(LVAR1.indexOf('136')==0)||(LVAR1.indexOf('137')==0)||(LVAR1.indexOf('138')==0)||(LVAR1.indexOf('139')==0)||(LVAR1.indexOf('180')==0)||(LVAR1.indexOf('189')==0)||(LVAR1.indexOf('150')==0)||(LVAR1.indexOf('151')==0)||(LVAR1.indexOf('159')==0)||(LVAR1.indexOf('157')==0)||(LVAR1.indexOf('177')==0)]]号段判断的不是特别全,您可以自行添加其他号段。另:将提示信息:大于10000000000,更改成:输入正确再次预览进行测试: