1、新建一个html文件,命名为test.html,用来介绍如何利用a标签的伪类来设置样式。

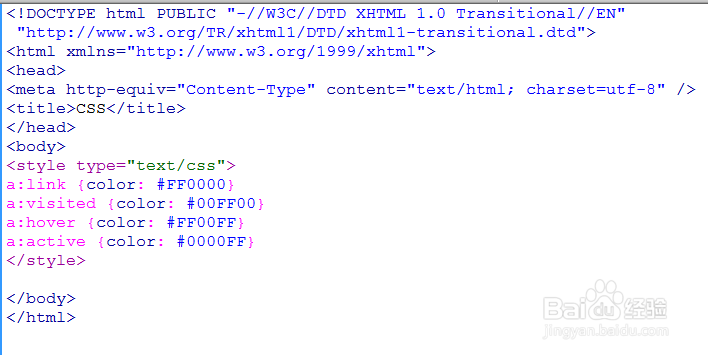
2、a标签四个不同的伪类,有不同的效果:a:link,a标签在页面上无任何操作时的样式;a:visited,a标签被点击过后的样式;a:hover,当鼠标放上a标签时的样式;a:active, a标签被鼠标点击但未弹起时的样式。例如,下面给四种状态定义了不同的颜色。

3、利用a标签伪类改变字体的颜色。下面代码实现了a标签的默认颜色为红色,点击链接过后,颜色变为绿色,当鼠标放在链接上显示粉红色。


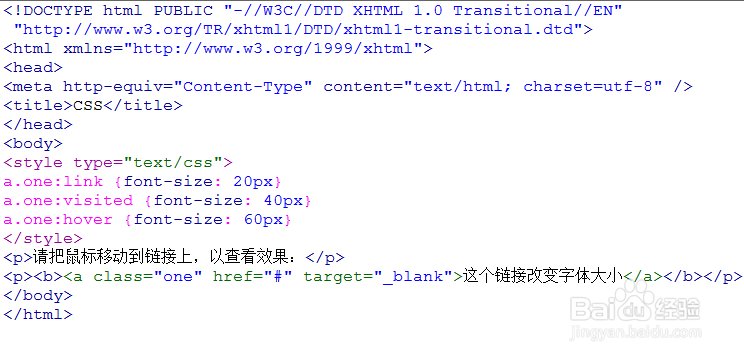
4、利用a标签伪类改变字体的大小。下面代码实现了a标签的默认大小为20px,点击链接过后,大小变为40px,当鼠标放在链接上大小为60px。


5、利用a标签伪类改变链接的背景颜色。下面代码实现了a标签的默认背景颜色为红色,点击链接过后,背景颜色变为绿色,当鼠标放在链接上背景颜色为粉红色。


6、利用a标签伪类改变链接的字体。下面代码实现了a标签的默认字体为Monospace,点击链接过后,字体变为Arial,当鼠标放在链接上字体为宋体。


7、利用a标签伪类去掉链接默认的下划线。下面代码实现了a标签在任何状态下都没有下划线。