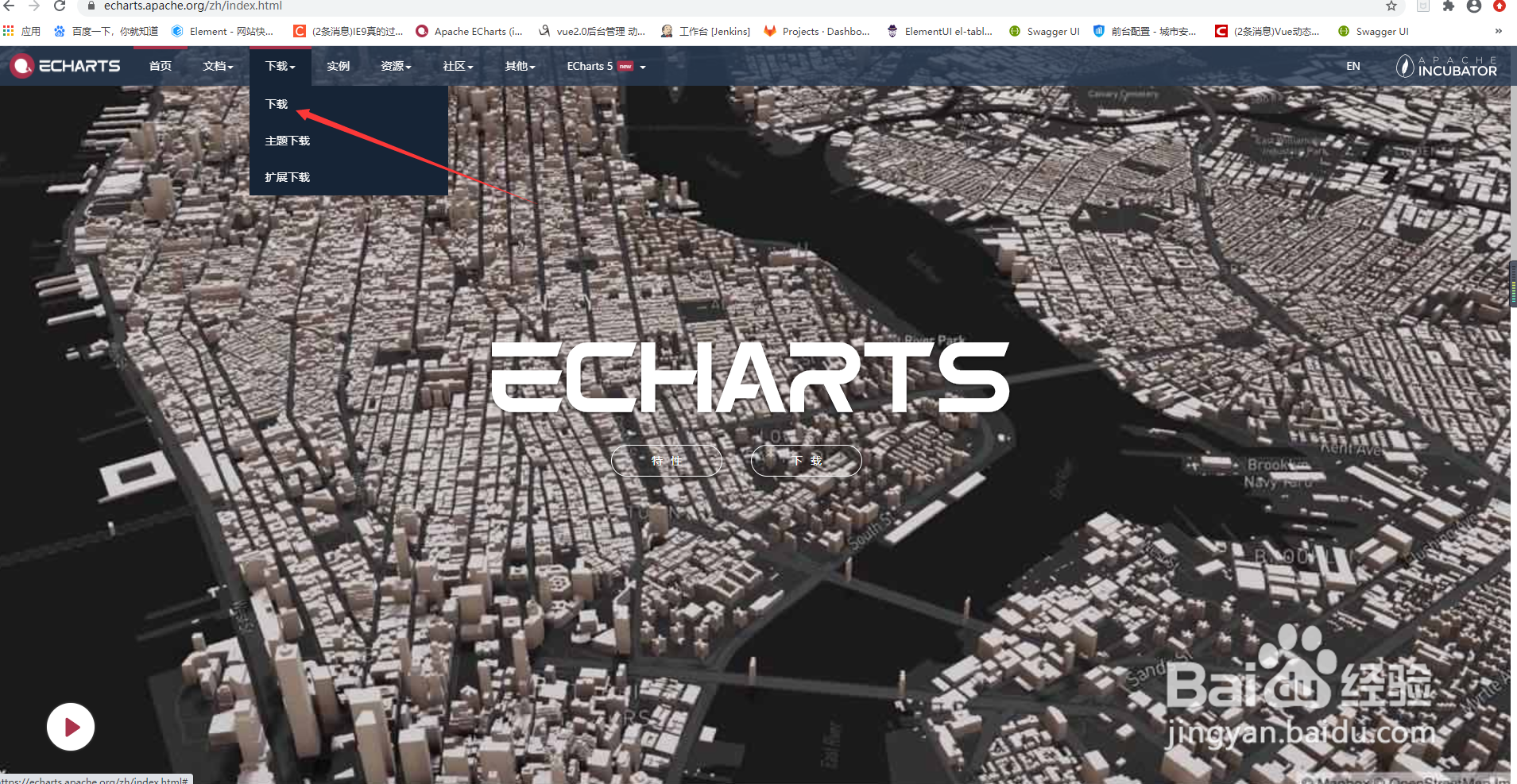
1、在浏览器中打开echarts官网,点击下载进入下载页面


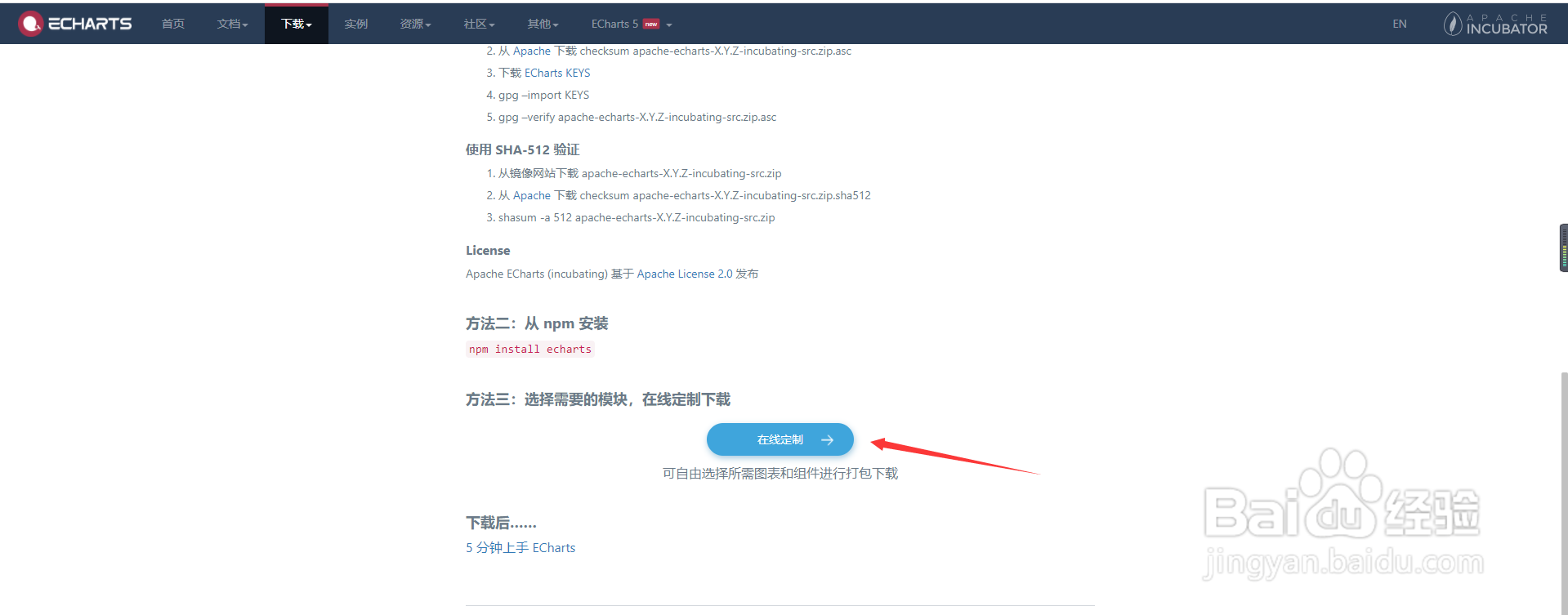
2、这里我们可以选择方法三进行下载

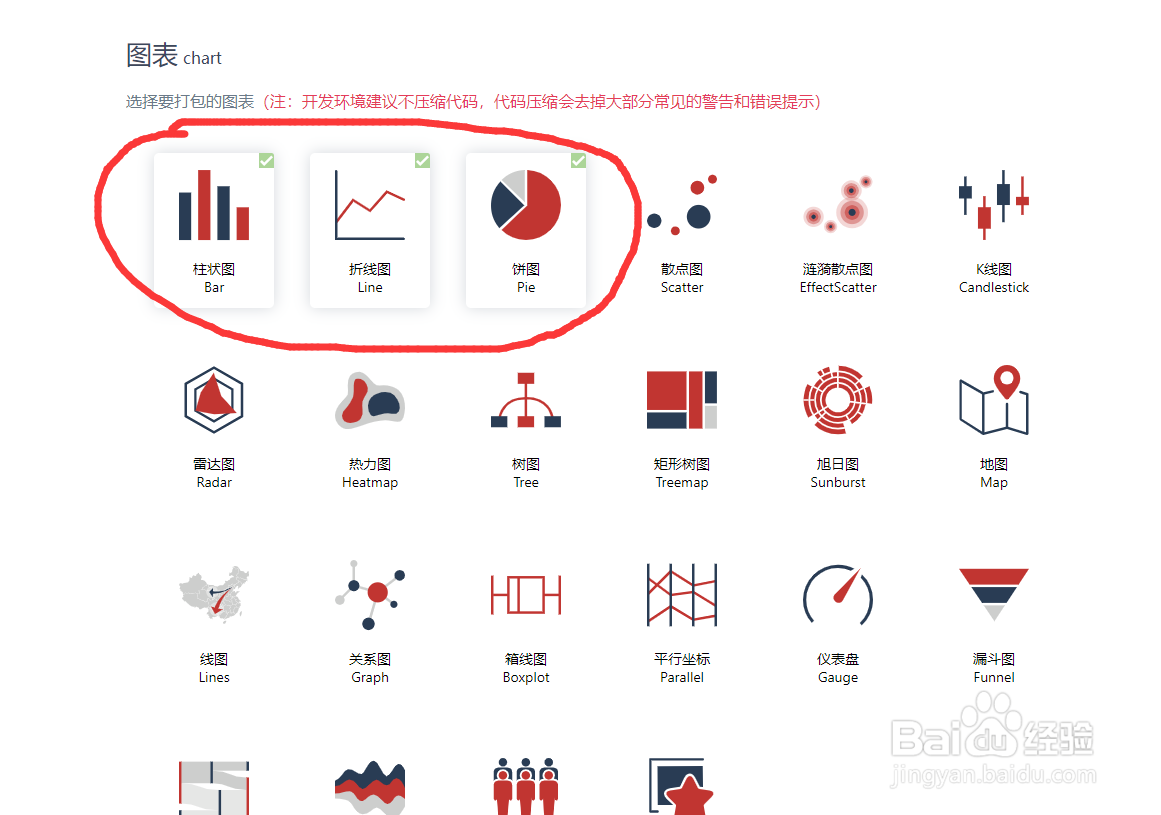
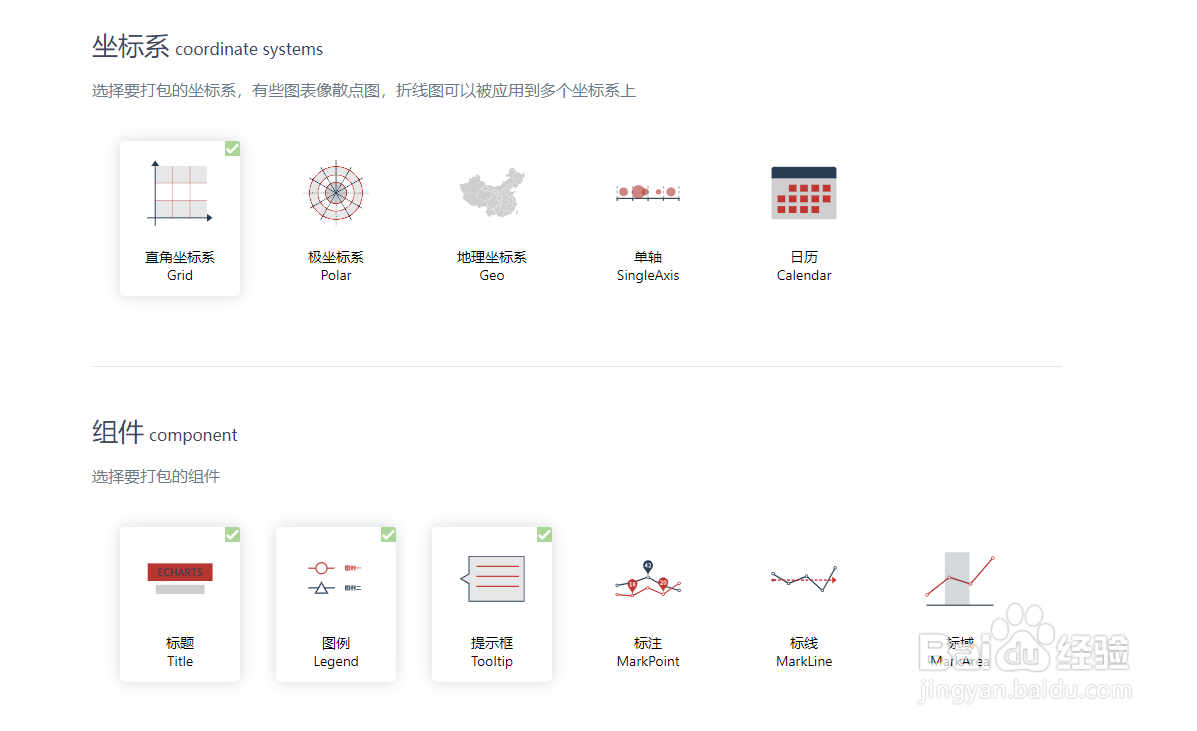
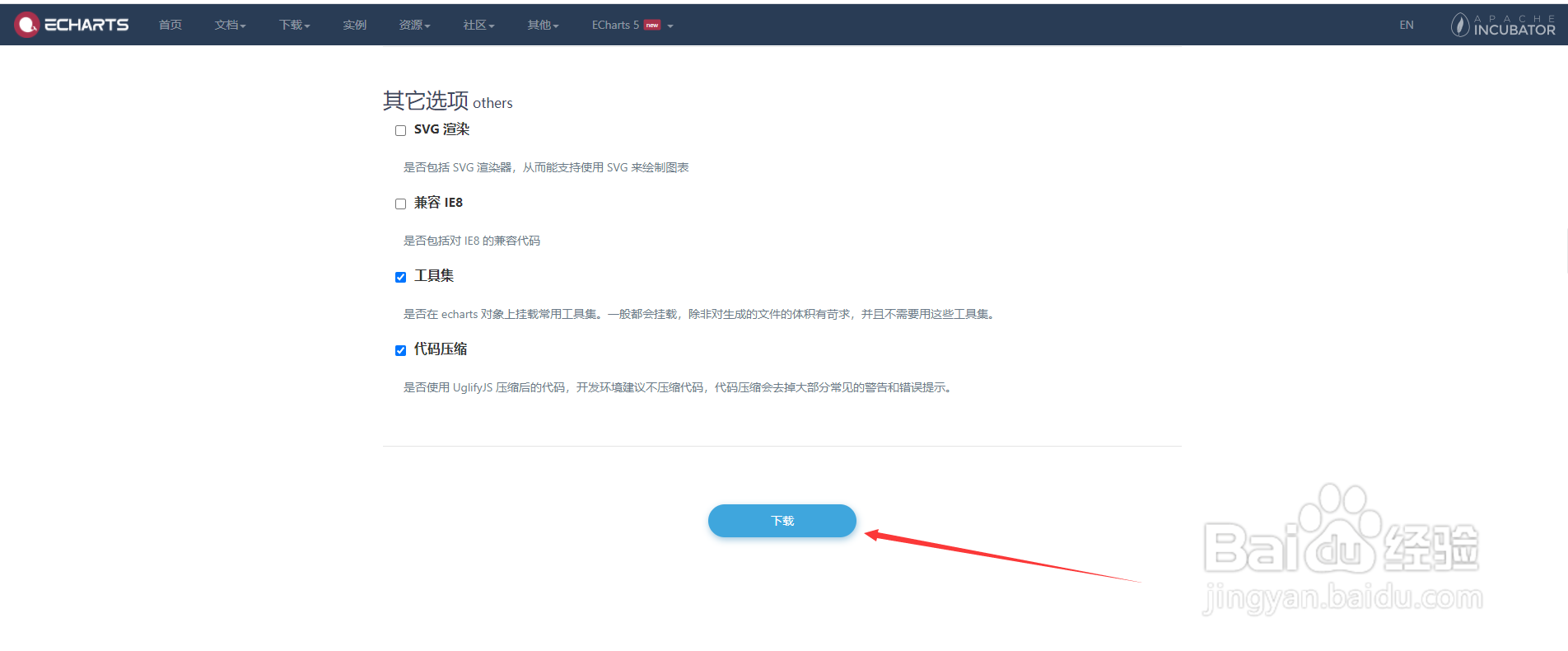
3、选择要打包的图表,坐标系和组件,然后点击下载



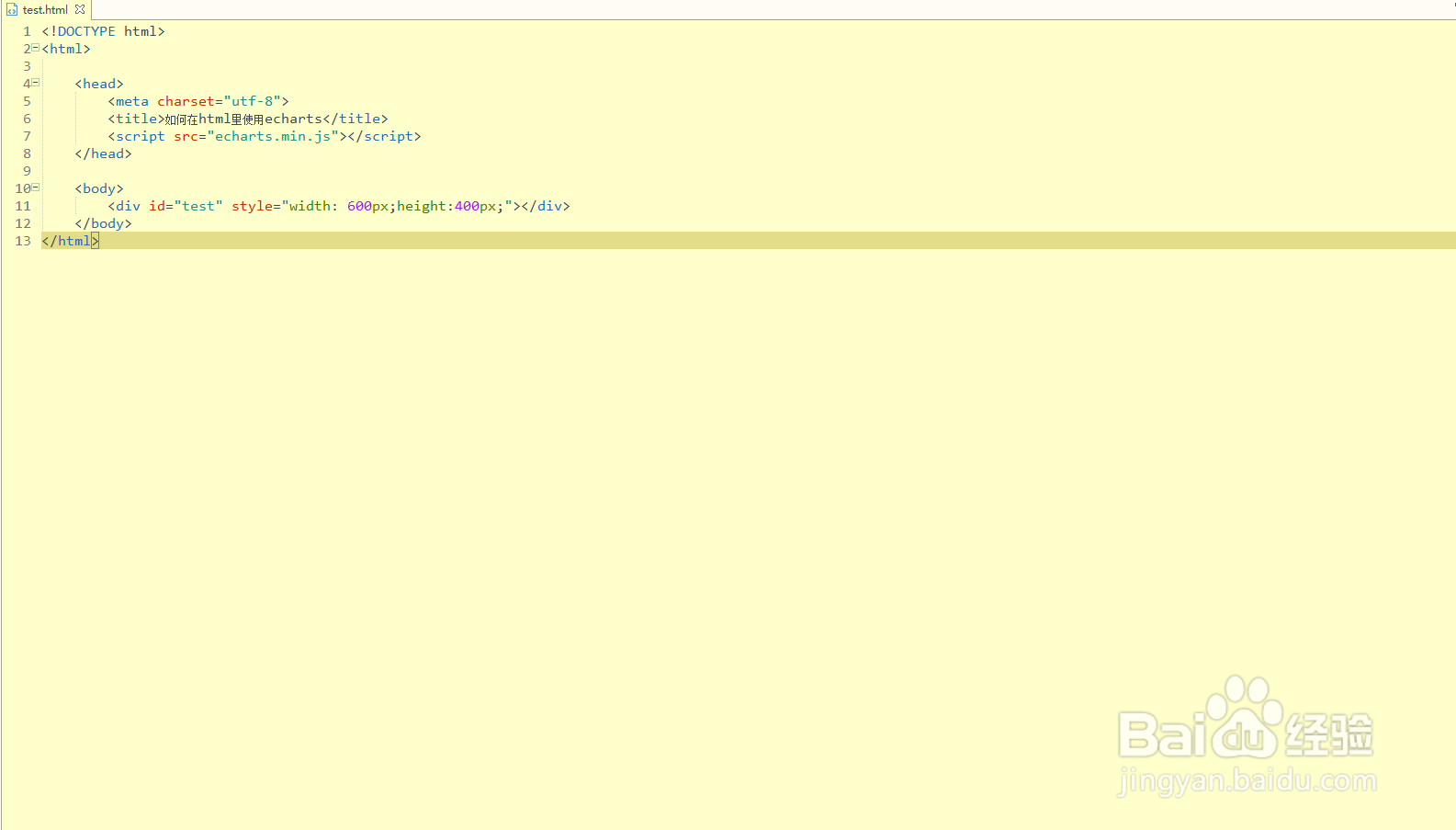
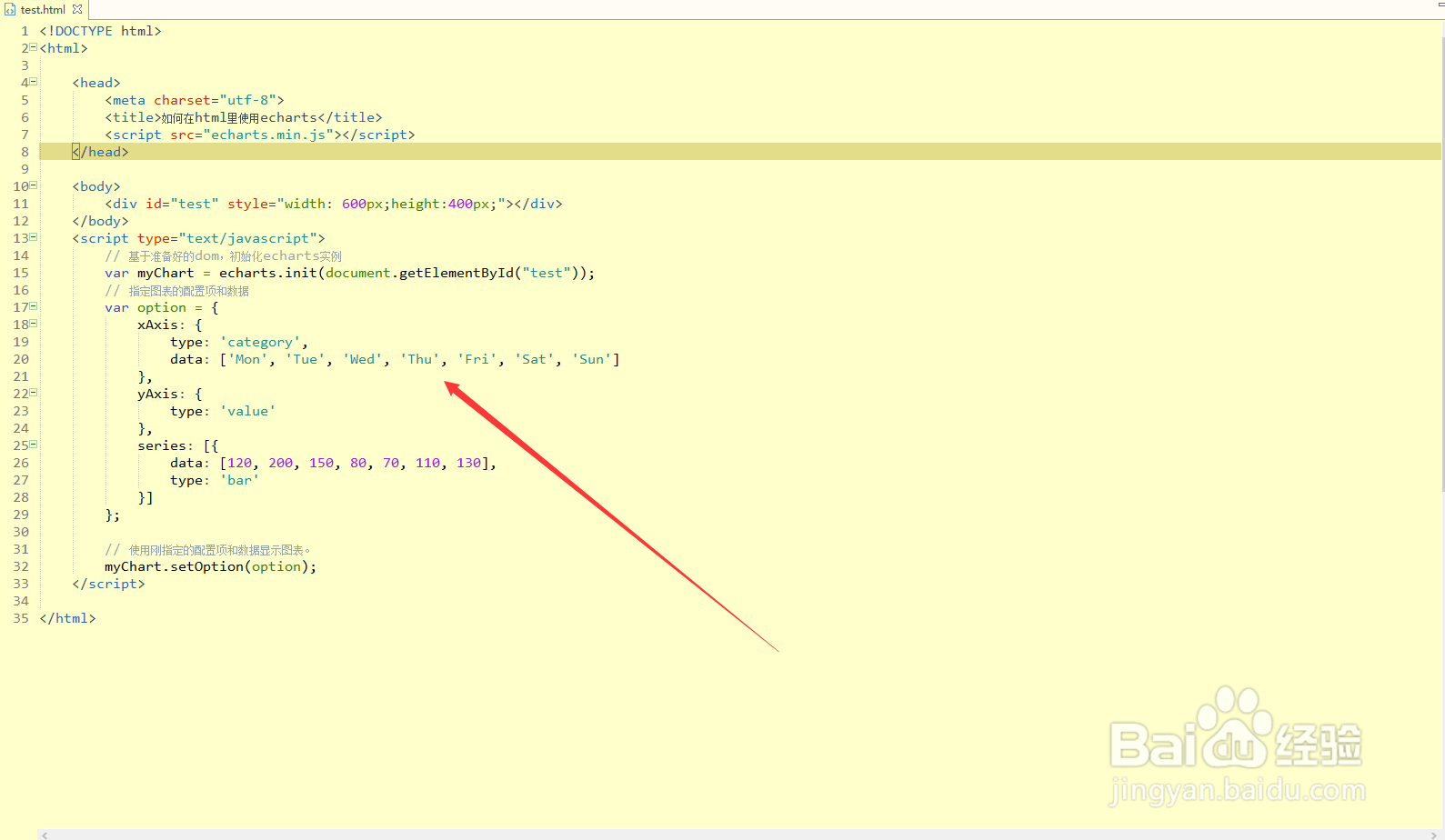
4、在代码编辑器中新建test.html,并在页面头部引入echarts,并在body标签里新建一个div

5、在script标签里面加上以下代码:// 基于准备好的dom,初始化echarts殂翼瑟擀实例 var myChart = echarts.init(document.getElementById("test")); // 指定图表的配置项和数据 var option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [120, 200, 150, 80, 70, 110, 130], type: 'bar' }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option);

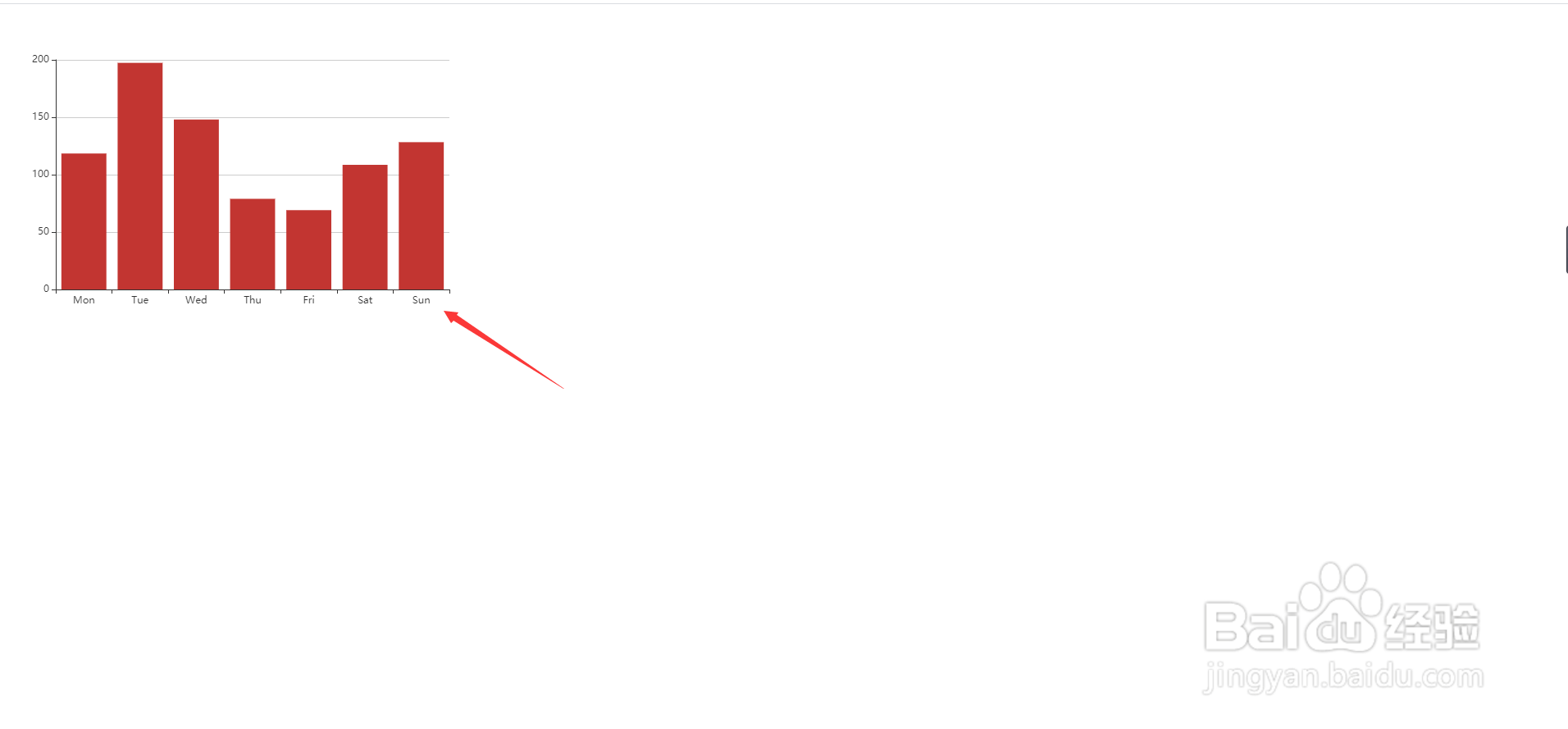
6、在浏览器中打开test.html,会在页面里看到柱状图

7、echarts的更多使用方法可以查看官方文档