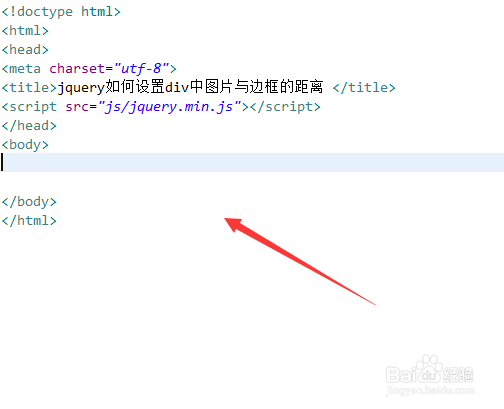
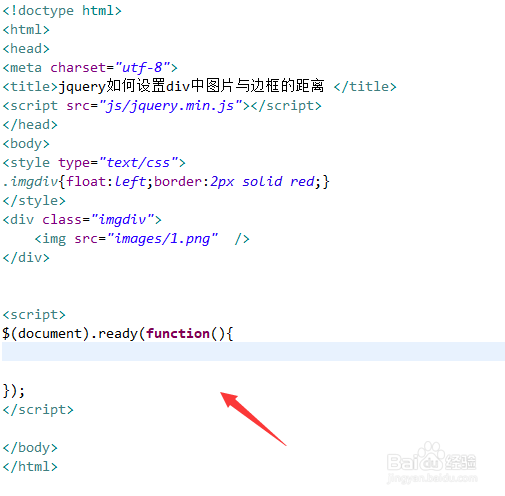
1、新建一个html文件,命名为test.html,用于讲解jquery如何设置div中图片与边框的距离。

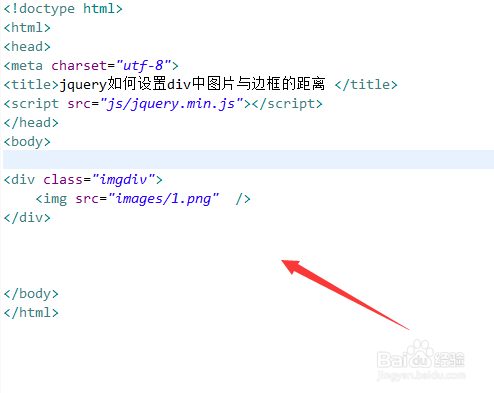
2、在test.html文件内,在div内,使用img标签创建一张图片,并设置div的class为imgdiv。

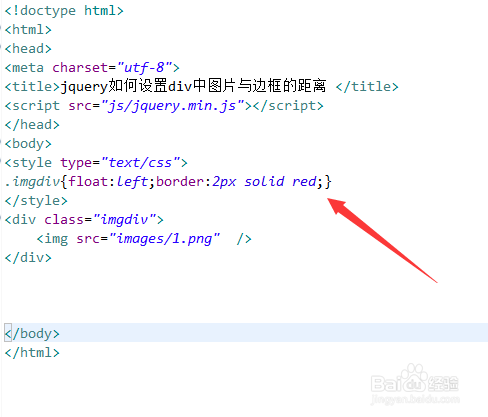
3、在css标签内,通过class设置div的样式,定义它的浮动向左,并设置其边框为红色边框。

4、在js标签内,使用ready()方法在页面加载完成时执行function方法。

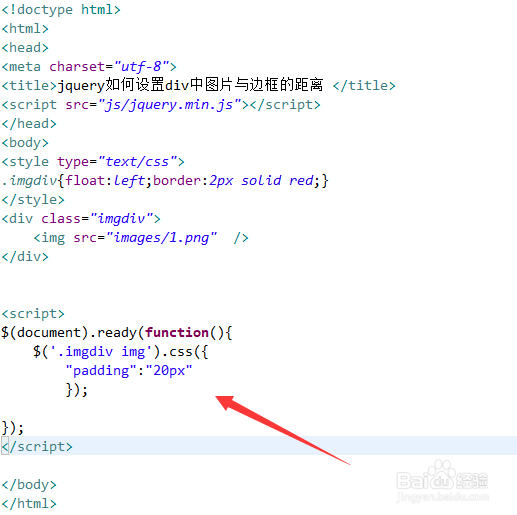
5、在function方法内,通过class和图片名称获得img标签对象,使用css方法将padding设置为20px,便可以实现图片与边框间距的设置。

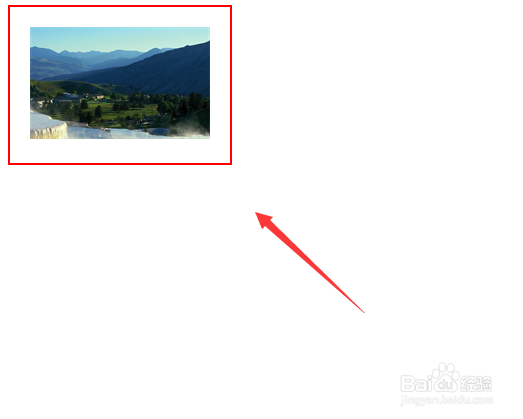
6、在浏览器打开test.html文件,查看实现的效果。