在商品详情页面,一般会有商品图显示、商品主要信息、评价、商品详情等,这时候最好是在最上面加上导航,点击导航定位到对应的页面位置。
工具/原料
微信小程序开发工具
问题分析
1、比如在京东的商品详情页面,对于一般的PC端网页,只需要使用<a href="#element_Id">,然后在地址栏最后加上#element_Id,就能很方便的跳转到该元素的位置。
解决思路
1、查找微信小程序的开发文档,发现可以使用scroll-view组件中的属性scroll-into-view实现
2、訇咀喃谆将page的高度设置为100%;2.导航下面的内容部分必须用<scroll-view>包起来3.设置scroll-view的高度=屏幕的高度-导航的高度4.设就女蒿鸳置scroll-view的属性scroll-into-view="{{toView}}"5.设置scroll-view的属性scroll-y="true"6.设置锚点<view id="position1">
代码部分
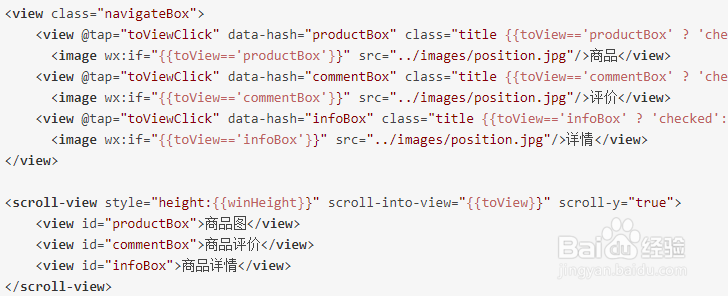
1、WXNL

2、JS

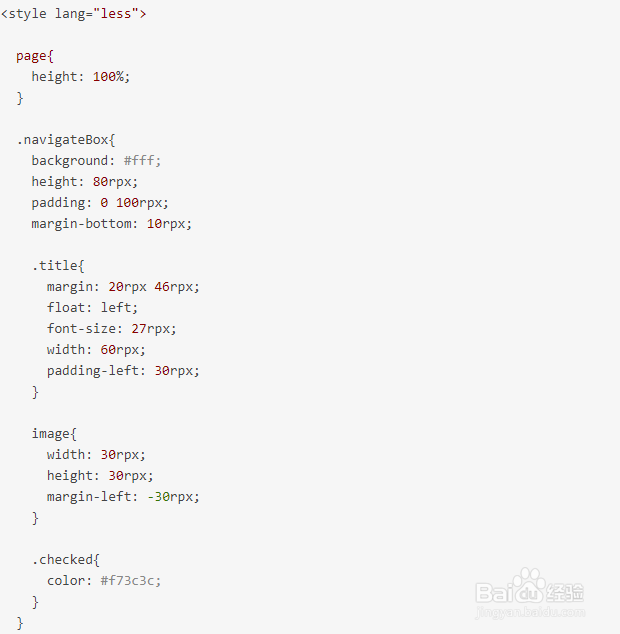
3、WXSS