Unity UGUI背包系统 之 制作背包的UI界面。本节介绍背包系统UI界面的简单的案例,具体如下
工具/原料
Unity
UGUI
UGUI背包系统 之 制作背包的UI界面
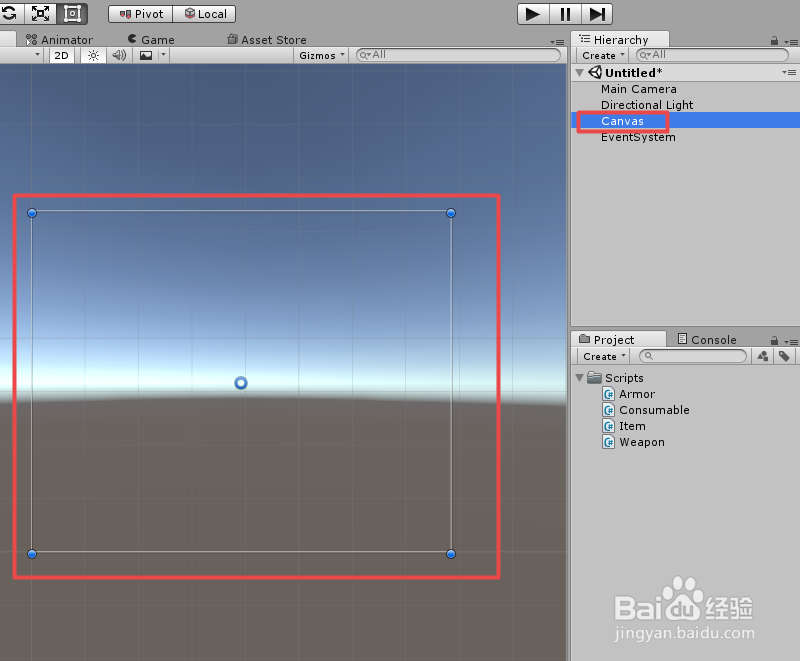
1、在场景中,新建一个“Canavas”,可以改名为“KnapsackUI”,设置“Canavas Scaler”的 “UI Scale Mode”为“Scale With Screen Size”,具体如下图


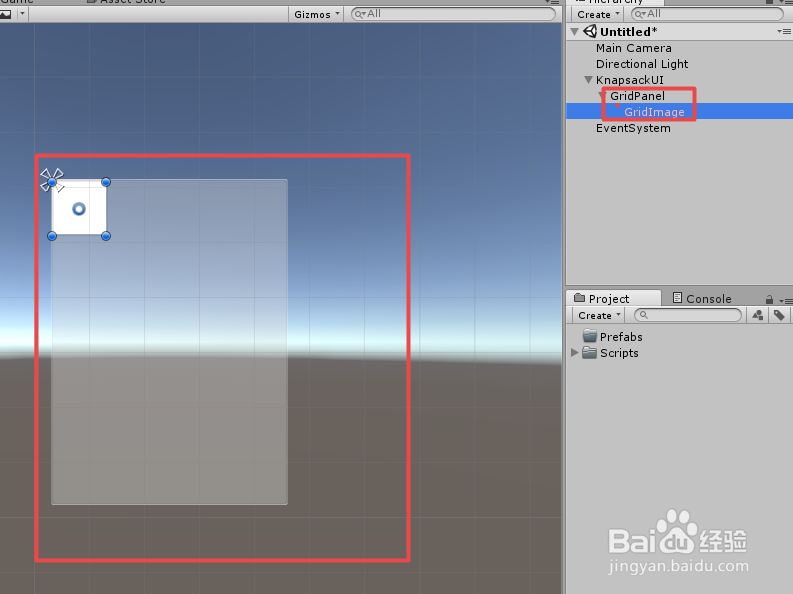
2、在“KnapsackUI”下,新建一个“Panel”,可以改名为“GridPanel”,然后合理调整好大小与布局,具体如下图


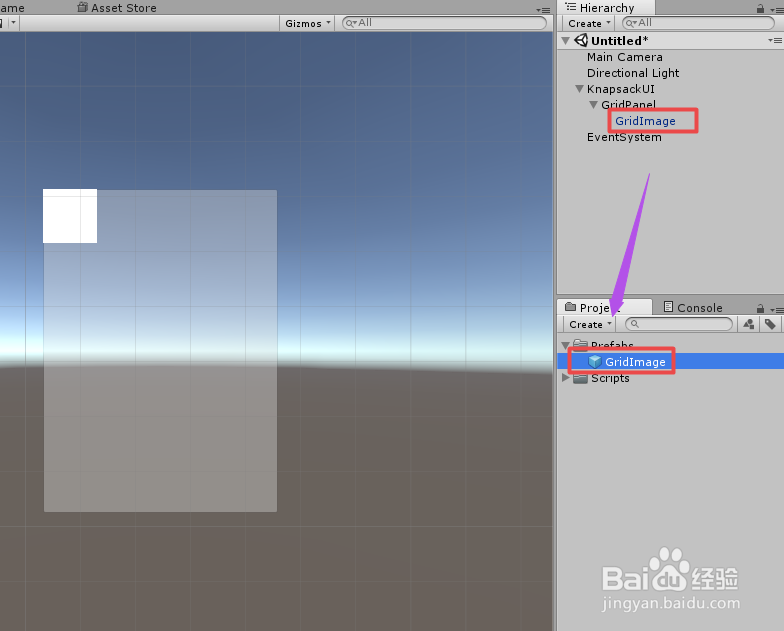
3、在“GridPanel”下添加一个“Image”,可以命名为“GridImage”,可以在工程中新建文件夹为“Prefabs”,把“GridImage”作为预制件,具体如下图


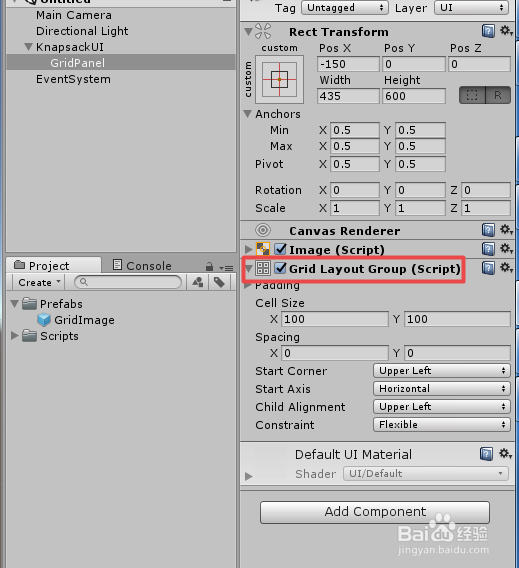
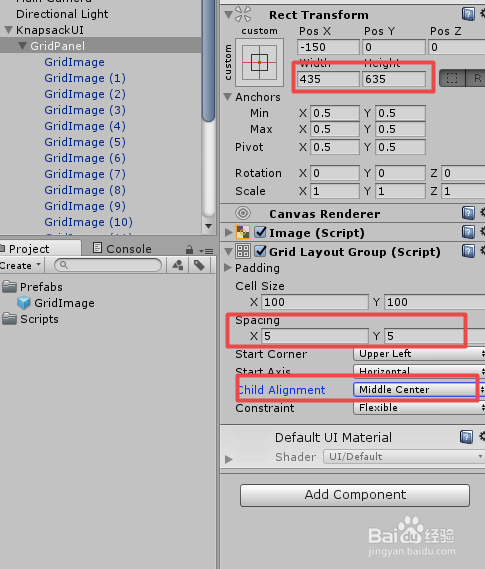
4、选中“GridPanel”,添加一个“Grid Layout Group”组件,具体如下图

5、把“GridPanel”下的子件“GridImage”复制若干个,并调整好“GridPanel”上的“Grid Layout Group”的参数,具体如下图


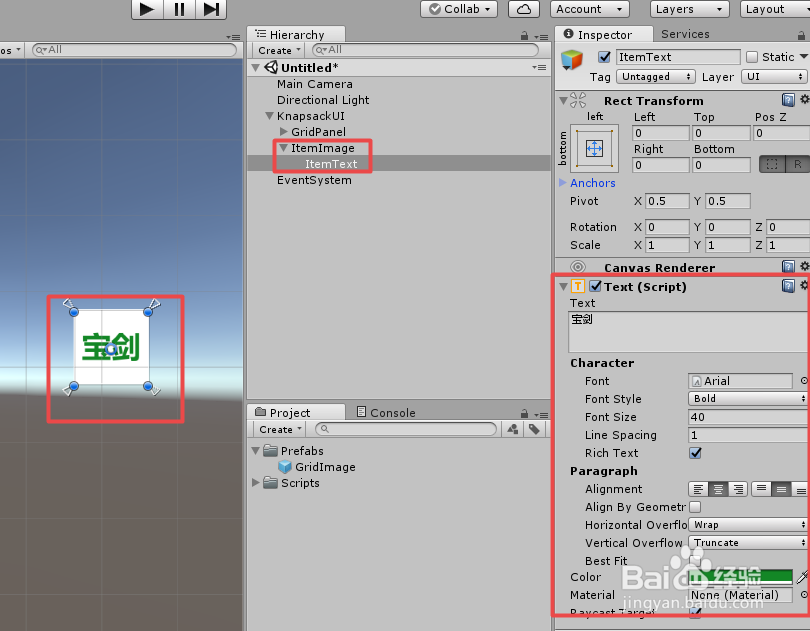
6、在“KnapsackUI”下新建一个“Image”可以命名为“ItemImage”,在“ItemImage”下,添加一个“皈其拄攥Text”,可以命名为“ItemText”,调整设置好布局,并把他作为预制件,具体如下图


7、在“Scripts”文件夹下,新建个“View”文件夹,在“View”文件夹下,新建“GridPanel”和“ItemImage”脚本,双击脚本或者右键“Open C# Project”打开脚本,具体如下图

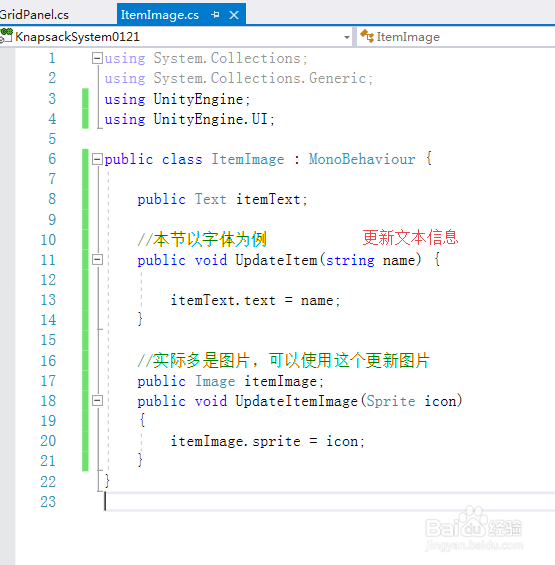
8、在打开的“ItemImage”脚本上编辑代码,实际应用中可能是修改图片精灵,本案例愍父煜暌讲解修改文本信息,首囗寝嗵若先设置获得文本的变量,然后提供接口修改文本信息(当为图片时,获得图片组件,提供接口修改图片组件精灵),具体代码和代码说明如下图

9、“ItemImage”脚本的具体内容如下using System.Collections;using System.Collections.Generic;using UnityEngine;using UnityEngine.UI;public class ItemImage : MonoBehaviour { public Text itemText; //本节以字体为例 public void UpdateItem(string name) { itemText.text = name; } //实际多是图片,可以使用这个更新图片 public Image itemImage; public void UpdateItemImage(Sprite icon) { itemImage.sprite = icon; }}
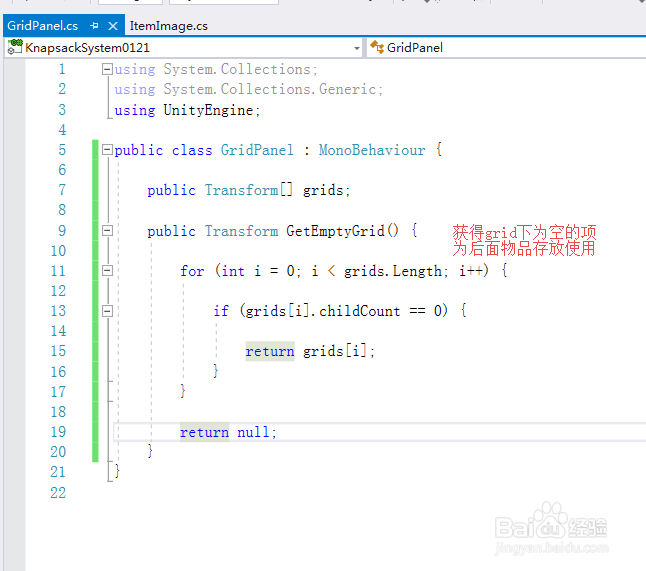
10、在打开的“GridPanel”脚本上编辑代码,首先设置对应的“GridImage”数组变量,然后判断“GridImage”下是否存放图片,返回没有存放图片的“GridImage”,具体代码和代码说明如下图

11、“GridImage”脚本短铘辔嗟具体内容如下:using System.Collections;using System.Collections.Ge荏鱿胫协neric;using UnityEngine;public class GridPanel : MonoBehaviour { public Transform[] grids; public Transform GetEmptyGrid() { for (int i = 0; i < grids.Length; i++) { if (grids[i].childCount == 0) { return grids[i]; } } return null; }}
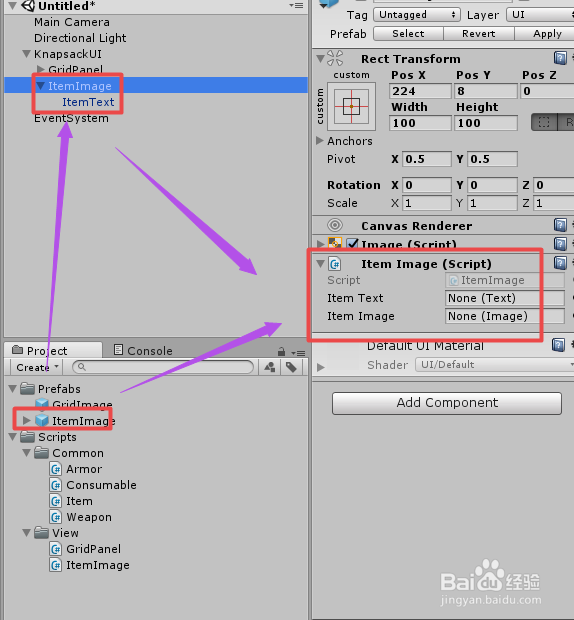
12、脚本编译正确,回到Unity界面,把脚本“ItemIamge”赋给UI“ItemImage”,把脚本“GridPanel”赋给UI“GridPanel”,具体如下图


13、到此《Unity UGUI背包系统(二) 之 制作背包的UI界面》讲解结束,谢谢