1、如图,在body区域,建立div标签,然后在div里面建立几个p标签,文字内容就写在p标签里面

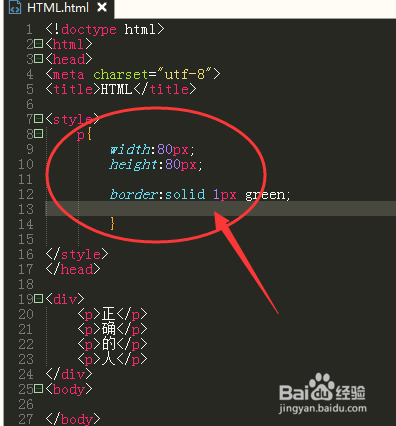
2、然后对p标签设置宽高属性,并只添加外轮廓,如图

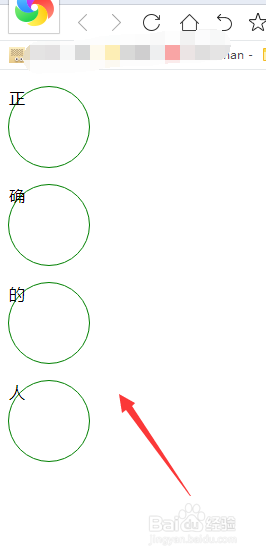
3、这样之后保存下,可以看到现在状态时这样的,在浏览器中预览就可以看到效果

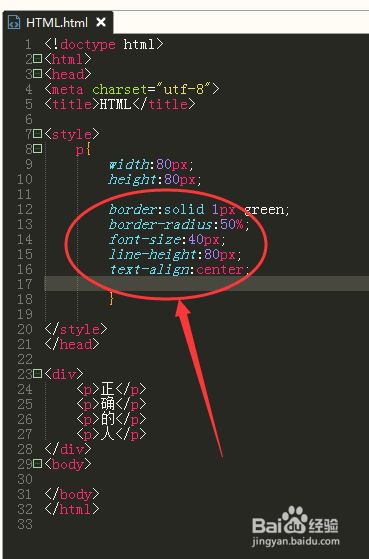
4、如果我们想要将方框变成圆框,在样式中需要输入转成圆角的命令,即border-radius:50%;

5、另外文字并不是居中的位置,所以需要对文字进行简单的居中设置代码

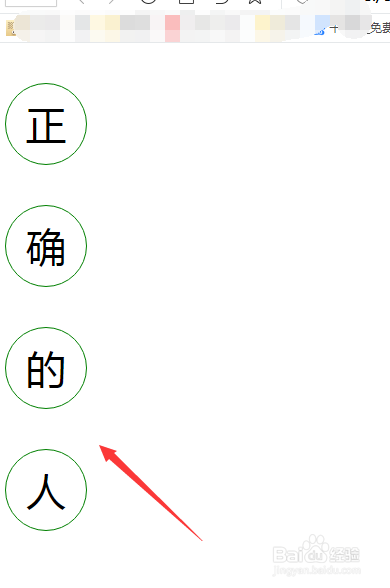
6、然后圆框字的效果就是这样的了

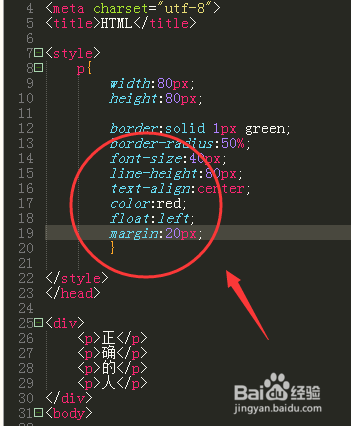
7、我们还可以将竖排的圆框字变成横排的文字框,只要添加浮动命令float就可以了,如图

8、最后就做好了,如图所示的效果。
