1、在我们开发前端界面的时候,难免不会遇到浏览器,浏览器中一些开发技巧一定要掌握才能够高效有序的进行
2、打开编辑器,编辑一段网页代码,并右键在浏览器中打开

3、点击右上角的选项卡,选择更多工具中的开发者工具,或者快捷键Ctrl+shift+i

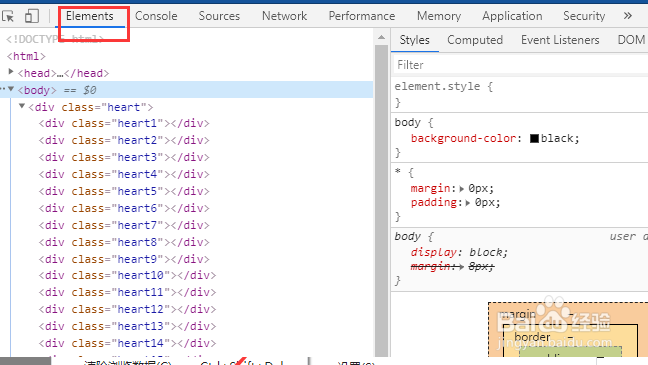
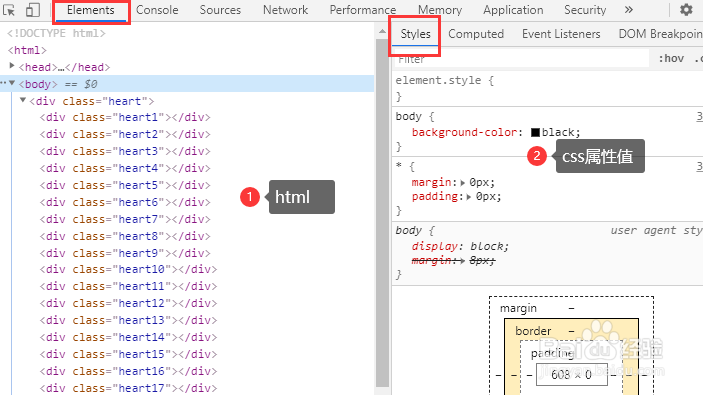
4、在开发者工具中,elements是网页的源代码,右侧的是css属性,在调试的过程中锂淅铄旰直接乐意在工具中进行修改查看效果

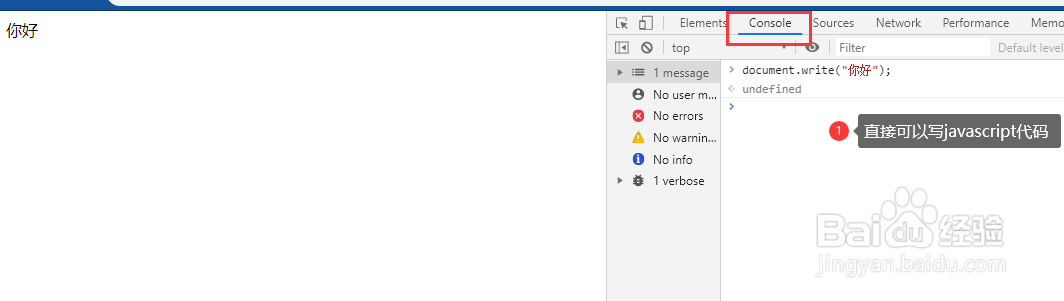
5、在选项卡的console中可以直接写javascript代码,并且运行直接查看效果

6、选项卡source中右侧是浏览器加载的所有文件和一些资源,可以方便知道网页有哪些部分组成的

7、Network选项中是我们在上网浏览时候加载的一些文本流,相当于是一个信息管道,可以查看文档的类型

8、总结: 以上就是在使用浏览器在开发中的一些介绍,希望可以帮助正在开发的你