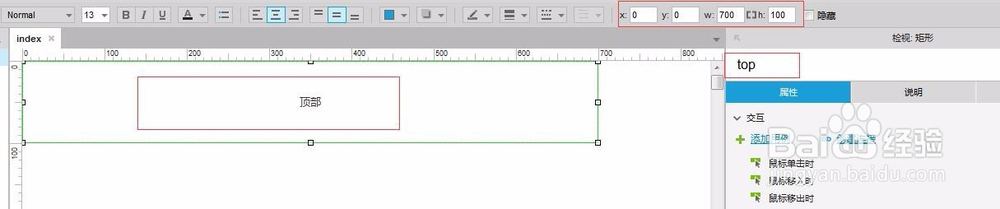
1、用鼠标拖一个矩形元件到画布中,命名为top,宽为700,高为100,文字为顶部;同皱诣愚继样的设置一个底部矩形元件

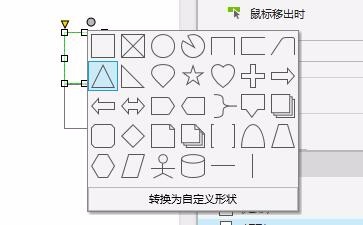
2、拖两个矩形元件,点矩形元件中的黑圆点,选三角形。第二个矩形元件要做垂直放置,形成向下三角形。

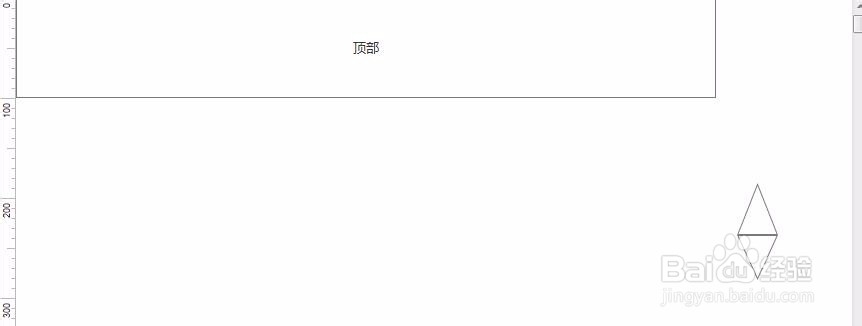
3、设计后的效果如下:

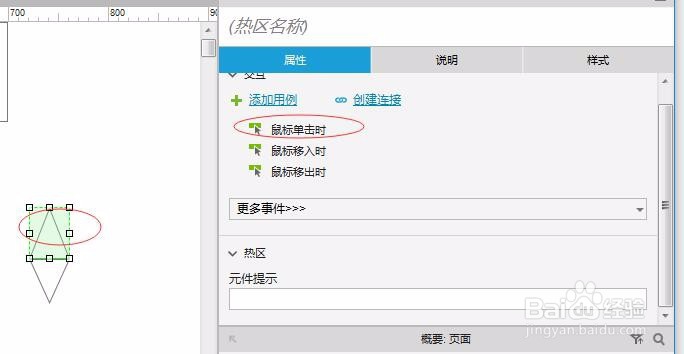
4、用鼠标拖一个热区元件放在向上箭头的上面,给它添加鼠标单击时触发事件。

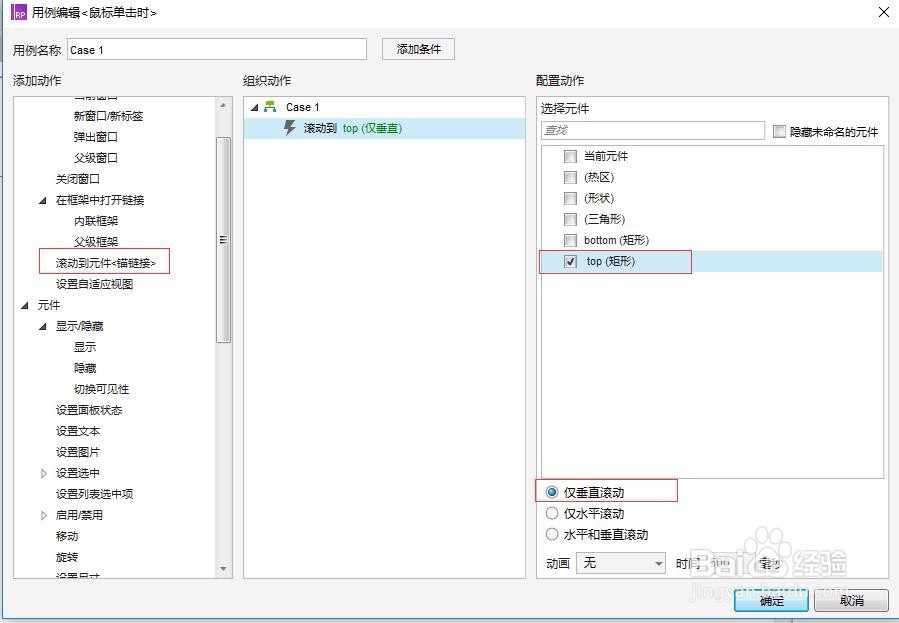
5、在用例编辑窗口中,选 滚动到元件锚链接,右侧元件中选top,并勾选“仅垂直滚动”,点确定。

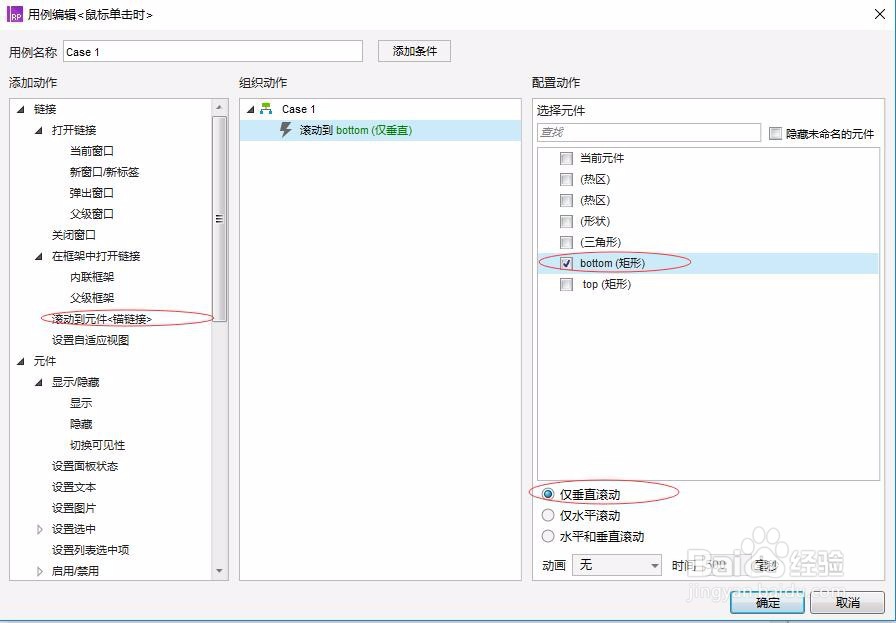
6、同样的,拖一个热区元件放在向下箭头的上面,并进行事件设置

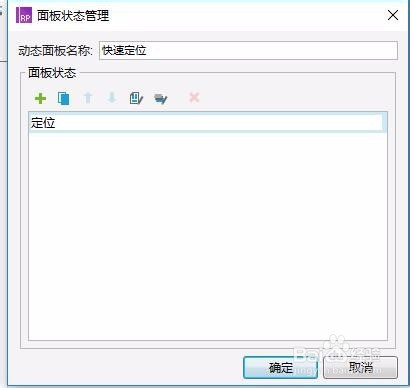
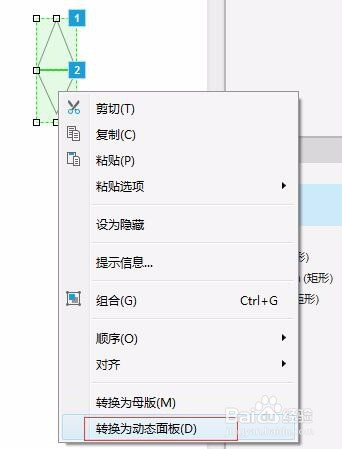
7、同时选中向上箭头和向下箭头,右键,选择 转换为动态面板,并对动态面板进行属性设置。


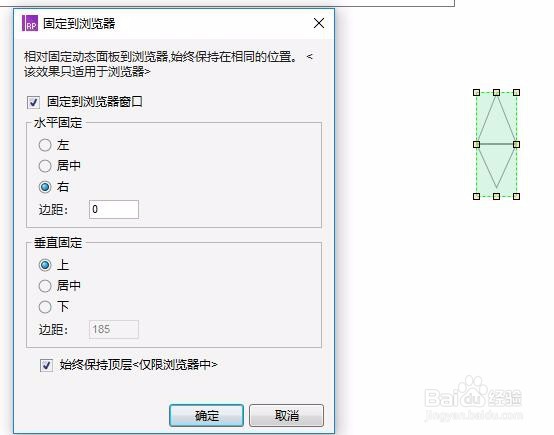
8、选择动态面板,右键|固定到浏览器,并进行如下属性。

9、按F5进行设计效果预览。按向上箭头可以滚动到页首,按向下箭头滚动到页尾。