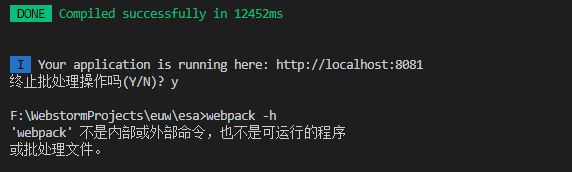
1、第一步,首先将vue.js项目停止,直接使用Ctrl+C快捷键;然后使用webpack -h查看webpack,如下图所示:

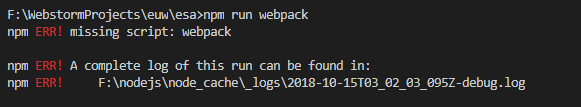
2、第二步,结果发现第一步中出现了webpack不是内部或外部命令,利用npm run命令进行安装,如下图所示:

3、第三步,出现了missing script错误提示,直接使用npm install webpack,如下图所示:

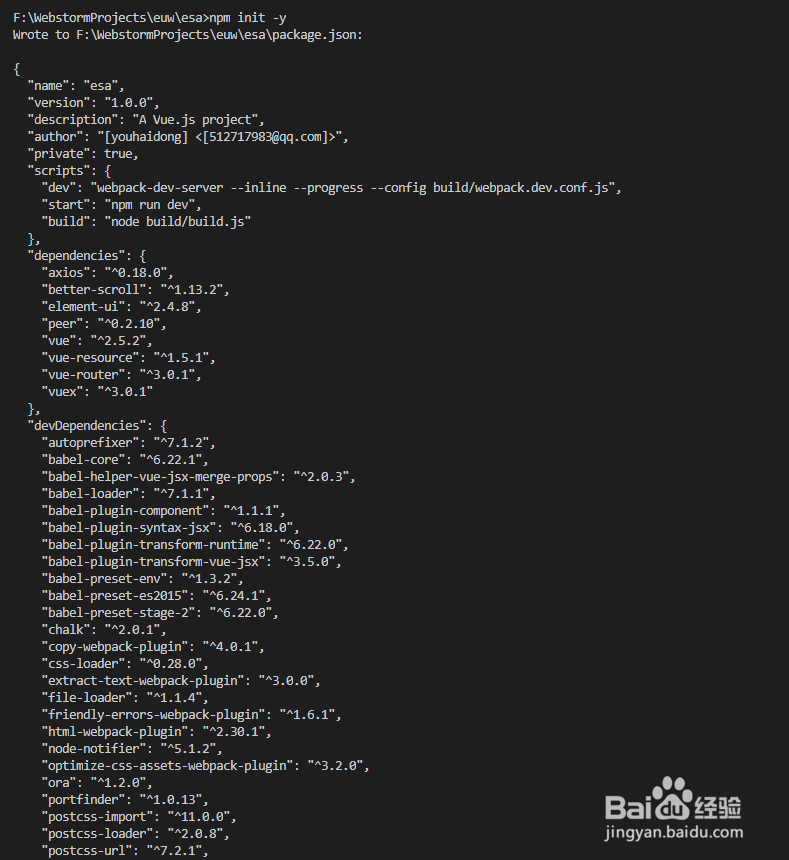
4、第四步,接着查看项目中的package.json文件内容,使用命令查看,如下图所示:

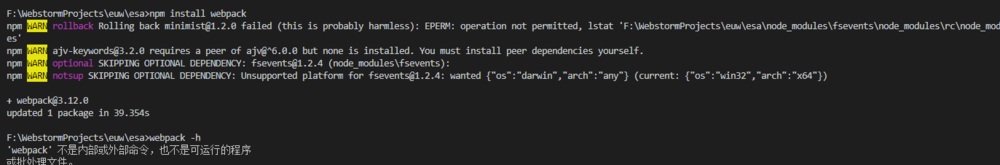
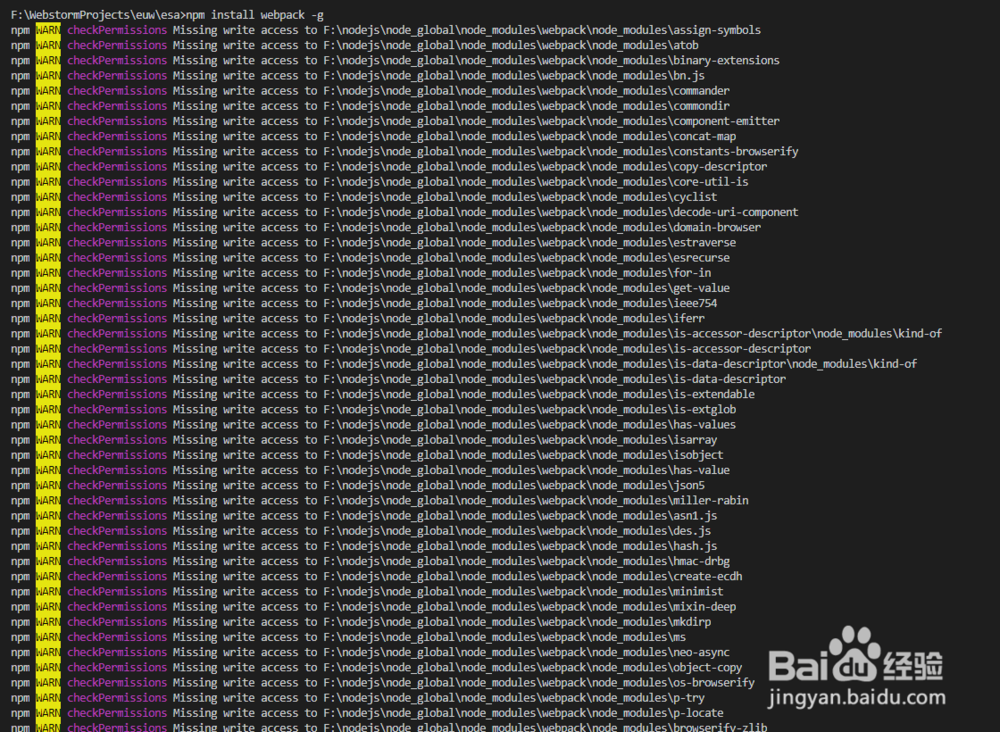
5、第五步,再次调用npm命令全局安装webpack工具包,注意打印出来的日志,如下图所示:

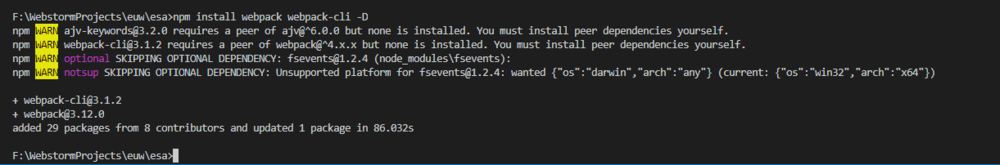
6、第六步,最后使用npm install webpack webpack-cli -D安装脚手架,如下图所示: