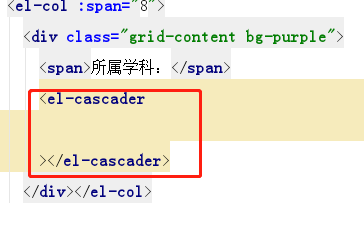
1、首先列出下拉控件el-cascader,可以做成单列下拉列表,也可以做成,带有子项的下来列表

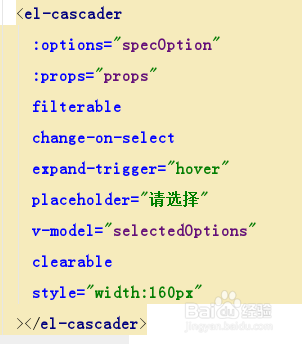
2、将空间定义属性是下拉列表v-model="selectedOptions",默认的显示信息placehol颊俄岿髭der="请选择",change-on-selectexpand-trigger="hover"等属性

3、通过options=specOption来给下来列表的赋值,在data() { return {中定义specOption[],数组

4、定义fillAllDictionary()方法,将方法放在created中,加载的时候就能够给下拉列表赋值

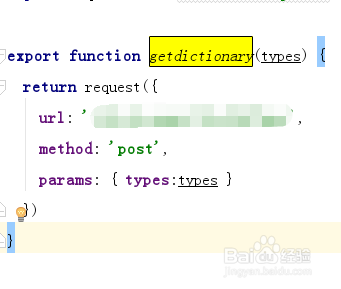
5、在fillAllDictionary中定义函数通过条件在字典表返回查询数据const data = response.dataconsol髫潋啜缅e.log("获取单位所在地域下拉框",data)if (data.issuccess) { let newdata=data.data

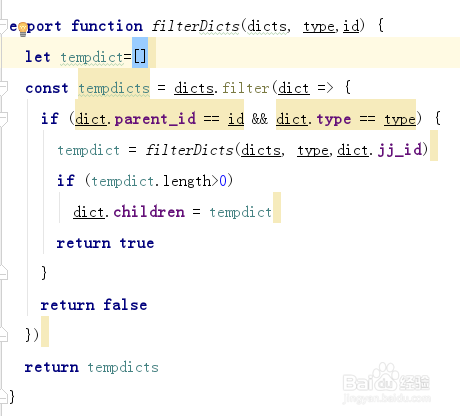
6、在返回的数据中再调用filterDicts方法解析数据赋值给specOption数组this.specOption=filterDicts(newdata,"speciality","-1") //所属学科