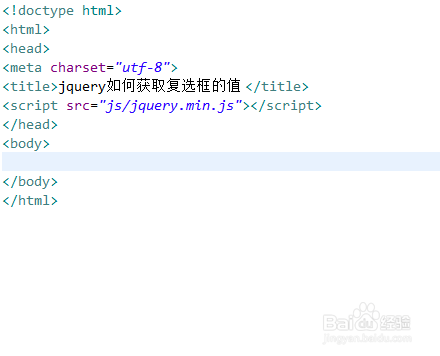
1、新建一个html文件,命名为test.html,用于讲解jquery如何获取复选框的值。

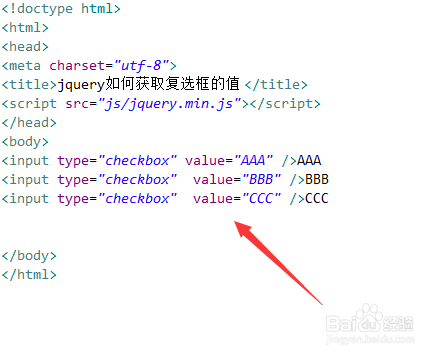
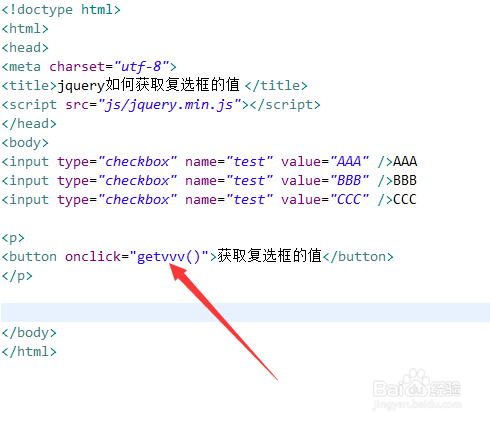
2、在test.html文件内,使用input标签创建三个选项,用于测试。

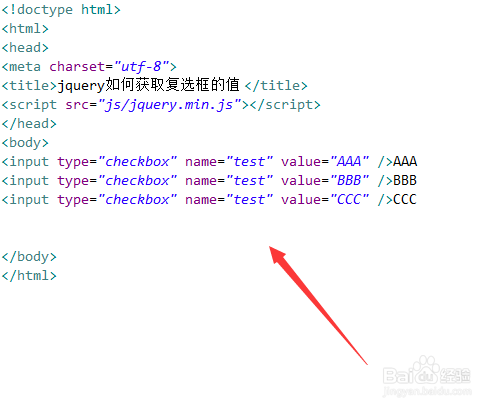
3、在test.html文件中,给三个input标签添加一个共同的name属性,用于下面获得选项对象。

4、在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行getvvv()函数。

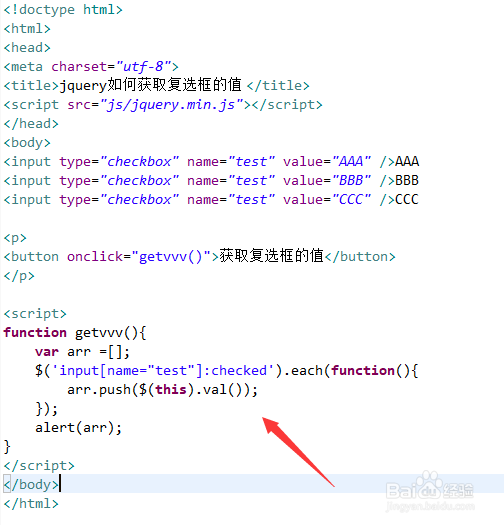
5、在js标签内,创建getvvv()函数,在函数内,创建一个空数组arr,用于保存选项的值。通过name获得input碚枞凇悄选项对象,使用each()方法遍历选项,将获得的值,通过push()方法存进数组中,最后,使用alert()方法输出值。

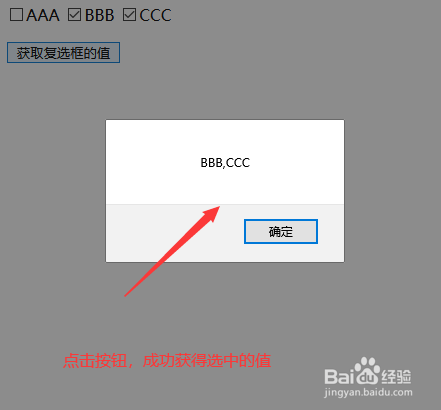
6、在浏览器打开test.html文件,点击按钮,添加图片,再点击图片,查看结果。