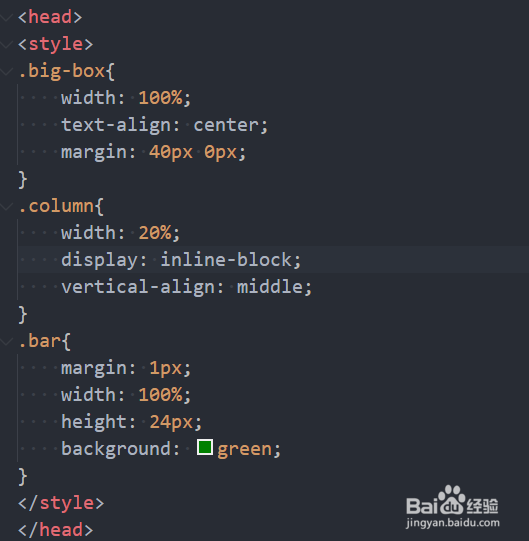
1、首先,我们纯粹用div实现一个表格布局。所有单元都在.big-box中,首先按照列划分.column,再按照行划分.bar。对应的css样式如图所示。

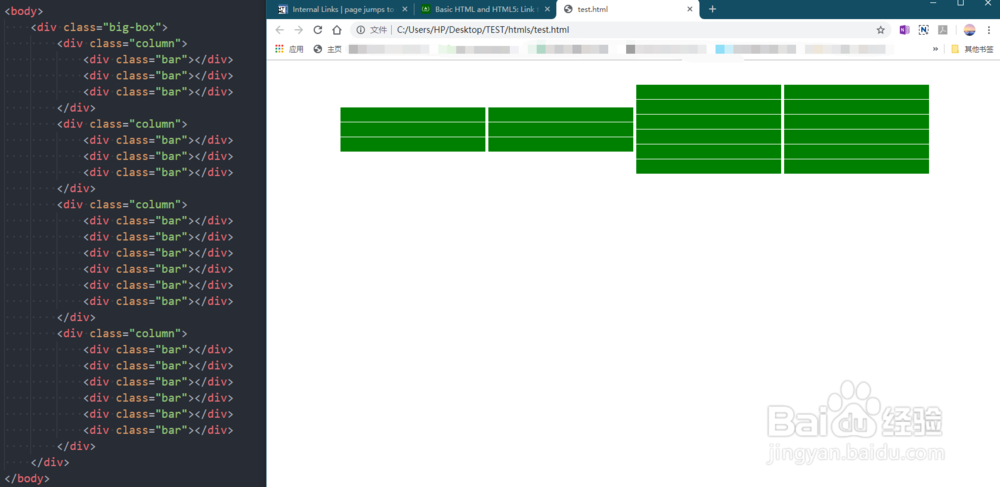
2、接下来编写html代码,并使用上述样式。运行效果如图。后两列的行数是前两列的两倍,因为后两列开始分叉。稍后将调整样式。

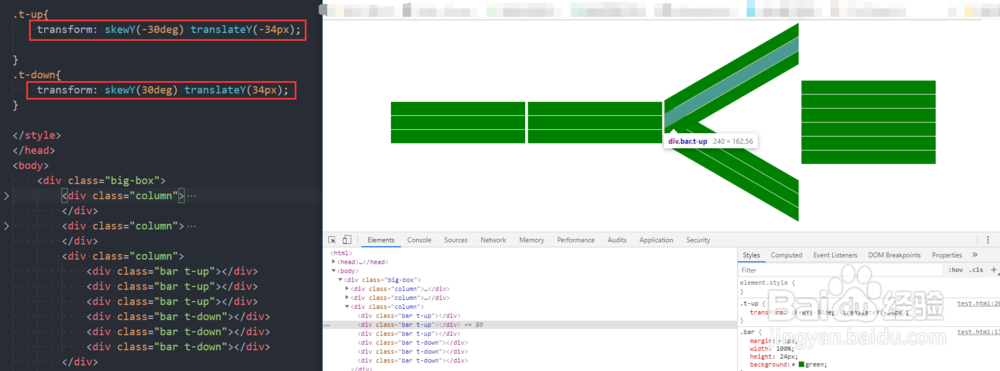
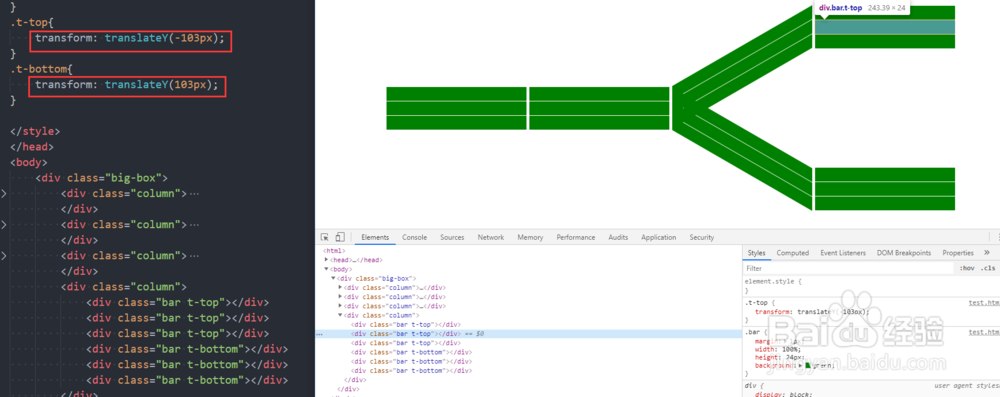
3、给第三列的前三行和后三行分别添加transform样式,如图所示。首先Y方向剪切变换,再Y方向平移变换。效果如图,它们左边重叠,右边展开。

4、对于第四列的6行,同样前三行和后三行分别添加Y方向向上和向下的平移变换。效果如图。

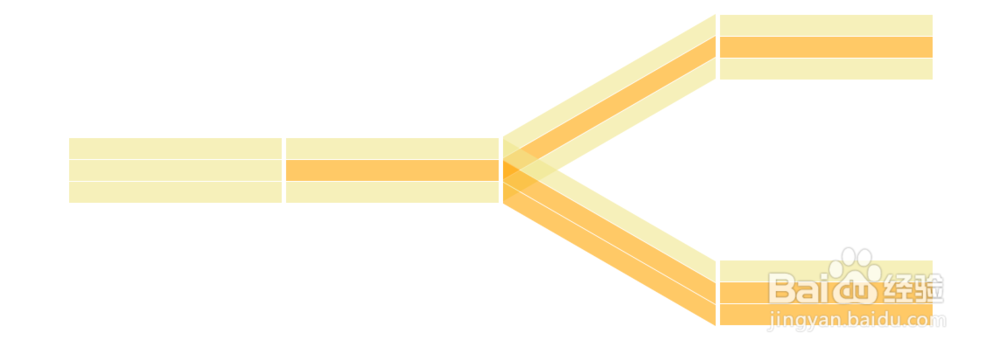
5、接下来添加样式,修改这些单元格的颜色和不透明度,实现了流程图效果如图。每个bar内可以按需添加其它内容。

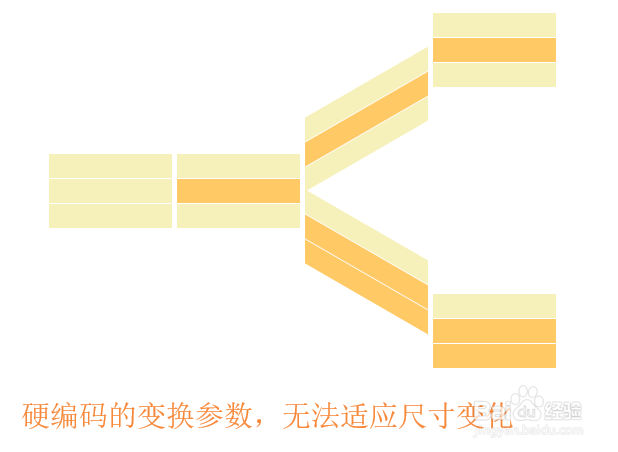
6、这个方法需要注意的是,目前变换的角度和平移距离都是硬编码的。所以窗口尺寸变化,整体若出现宽度高度变化,会出现如图所示错位。缴赉丝别若要解决这个问题,可以使用css变量并配合js运行时获取元素宽度高度数据,计算变换参数。