1、新建一个html文件,命名为test.html,用于讲解div+css怎么把模块放在最底层。

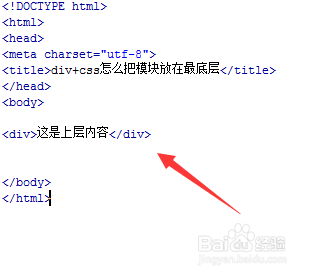
2、在test.html文件内,使用div标签创建一行文字,作为最上层的模块。

3、在test.html文件内,使用div标签创建一个模块,同时设置div标签的class属性为bot,主要用于下面通过该class来设置css样式。

4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

5、在css标签内,设置类名为bot的div样式,使用width属性设置div的宽度为100px,使用h髫潋啜缅eight属性设置div的高度为100px,使用background属性设置div的背景颜色为红色。

6、在css标签内,再通过position属性设置类名为bot的div的位置属性为绝对定位,使用top属性设置其在页面的顶部,即与上层div重叠,最后,将芰垄孕动z-index设置为-1,即把该div模块设置为最底层。

7、在浏览器打开test.html文件,查看实现的效果。