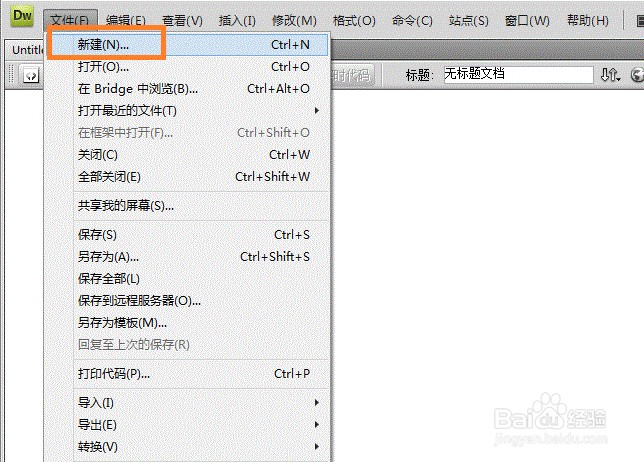
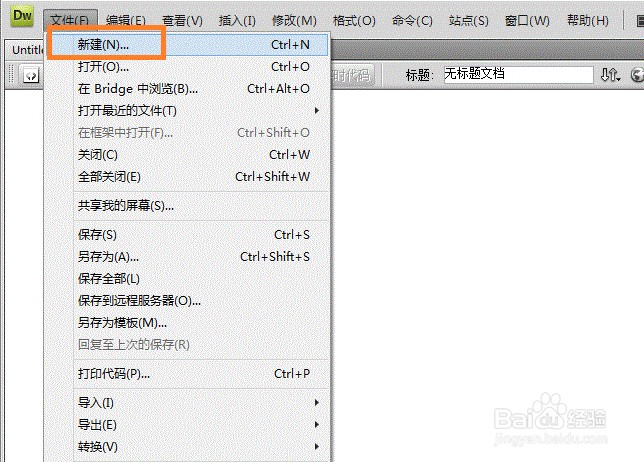
打开DW,新建一个空白网页,然后点击左上角的文件-》新建-》选择“示例中的页”-》“CSS样式表”-》“完整设计,红色/黄色”,然后点击创建。

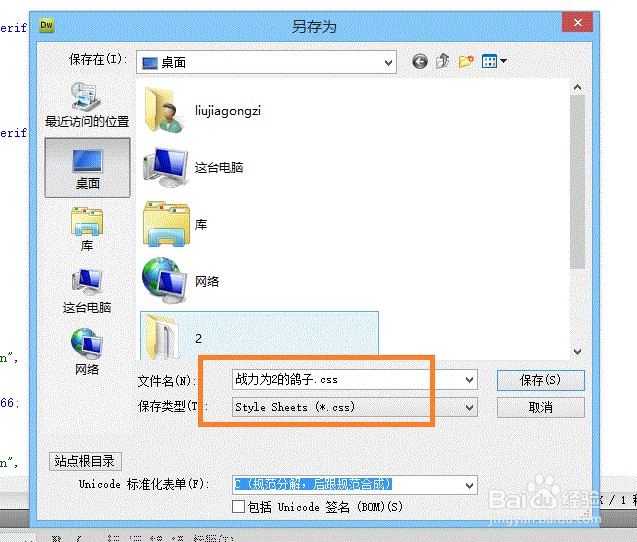
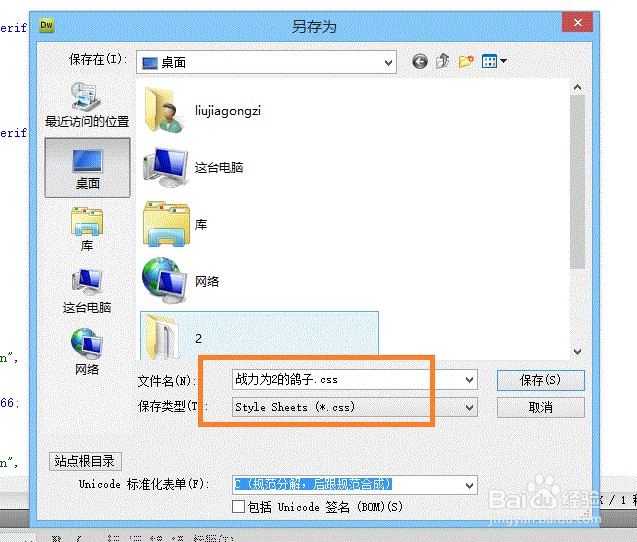
然后点击左上角的“文件”-》“另存为”,保存类型选为CSS。点击“保存”,我们就创建了一个css文件出来了。

然后在DW中打开一个网页
在CSS样式选择“附加样式表”这个图标。
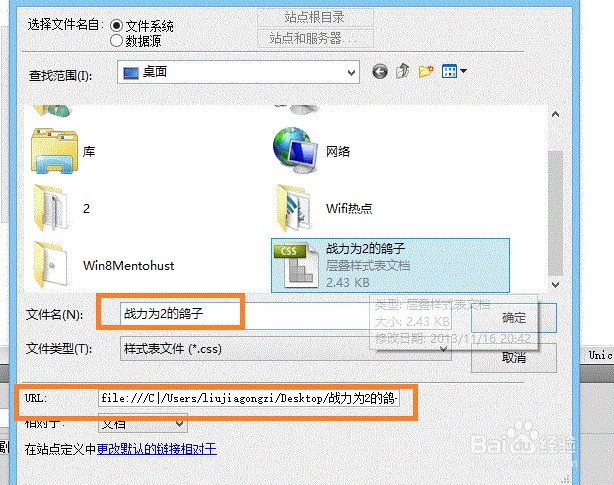
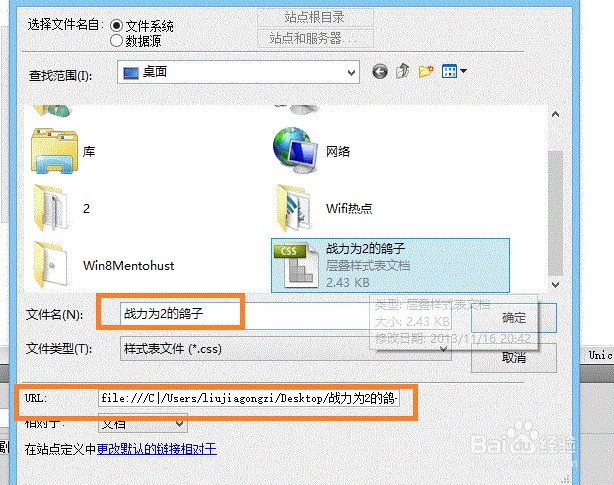
弹出一个框,选择刚才的CSS文件。

之后点确定,就可以了。注意一点:“url:”一定要对,不对的话,会没有效果的。还有“链接外部样式表”一是链接,而是导入,都是同样的做法。

打开DW,新建一个空白网页,然后点击左上角的文件-》新建-》选择“示例中的页”-》“CSS样式表”-》“完整设计,红色/黄色”,然后点击创建。

然后点击左上角的“文件”-》“另存为”,保存类型选为CSS。点击“保存”,我们就创建了一个css文件出来了。

然后在DW中打开一个网页
在CSS样式选择“附加样式表”这个图标。
弹出一个框,选择刚才的CSS文件。

之后点确定,就可以了。注意一点:“url:”一定要对,不对的话,会没有效果的。还有“链接外部样式表”一是链接,而是导入,都是同样的做法。
