1、打开网页开发工具,新建一个html页面,薪姚蟪食引入bootstrap<!doctype html><html lang="en"><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content=""> <meta name="author" content=""> <link rel="icon" href="../../../../favicon.ico"> <title>test</title> <!-- Bootstrap core CSS --> <link href="static/css/bootstrap.min.css" rel="stylesheet"> <!-- Custom styles for this template --> <link href="static/css/album.css" rel="stylesheet"></head><body></body></html>

2、在上一步的指定static文件夹放入bootstrap4的css和js文件

3、添加分页组件,代码如下:<nav aria-label="Page navigation example"> <ul class="pagination"> <li class="page-item"><a class="page-link" href="#">Previous</a></li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">Next</a></li> </ul></nav>

4、在浏览器查看如下图所示,可以正常显示分页效果了

5、修改代码,将页码居中显示,代码如下:<nav aria-label="Page navigation example"> <ul class="pagination justify-content-center"> <li class="page-item"><a class="page-link" href="#">Previous</a></li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">Next</a></li> </ul></nav>

6、在浏览器查看如下图所示,可以居中显示分页效果了

7、进一步优化,将前后翻页改为图标方式,代码如下:<nav aria-label="Page navigation example"> <ul class="pagination justify-content-center"> <li class="page-item"> <a class="page-link" href="#" aria-label="Previous"> <span aria-hidden="true">«</span> <span class="sr-only">Previous</span> </a> </li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"> <a class="page-link" href="#" aria-label="Next"> <span aria-hidden="true">»</span> <span class="sr-only">Next</span> </a> </li> </ul></nav>

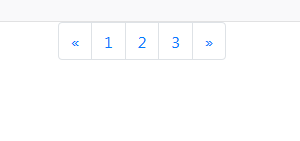
8、在浏览器查看如下图所示,可以居中显示分页,前后翻页也是图标显示了