1、新建一个html文件,命名为test.html,用于介绍如何通过JS获得textarea中选中的内容。

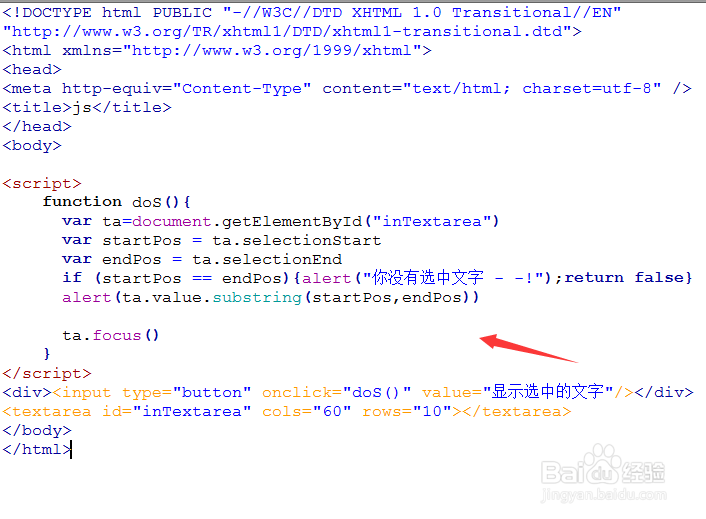
2、在test.html页面,使用button标签创建一个按钮,用于实现点击按钮时,弹窗显示获得textarea选中的内容。

3、在test.html页面,使用textarea标签创建一个60列,10行的内容输入框,用于内容的输入和选择内容。

4、给button按钮绑定onclick点击事件,当按钮被点击时,执行doS()函数,获得textarea中选中的内容并显示出来。

5、使用document.getElementById()的方法获得textarea对象,通过selectionStart属性和selectionEnd属性获得textarea中选中内容的起始位置和结束位置。

6、使用if语句判断,如果起始位置等于结束位置,则没有选中内容;如果起始位置不等于结束位置,则使用substring方法获得选中的内容并使用alert显示出来。

7、在浏览器打开test.html文件,在textarea框输入测试内容,然后选中部分内容,点击“选中的文字”按钮,弹窗形式显示选中的文字。

