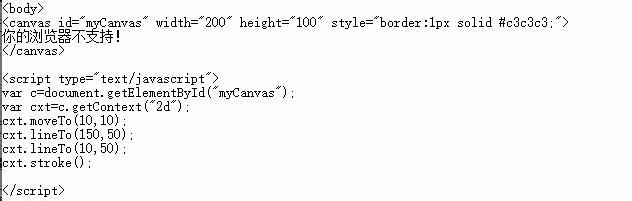
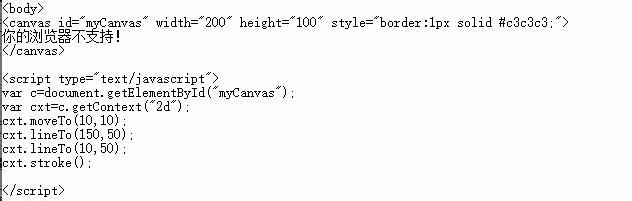
1、下面的示例代码,指定线段的起点和终点,然后绘制一条线。

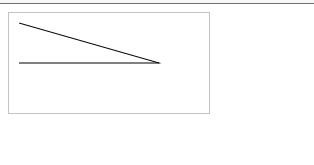
2、运行脚本,可以得到如下图形。

3、在画布上绘制一个用红色填充的圆,其脚本如下:

4、运行脚本得到如下效果图:

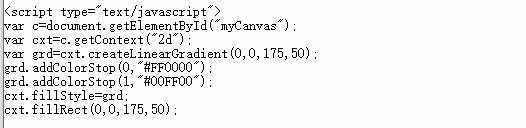
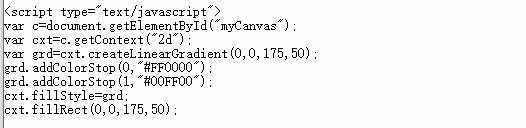
5、利用canvas还能实现颜色的渐变,其示例代码如下:

6、运行后的效果如图:

7、将一幅画放在画布上,其典型脚本为:

8、执行代码后的效果图:

1、下面的示例代码,指定线段的起点和终点,然后绘制一条线。

2、运行脚本,可以得到如下图形。

3、在画布上绘制一个用红色填充的圆,其脚本如下:

4、运行脚本得到如下效果图:

5、利用canvas还能实现颜色的渐变,其示例代码如下:

6、运行后的效果如图:

7、将一幅画放在画布上,其典型脚本为:

8、执行代码后的效果图:
