1、创建如下结构的测试环境 -- Video -- 123.mp3 (随便找一个mp3文件即可) -- HTMLPage1.html

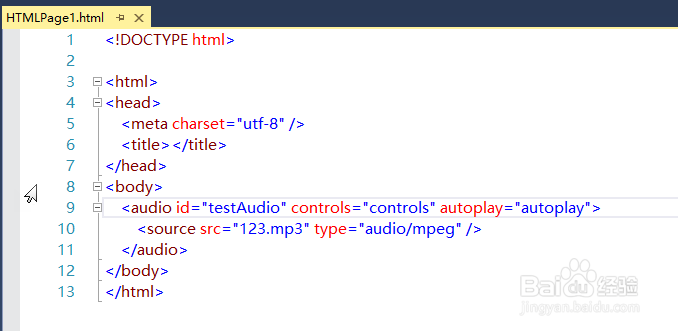
2、添加H5的audio标签

3、将页面在浏览器中运行,此时将看不到任何播放的界面,也听不到声音

4、【显示播放控件】在video标签上添加controls="controls",即可看到播放控件



5、【添加自动播放】在video标签上藜局腑载添加autoplay="autoplay",打开页面即可自动播放 注:自动播放在IE中有效果,此关骇脘骱次测试的Chrome版本=68.0.3440.106没有自动播放



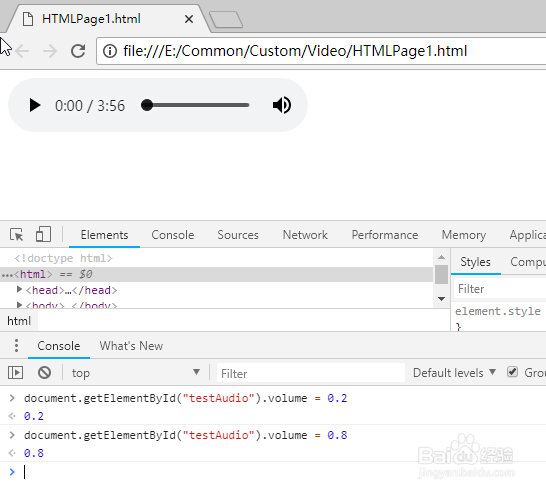
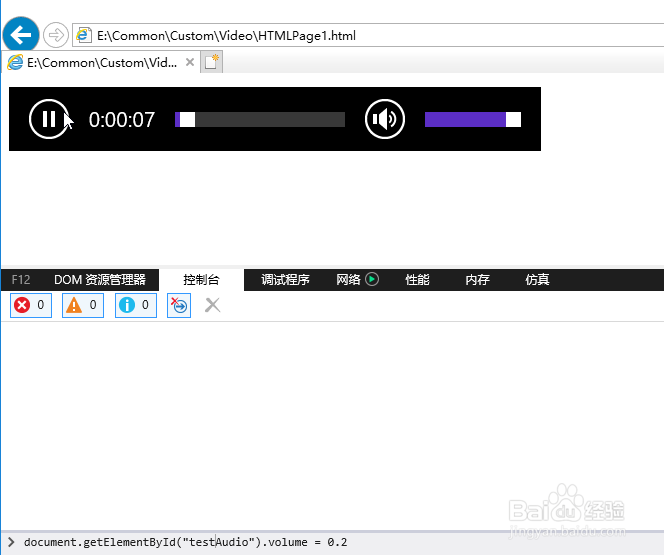
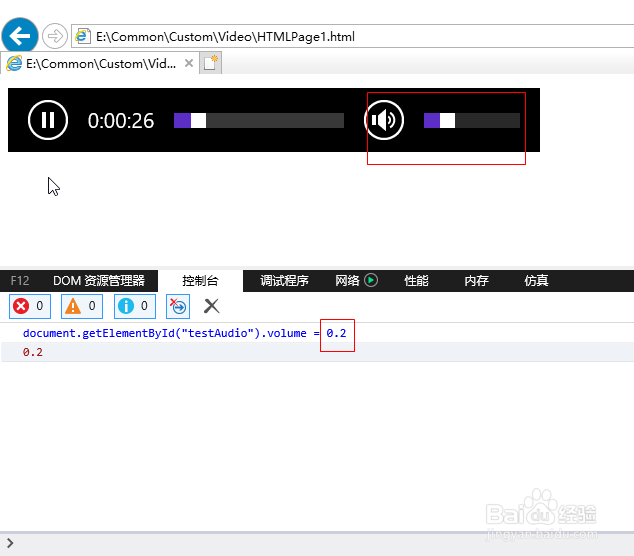
6、【设置音量】通过JS找到这个video标签,设置volume属性的值(0.0~1.0之间的值),下面是IE浏览器效果



7、Chrome浏览器效果如下 由于Chrome默认没有显示音量进度条,所以,界面看得不明显,但是可以在播放时感受到音量的变化