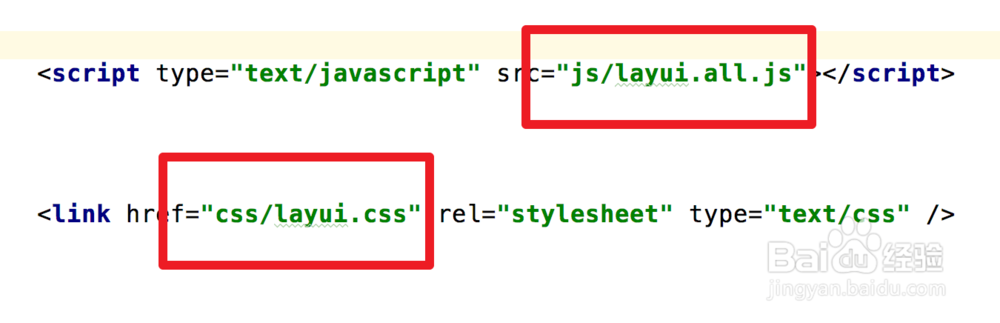
1、首先我们需要在自己的页面上引入layui对应的脚本文件和样式文件。

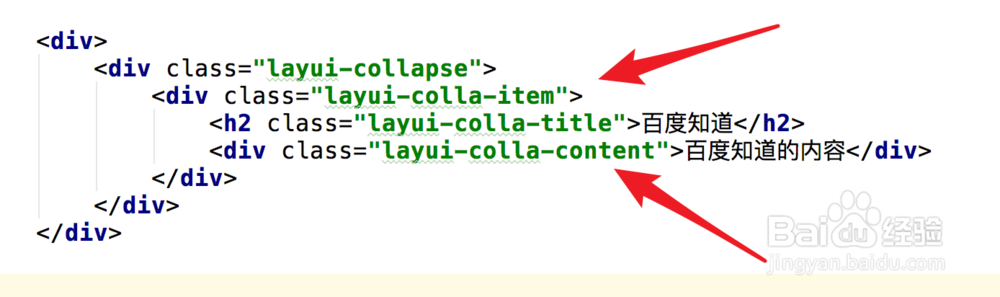
2、然后创建一个div,注意,这个div需要有样式名layui-collapse。

3、然后添加一个面板项,就是一个有layui-colla-item样式名的div,里面有对应的title,content,即标题和内容,代码如图。

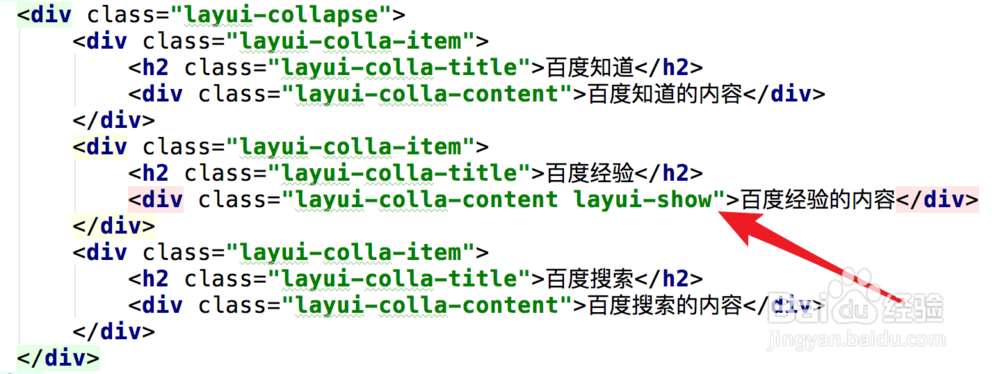
4、有多个面板项,就添加多个layui-colla-item的div。

5、在脚本代码里,需要初始化一下element控件,调用它的render方法就行了。

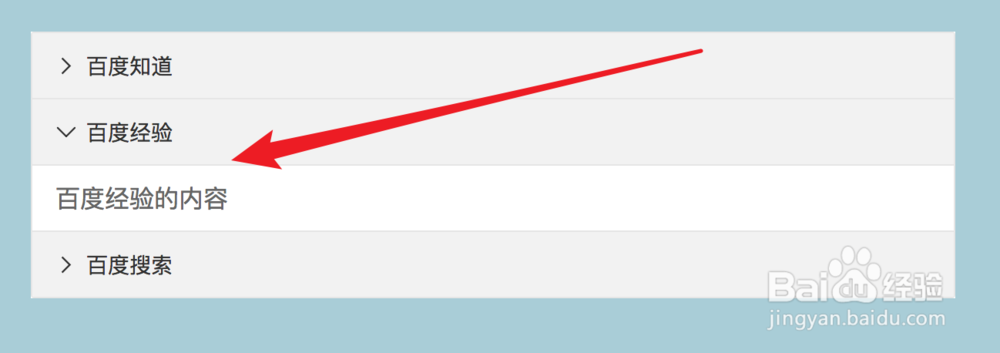
6、运行页面,我们就可以看到一个漂亮的折叠面板组件了。默认情况下,所有面板都是折叠起来的。

7、如果要在页面加载时,默认展开一个面板的内容,我们可以在这个面板的content的div里添加一个layui-show的样式。

8、再次运行页面,就可以看到第二个面板的内容默认是展开状态了。