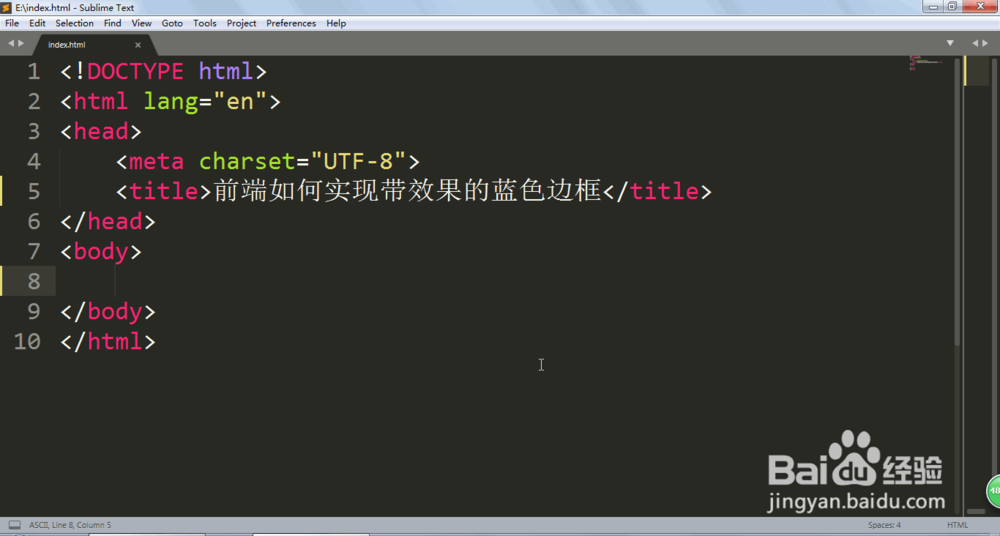
1、打开sublime text 3编辑器,新建一个HTML文件,并且编写基础框架。

2、因为要做效果,所以我们要创建CSS文件,并且关联HTML文件。

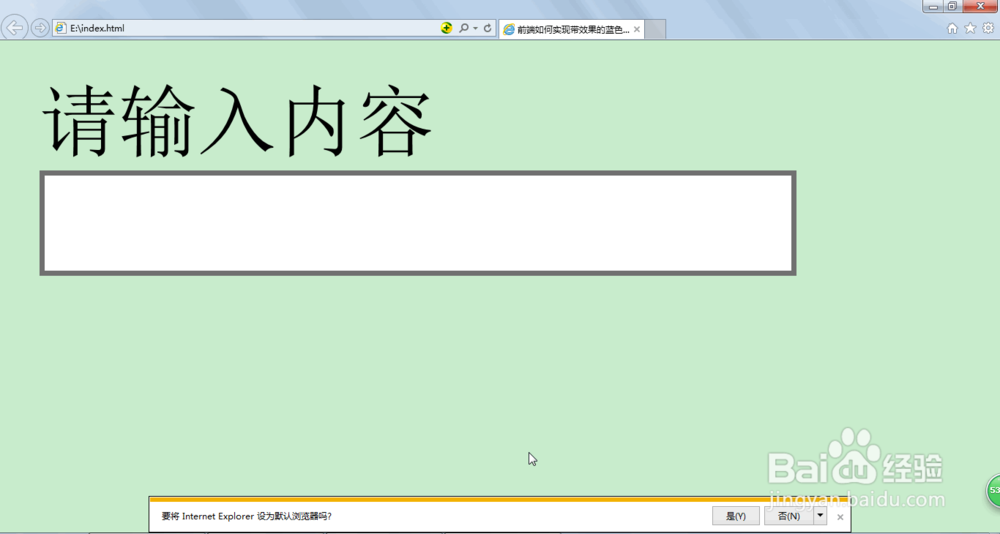
3、<form action=""><label for="">请输入内容</label><input type="text" name=""></form>现在我们以输入框作为示范,先把标签写好。我们能看到效果是默认的。


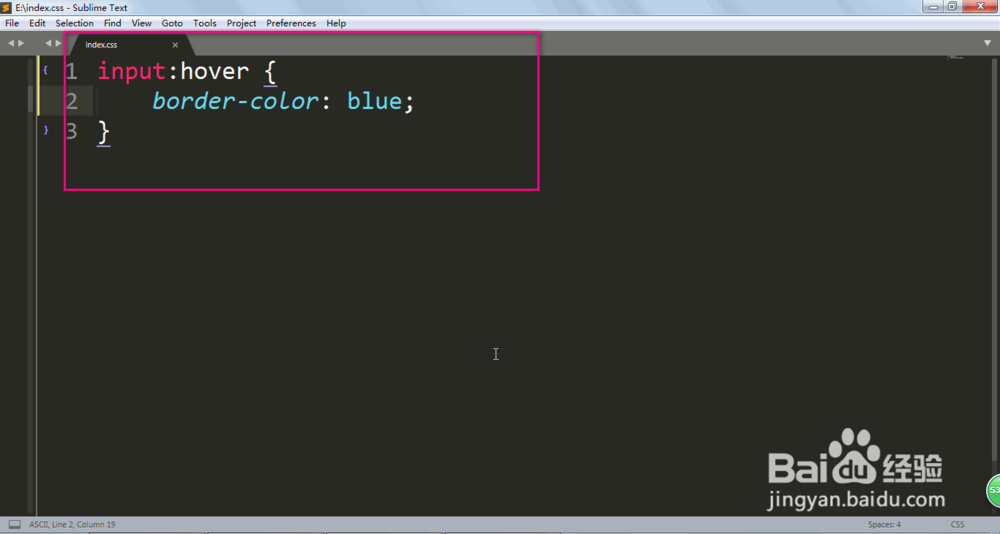
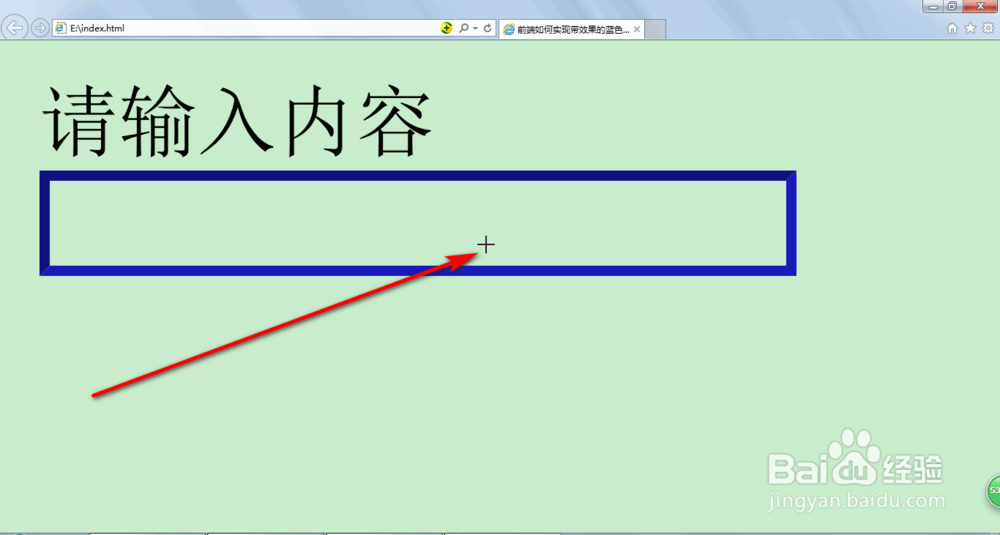
4、input:hover { border-color: blue;}首先我们设置鼠标在上方的时候,边框变为蓝色。鼠标离开就变回原来的摸样。



5、input { cursor: crosshair;}我们还可以修改鼠标的样式,当在上空的时候修改样式可以提示用户。


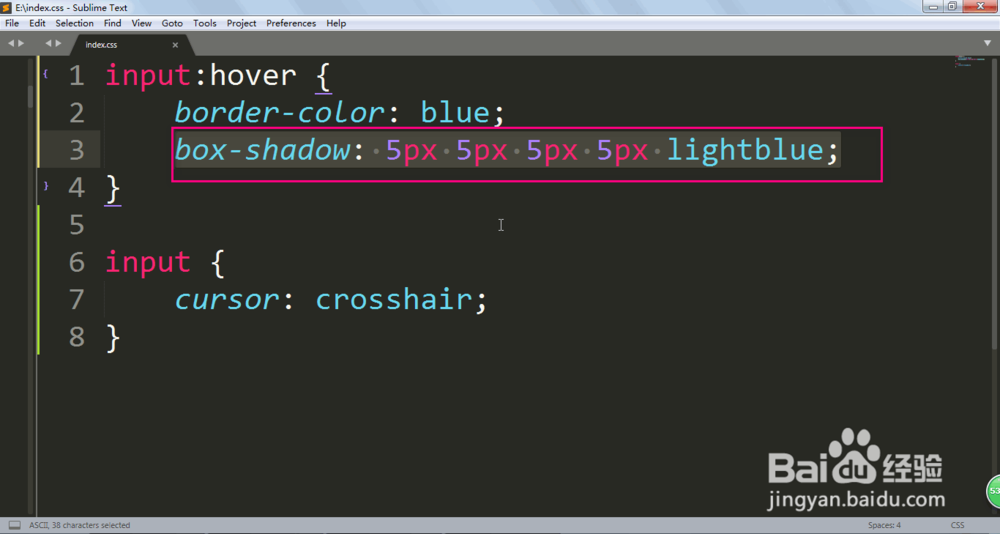
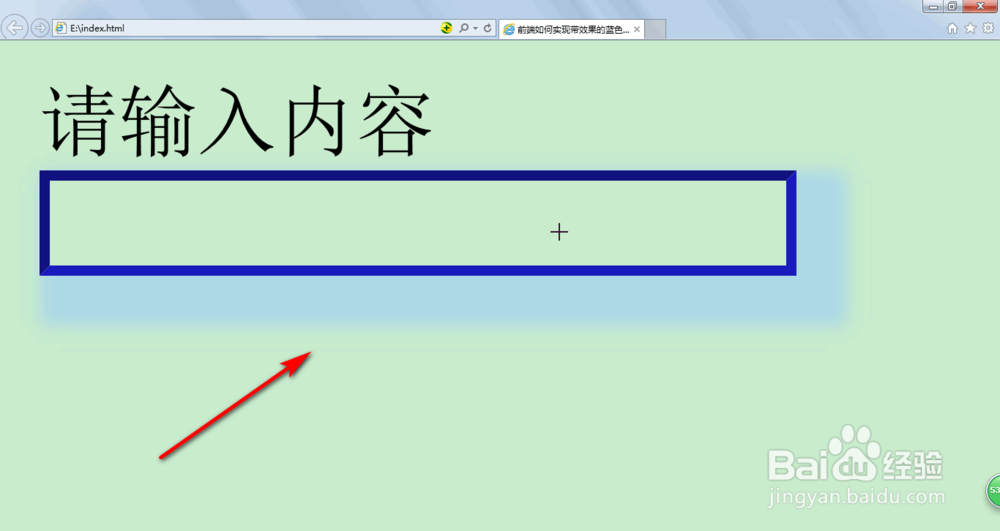
6、box-shadow: 5px 5px 5px 5px lightblue;最后再增加投影,这样感觉就会更加逼真。