1、新建一个html文件,命名为test.html,用于讲解jquery怎样让input获得焦点。

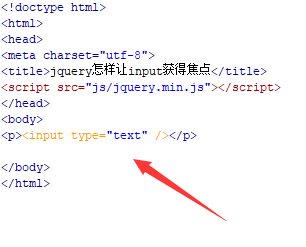
2、在test.html文件内,使用input标签创建一个文本输入框,用于下面获得焦点。

3、在test.html文件内,设置input标签的id属性为myput,主要用于下面通过该id获得input对象。

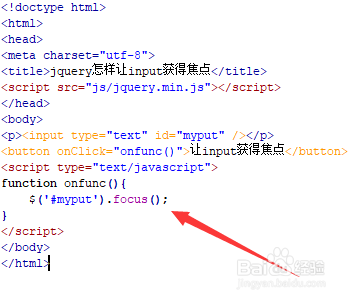
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“让input获得焦点”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行onfunc()函数。

6、在js标签中,创建onfunc()函数,在函数内,通过id(myput)获得input对象,使用focus()方法便可以实现让input框获得焦点。

7、在浏览器打开test.html文件,点击按钮,查看实现的效果。

