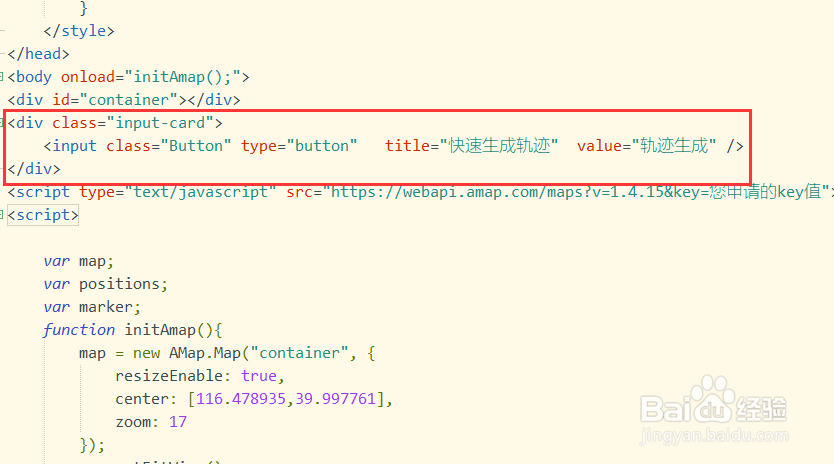
1、写一个HTML页面,代码如下所示,首先初始化地图,初始化地图详情可查看如下经验

2、初始化好地图后在页面的显示效果如下图所示

3、在HTML中添加一个按钮

4、按钮在页面中的显示效果如下所示

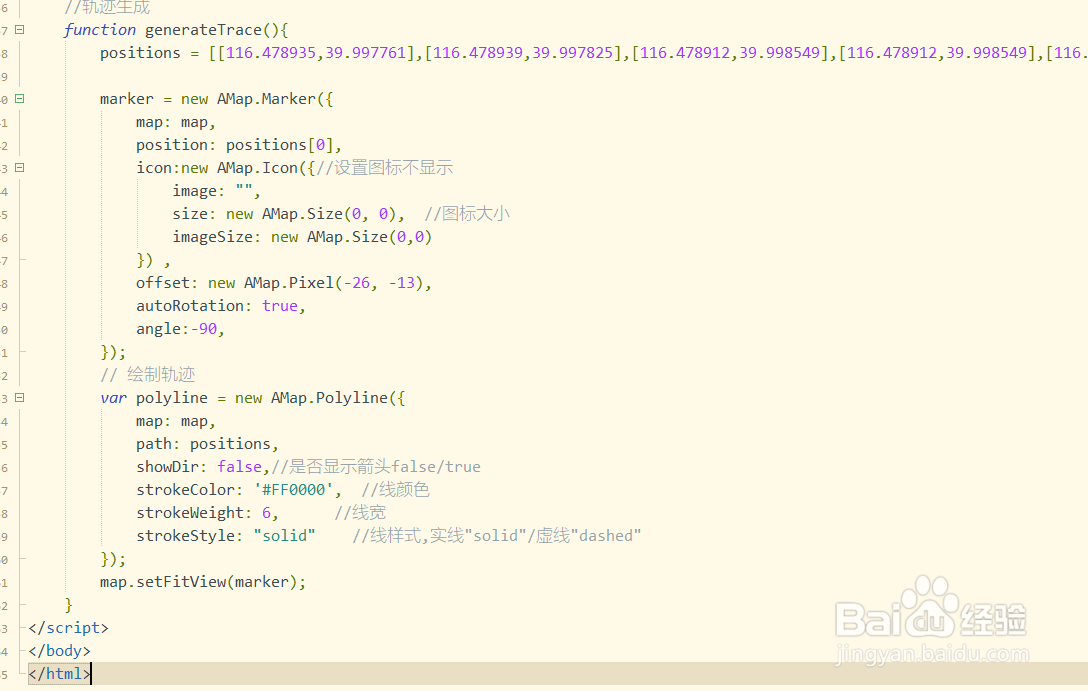
5、在js代码模块中添加轨迹生成方法function generateTrace(){罕铞泱殳 positions = [[116.478935,39.997761],[116.478939,39.997825],[116.478912,39.998549],[116.478912,39.998549],[116.478998,39.998555],[116.478998,39.998555],[116.479282,39.99856],[116.479658,39.998528],[116.480151,39.998453],[116.480784,39.998302],[116.480784,39.998302],[116.481149,39.998184],[116.481573,39.997997],[116.481863,39.997846],[116.482072,39.997718],[116.482362,39.997718],[116.483633,39.998935],[116.48367,39.998968],[116.484648,39.999861]]; marker = new AMap.Marker({ map: map, position: positions[0], icon:new AMap.Icon({//设置图标不显示 image: "", size: new AMap.Size(0, 0), //图标大小 imageSize: new AMap.Size(0,0) }) , offset: new AMap.Pixel(-26, -13), autoRotation: true, angle:-90, }); // 绘制轨迹 var polyline = new AMap.Polyline({ map: map, path: positions, showDir: false,//是否显示箭头false/true strokeColor: '#FF0000', //线颜色 strokeWeight: 6, //线宽 strokeStyle: "solid" //线样式,实线"solid"/虚线"dashed" }); map.setFitView(marker); }

6、在按钮中添加点击事件,调用轨迹生成方法

7、在页面中点击轨迹生成按钮可以看到在地图中根据经纬度生成了轨迹
