1、新建一个html文件,命名为test.html,用于讲解css如何控制div的大小跟位置。

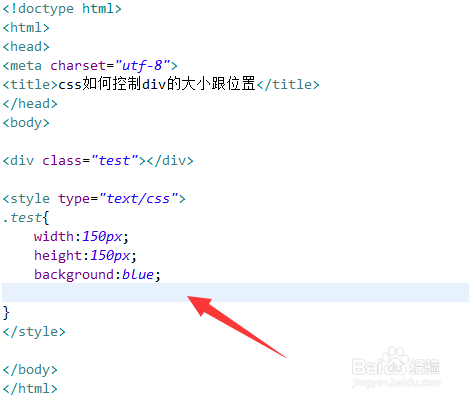
2、在test.html文件中,使用div创建一个模块,用于测试。

3、在css样式表内,通过width属性设置div的宽度,height属性设置div的高度,例如,这里设置宽度为150px,高度为150px。

4、在css样式表内,使用position设置div的位置为绝对定位,通过top属性和left属性设置div的位置。例如,这里设置div距离页面顶部边缘30px,距离页面左边缘为100px。

5、在浏览器打开test.html文件,查看结果。
