1、首先,在一个新的HTML文件里面书写一个id为box的div,这个box作为最大的容器,并且里面存放了两个子div,分别是box1和box2

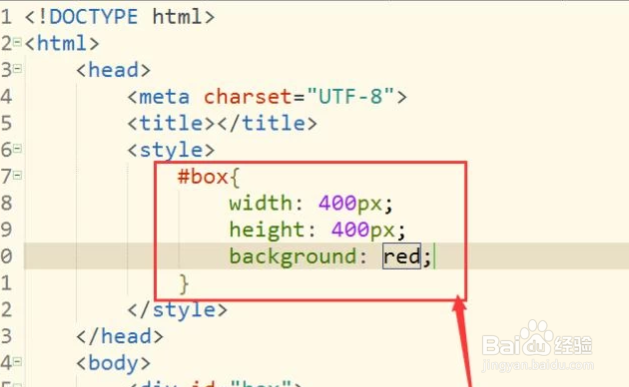
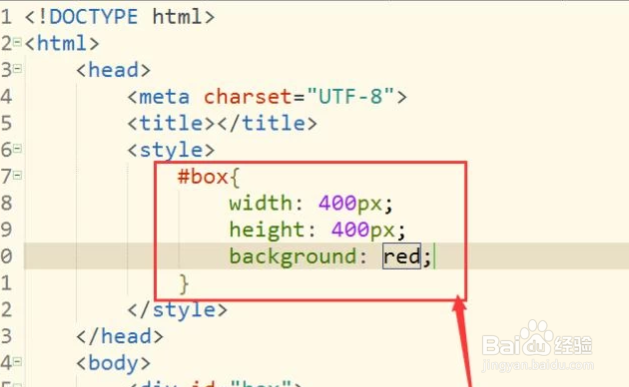
2、然后我们来设置box的样式,这里我就设置成宽高400像素,并且我设置它的背景颜色为红色,这样方便我们待会观察布局

3、如图,这就是box容器在网页中的展现效果。

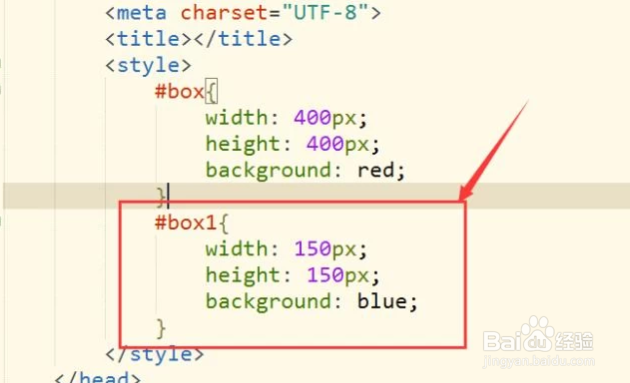
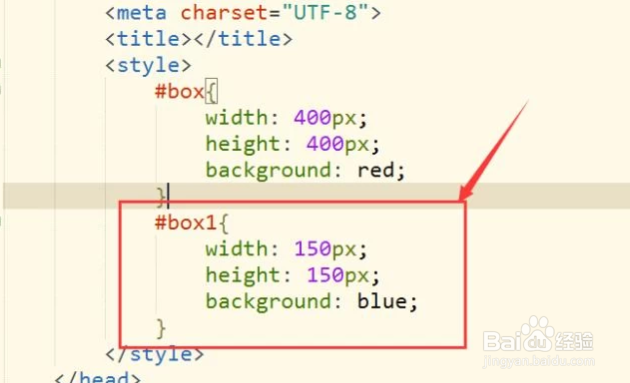
4、接着我们再来设置box1的宽度和高度为150像素,背景颜色为蓝色。

5、之后,再来预览效果,可以看到,蓝色的box1靠在红色的box里面。

1、首先,在一个新的HTML文件里面书写一个id为box的div,这个box作为最大的容器,并且里面存放了两个子div,分别是box1和box2

2、然后我们来设置box的样式,这里我就设置成宽高400像素,并且我设置它的背景颜色为红色,这样方便我们待会观察布局

3、如图,这就是box容器在网页中的展现效果。

4、接着我们再来设置box1的宽度和高度为150像素,背景颜色为蓝色。

5、之后,再来预览效果,可以看到,蓝色的box1靠在红色的box里面。
