1、新建一个html文件,命名为test.html,用于讲解js如何改变图片位置。

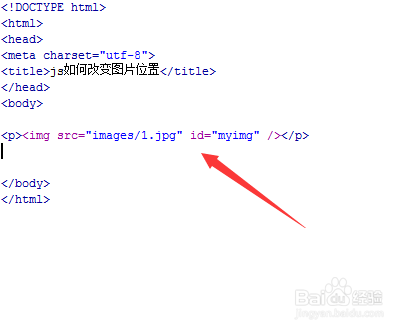
2、在test.html文件内,使用img标签创建一张图片,并设置其id属性为myimg,主要用于下面使用js获取该对象。

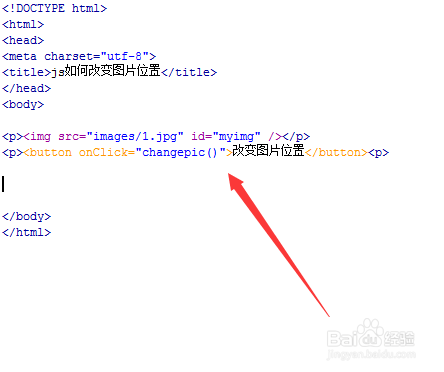
3、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行changepic()函数。

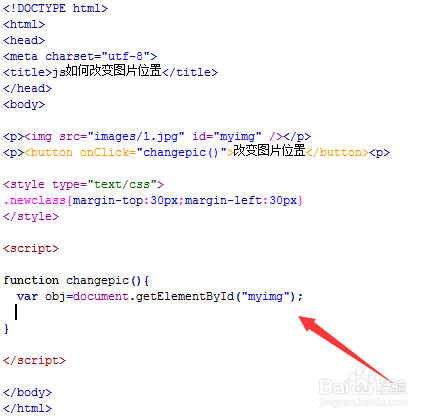
4、在test.html文件内,使用css设置一个类名为newclass的样式,使用margin-top设置距离顶部30px,使用margin-left设置距离左边30px。

5、在test.html文件内,在js标签内,创建一个changepic()函数,在函数内,使用getElementById()方法通过id获得图片对象。

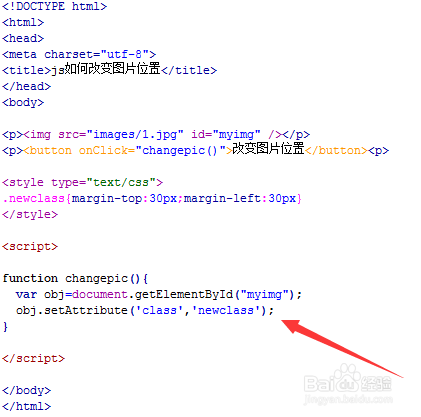
6、在changepic()函数内,使用setAttribute()设置图片对象的class属性为newclass,从而实现改变图片的位置。

7、在浏览器打开test.html文件,点击按钮,查看实现的效果。

