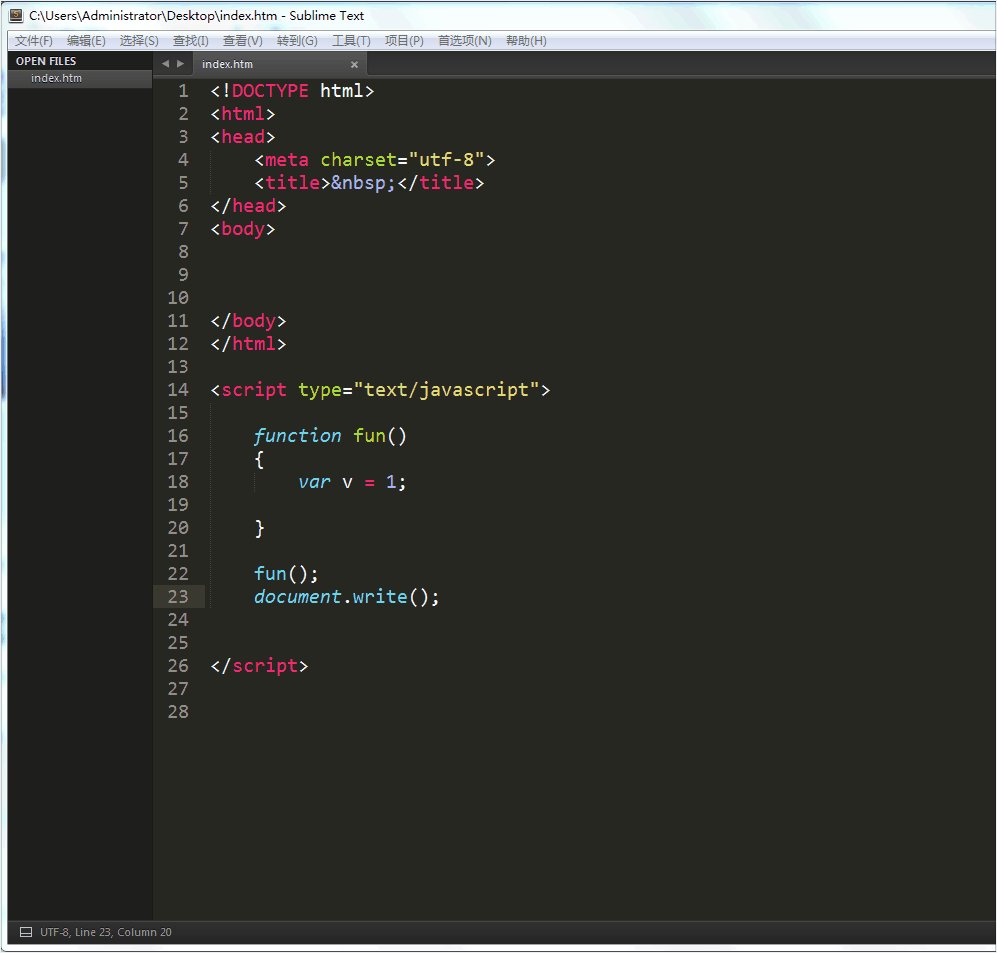
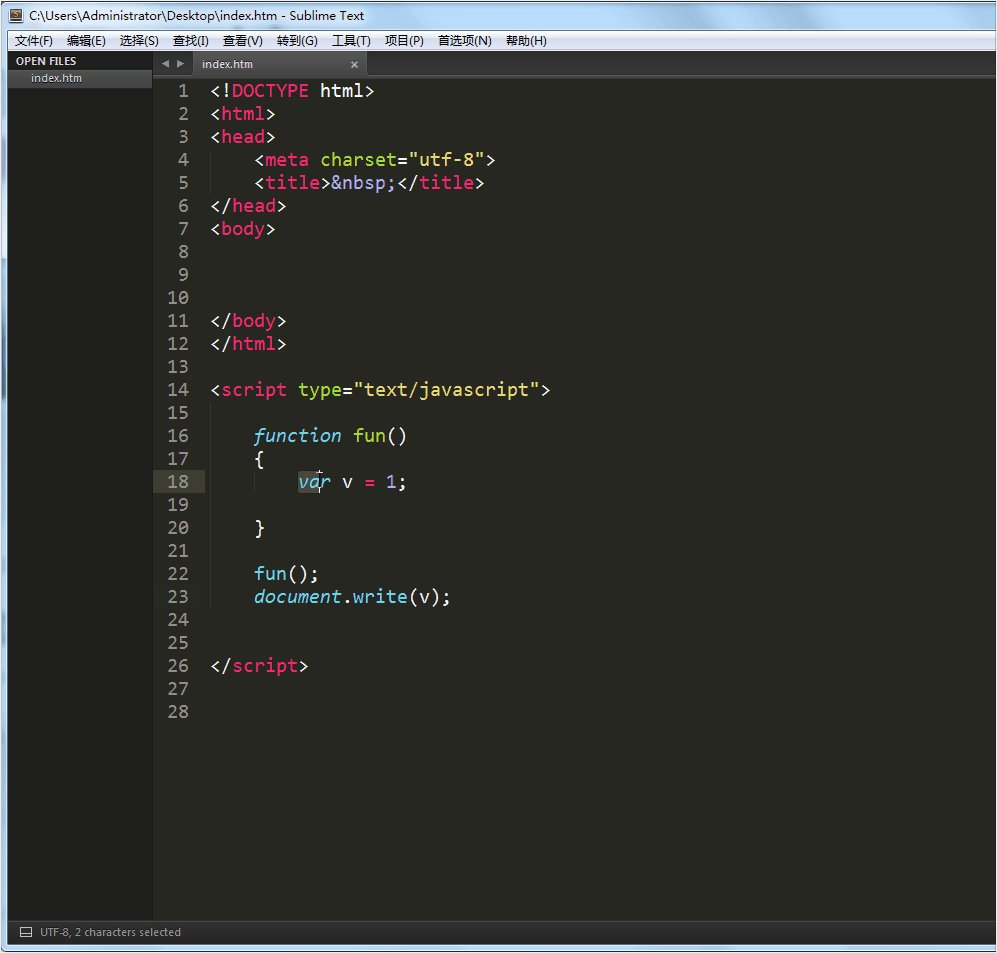
1、在外部无法调用局部变量,把局部变量变成全局变量,即可外部内部都可调用。在函数外部使用关键字var定义的变量,都叫全局变量。全局变量跟局部变量的最大区别在于:函数结束时局部变量也跟哉捐岳觥着一起释放空间,所以外部无法调用局部变量,而全局变量会一直存在,所以外部内部都可调用全局变量。由此可以得出,局部变量太多没关系,全局变量太多会影响运行效率。

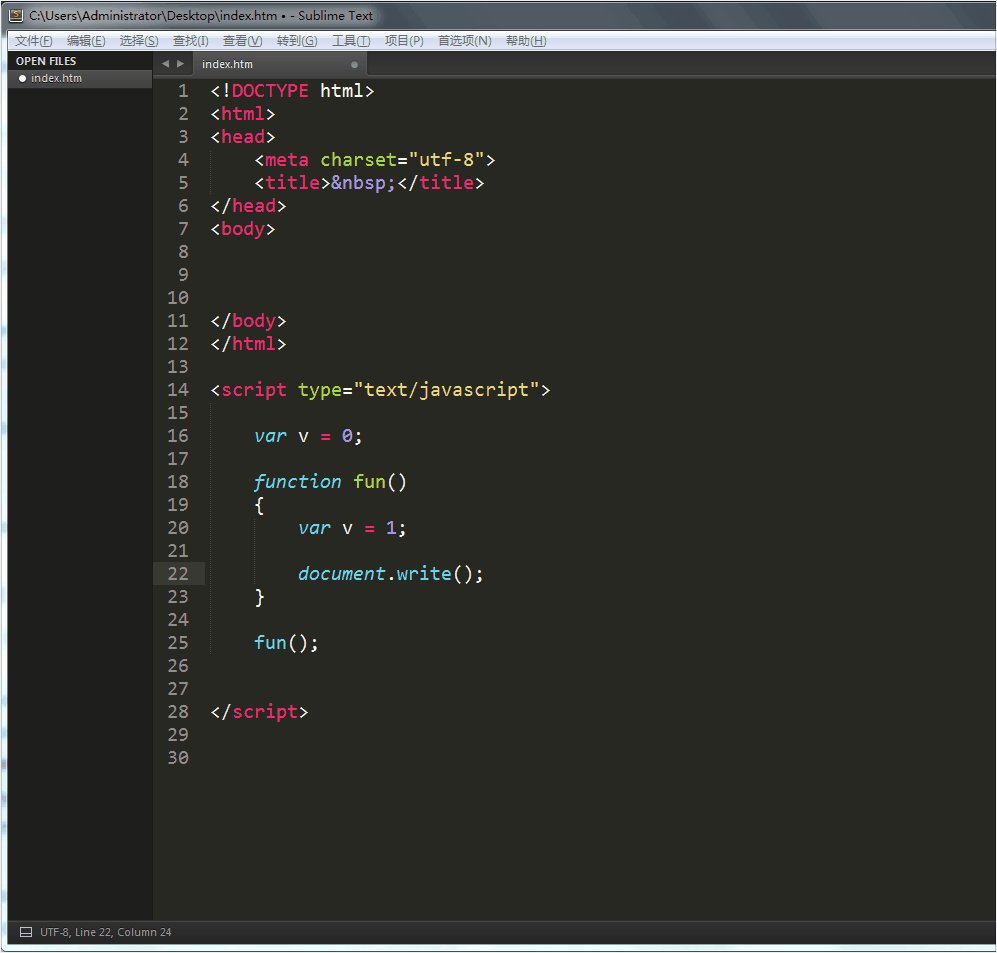
2、全局变量跟局部变量可以重名吗?可以,如图所示,使用两个关键字var,定义了变量。当在函数内部输出变量v时,输出了1,这是因为就近原则,谁离我近,我就调用谁,明显局部变量v离得近,所以输出了1。而在外部调用变量v时,输出了0,答案可想而知,因为局部变量无法延伸到外部。

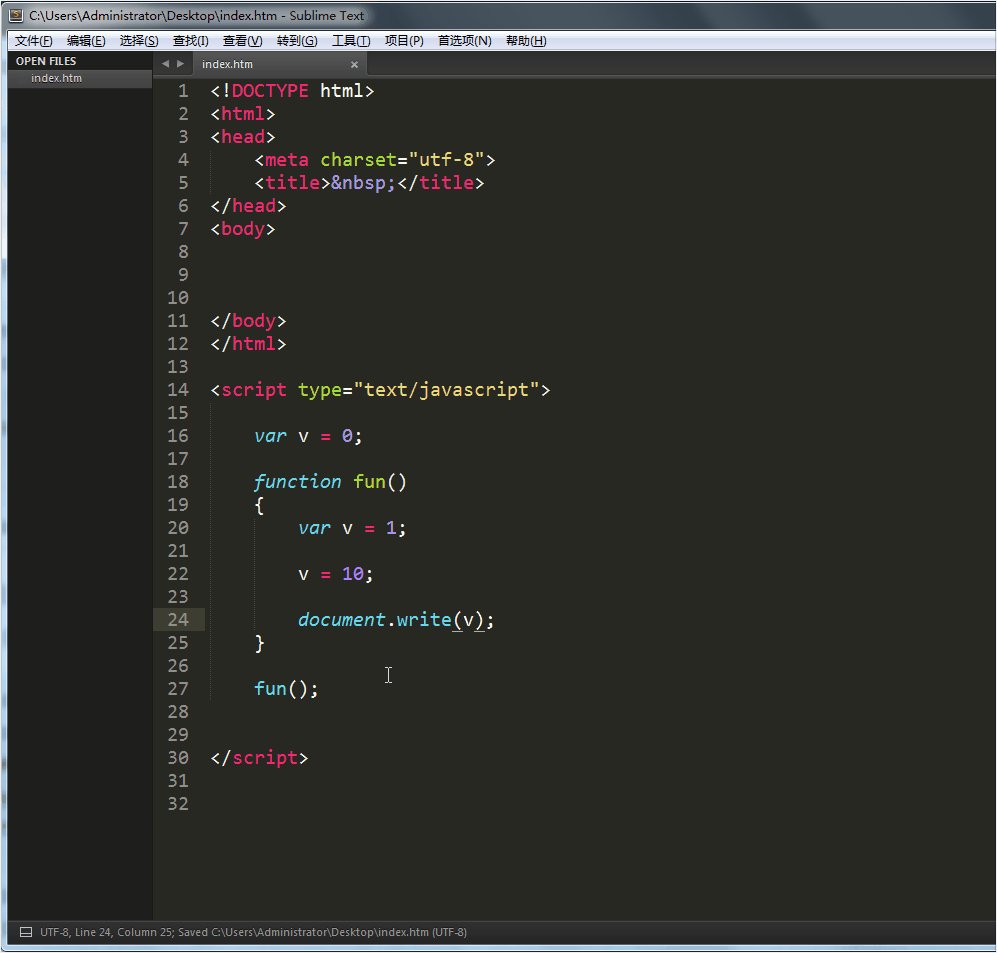
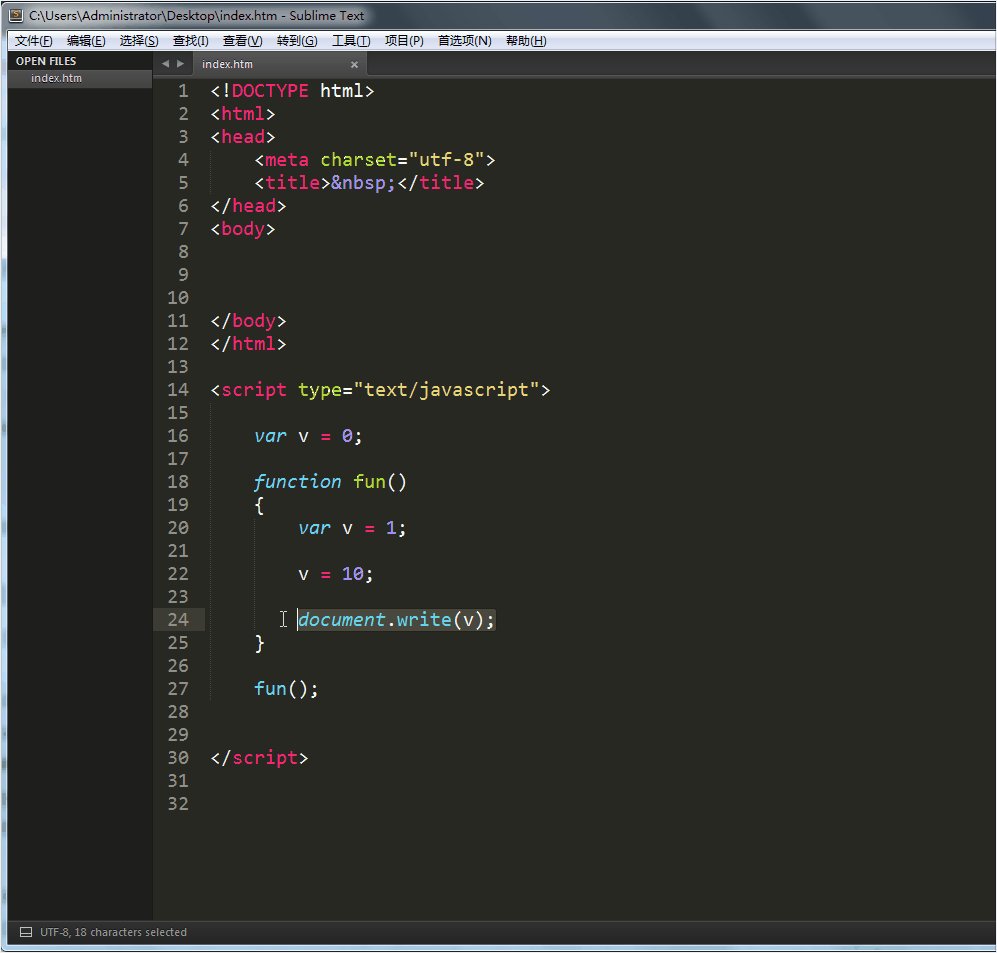
3、在函数内部对同名变量重新赋值,是对局部变量起作用还是全局变量起作用?如图操作,答案很明显。还是就近原则,此时在局部变量的作用域内,全局变量的作用域被隐藏。

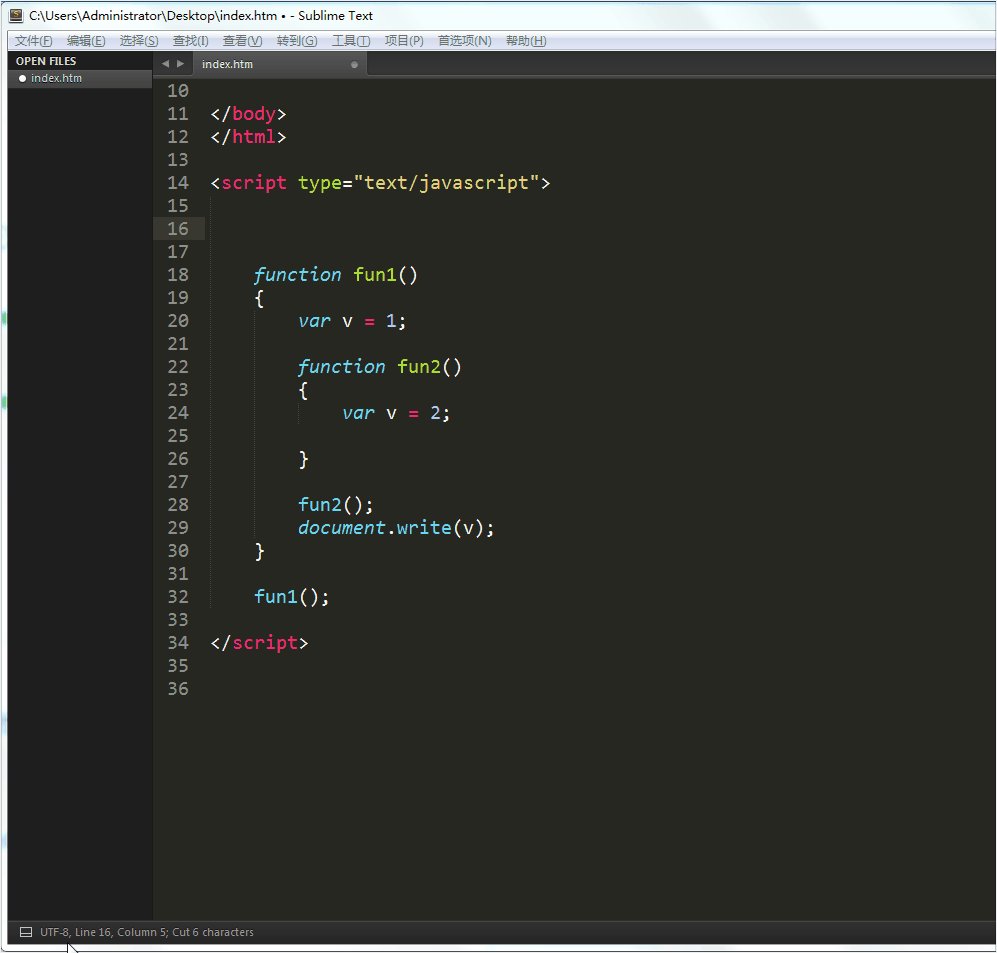
4、JavaScript函数允许嵌套,来测试下就近原则是否成立。如图所示,输出结果可想而知,就近原则成立,调用变量时,谁离我近,就调用谁。

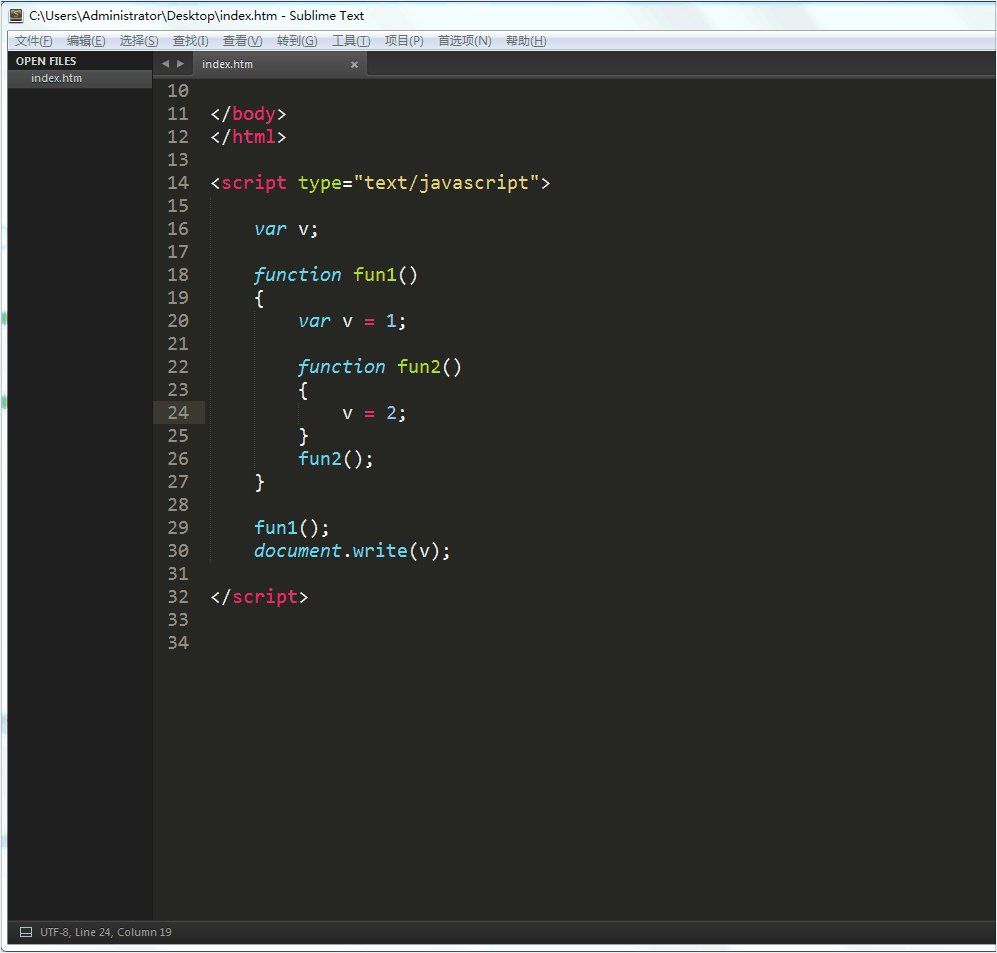
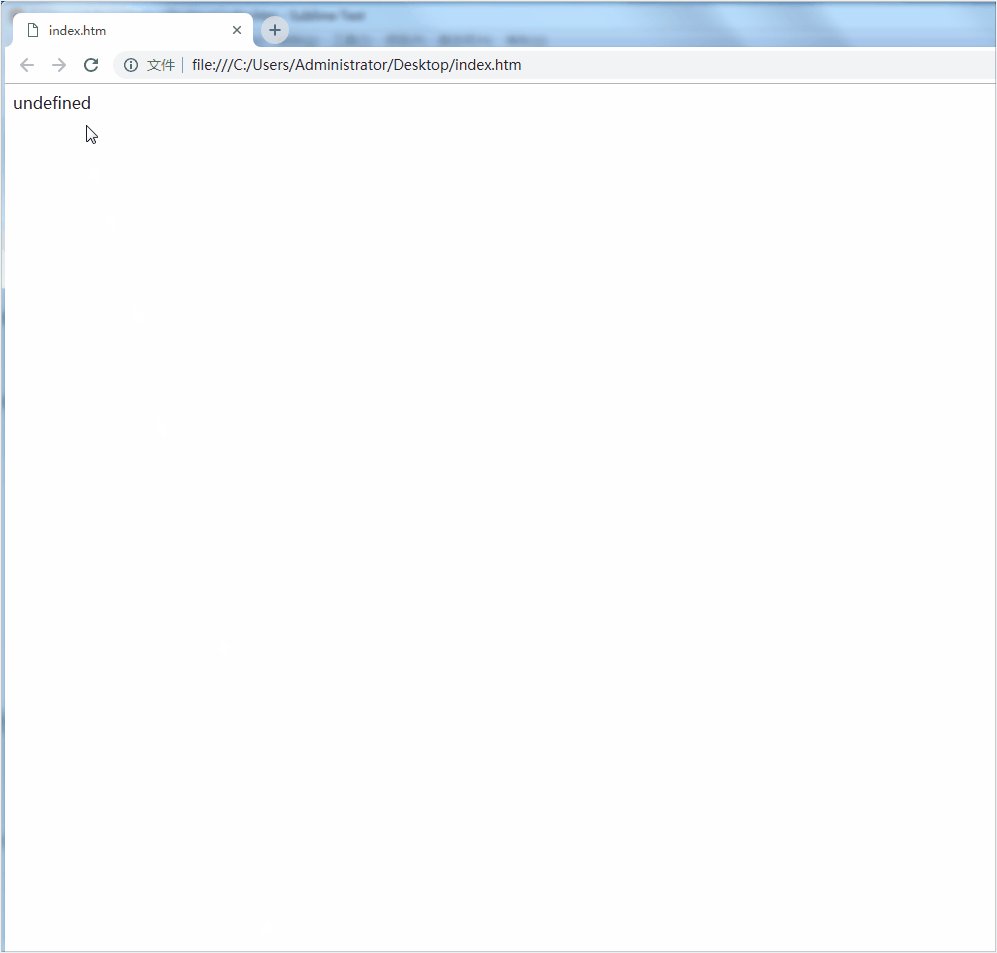
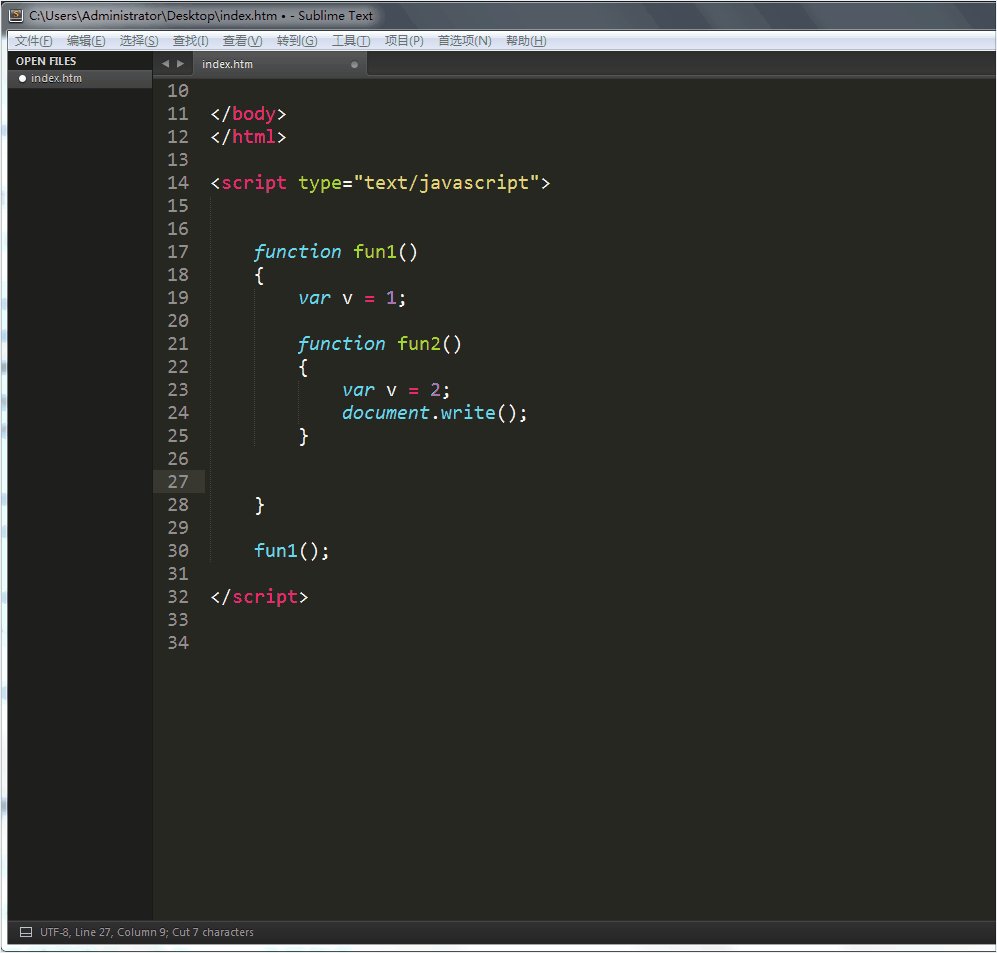
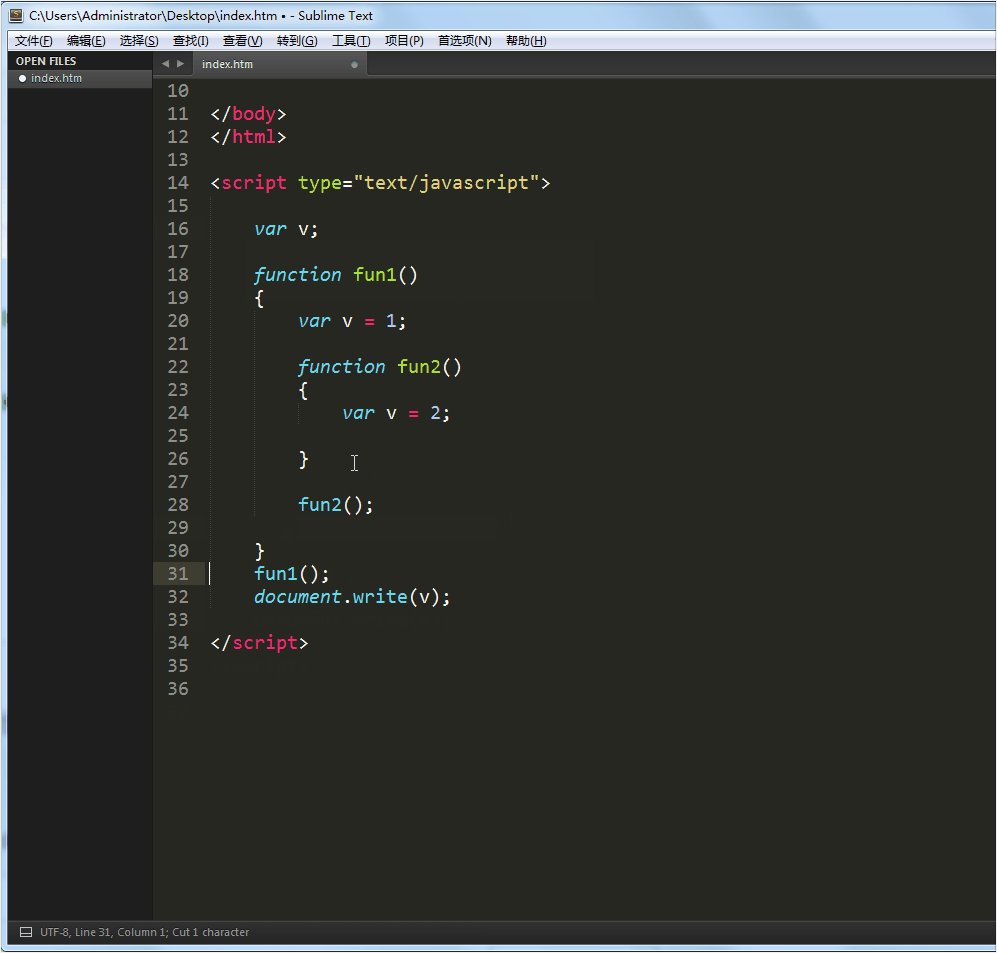
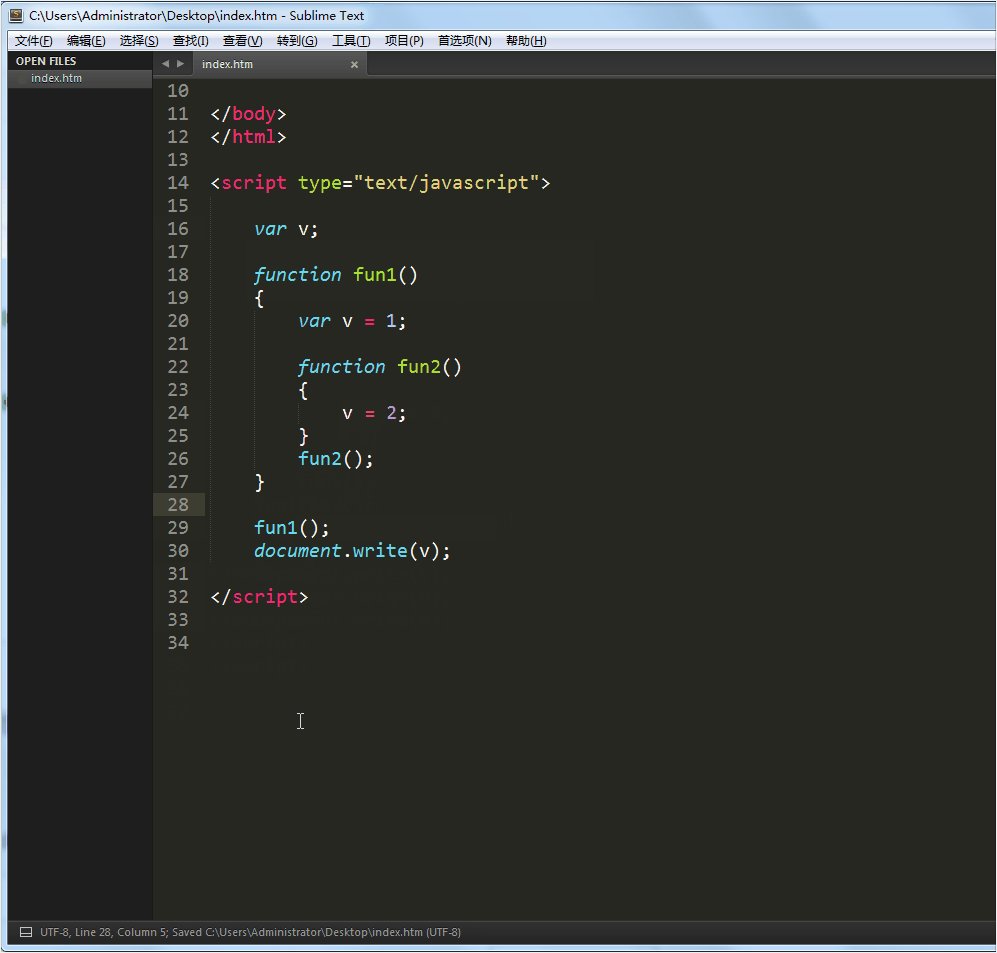
5、再来测试下就近原则的作用,在外部定义全局变量同名v,嵌套函数对v进行重新赋值,那这行代码赋值涠础险渥操作针对谁起作用?在外部输出变量v是什么结果?如图操作,可以看到,嵌套函数的赋值操作针对函数内部局部变量起作用,所以这就是就近原则,也可以看到v变量输出结果未定义undefined。

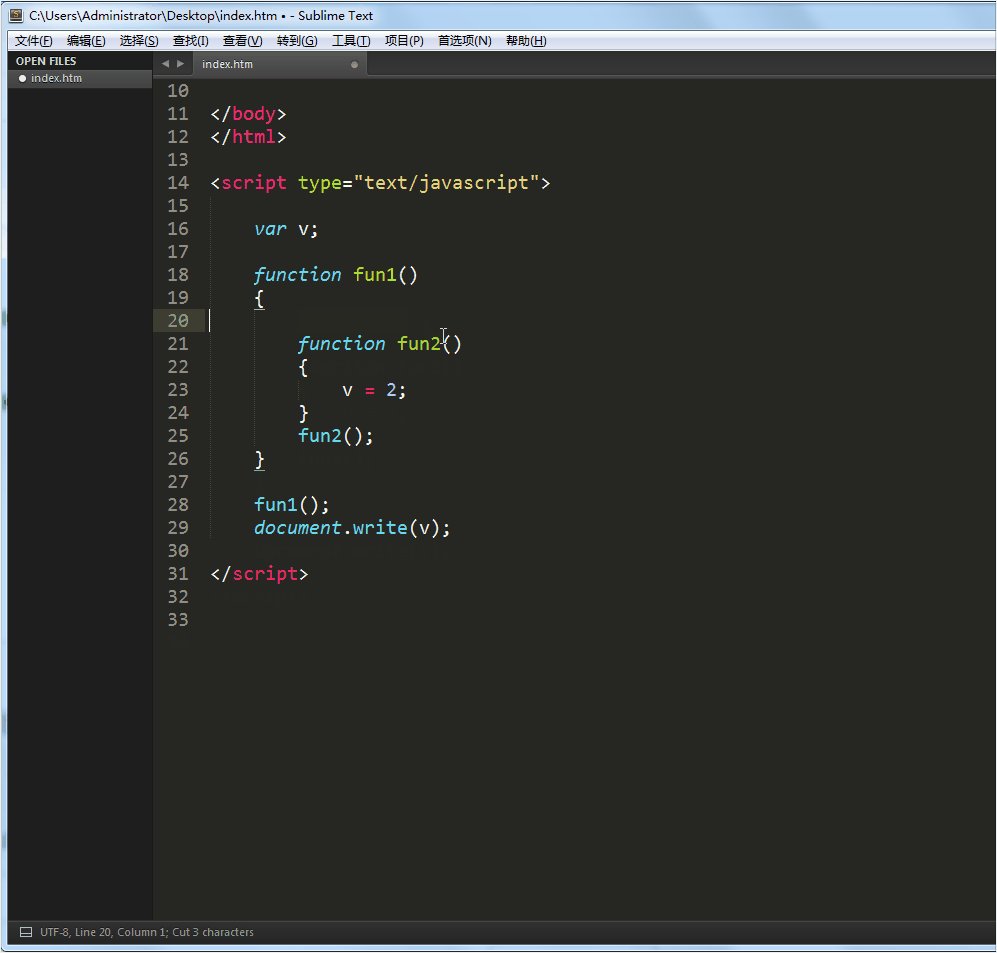
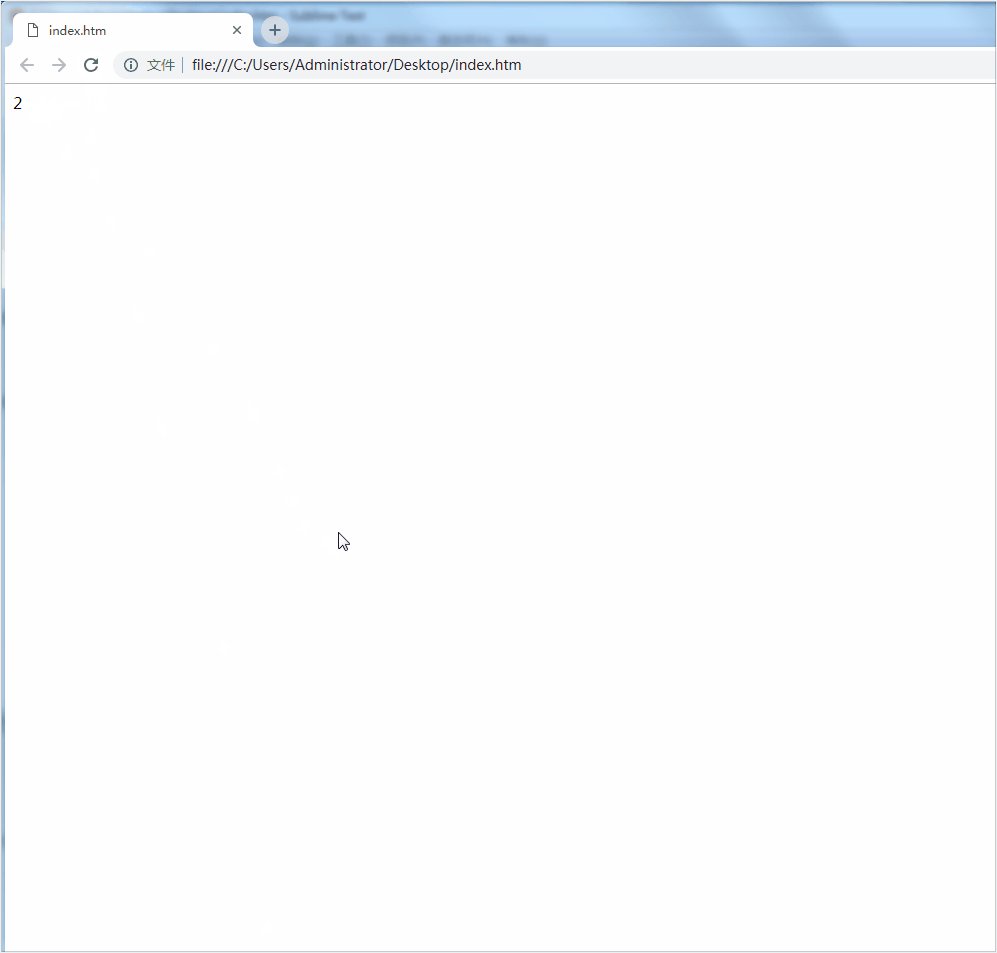
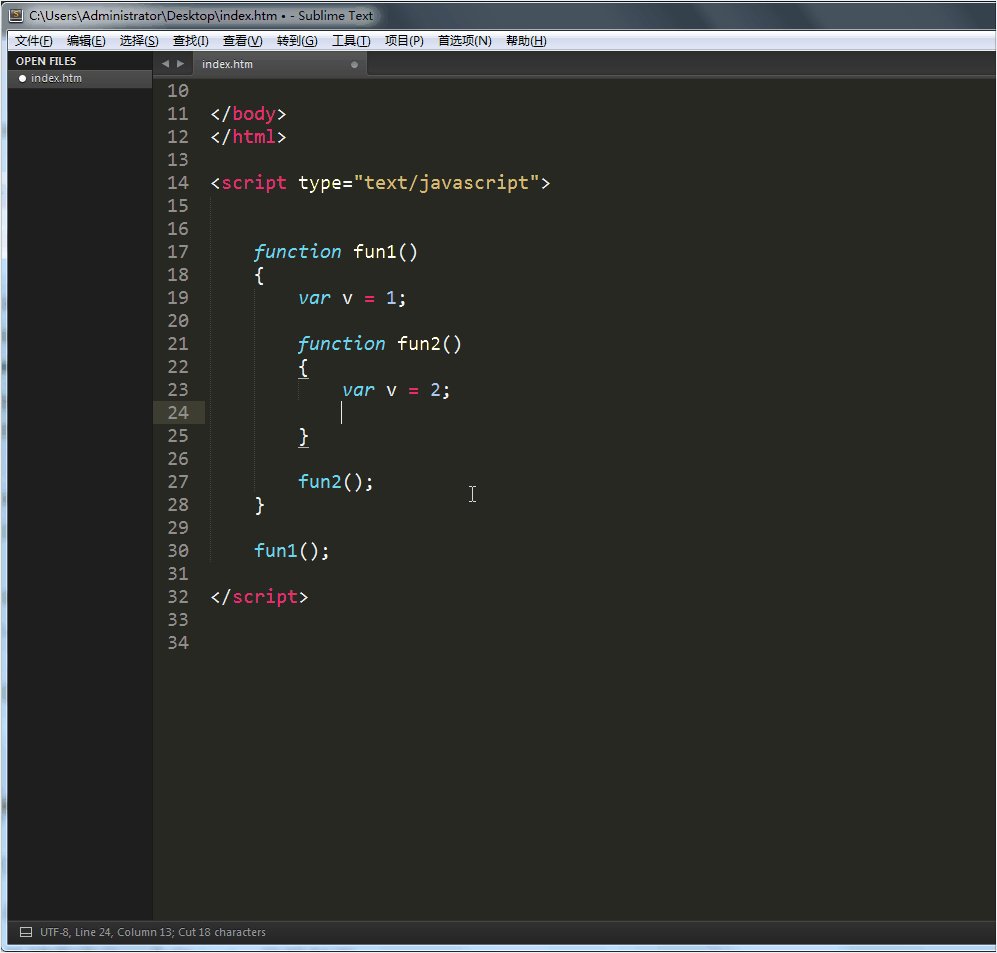
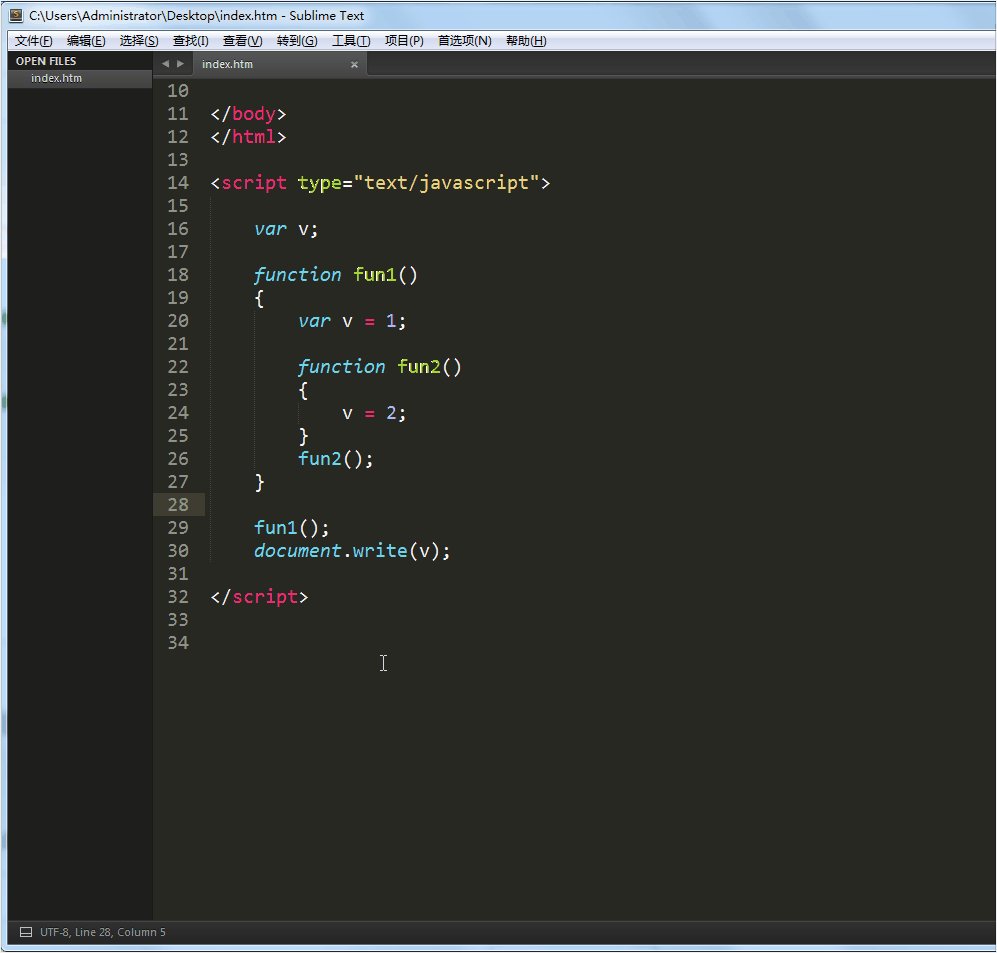
6、当没有同名局部变量时,也就没有就近原则,现在来删除局部变量,然后嵌套函数对变量v进行赋值,在外部输出又是什么结果?如图操作,结果得知赋值成功。