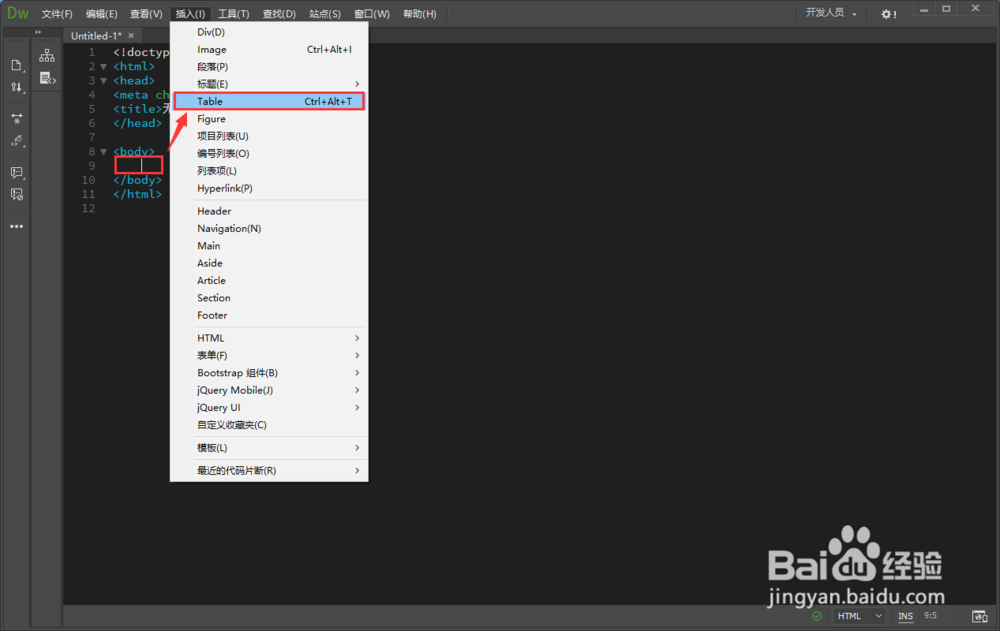
1、打开DW软件,新建一个html网页。在body标签中点击一下,然后点击顶部菜单栏-插入-Table。

2、根据下图来填写横竖3、列数3,表格宽1920,边框和单元格都为0,然后点击【确定】。

3、点击确定后,可以看到我们已经在网页中插入了表格。

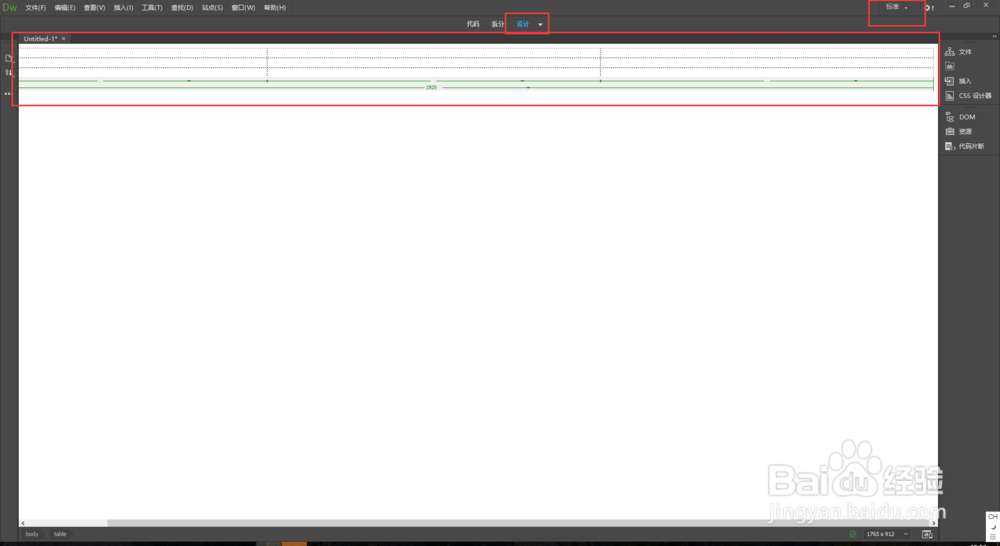
4、我们在DW顶部右侧点击切换工作界面为【标准】,然后选择中间的【设计】页面,就可以在软件中预览到我们的表格。因为没有设置高度,所以表格是默认的细条形状的。

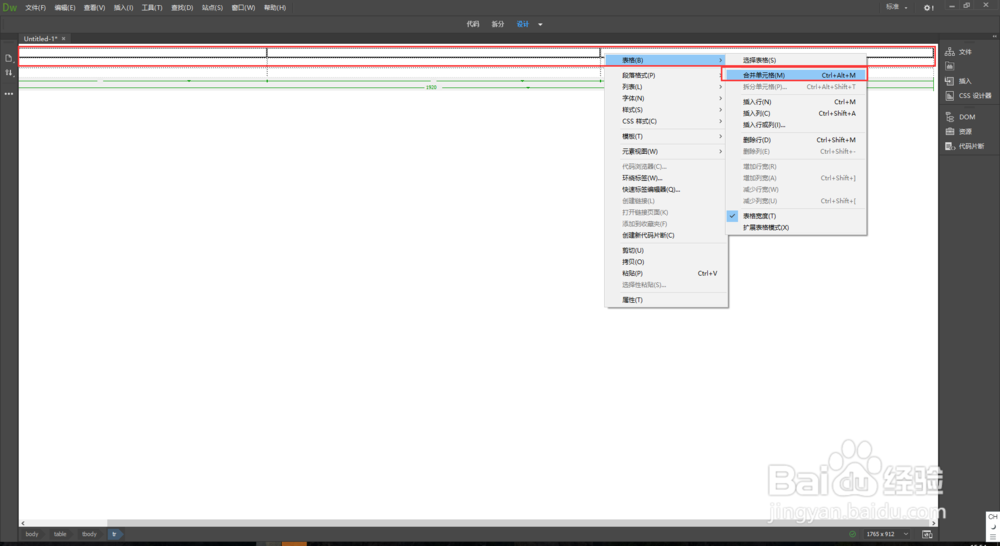
5、我们用鼠标选中第一行的3个格,鼠标右键【表格】-【合并单元格】(快捷键Ctrl+Alt+M),就可以把3个格合并成一个格。

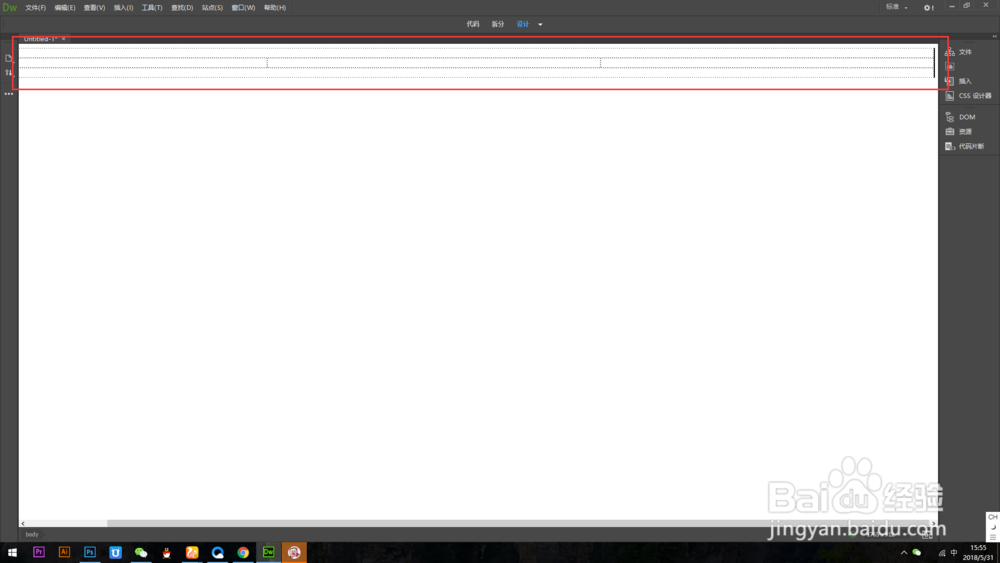
6、我们用同样的方法把最后一行的3个格也合并成一个格。(这么做是因为顶部是导航栏页头,底部是页脚,他们两个都是通栏的。)

7、然后我们在表格上鼠标右键,选择列表中最底部的【属性】,调出表格的属性栏窗口。

8、我们假设页头header部分高为100像素,鼠标点击一下表格第一栏,在属性窗口中输入高度为100,点击一下回车键,我们页眉的框架就做好了。

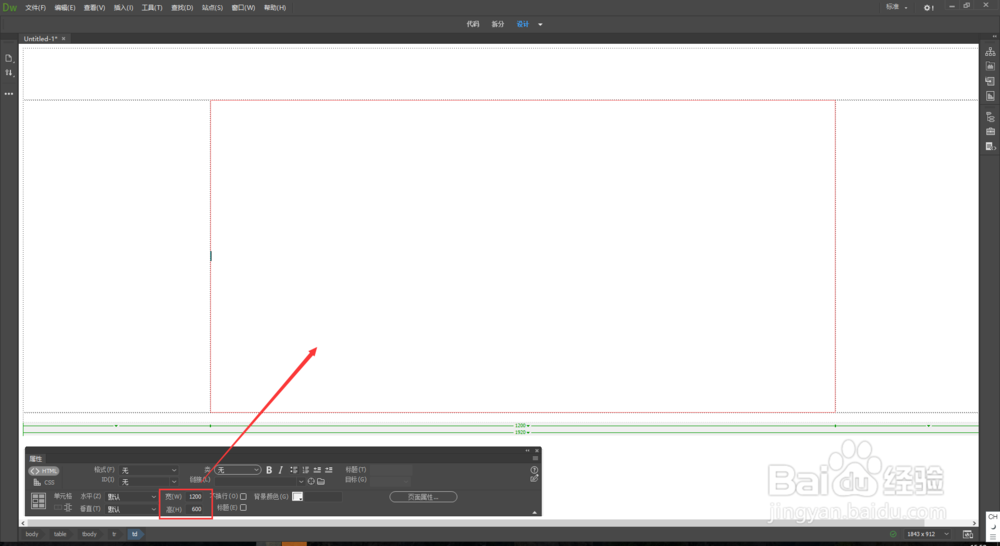
9、然后我们选择第二行表格中3个格中间的格子,把宽度设置为1200,高度设置为600,点击回车键确认修改,这样我们的网页主要的内部框架就做好了。(宽度1200是网页目前的安全宽度,网页主要内容都在这里,分辨率低的显示器也可以显示全。)

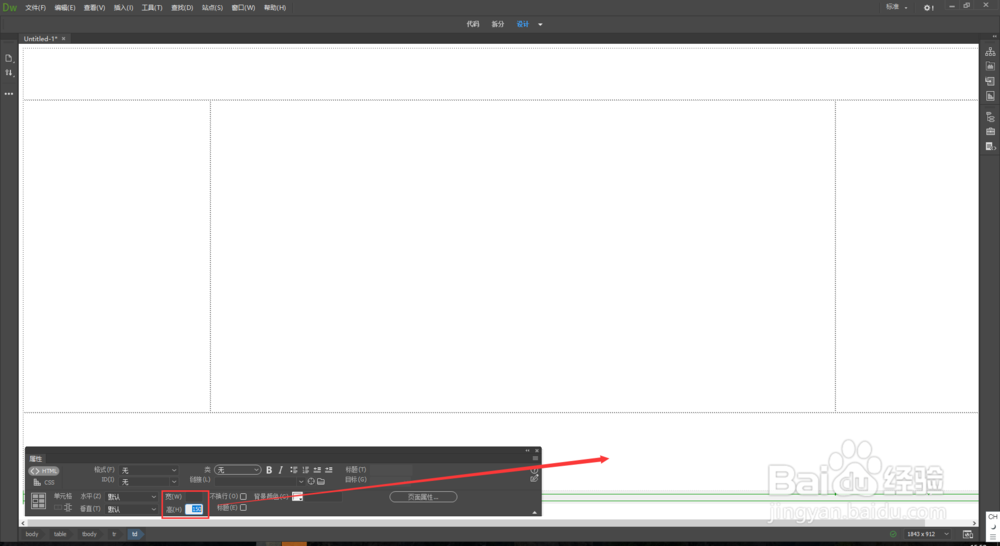
10、最后我们把页脚通栏的高度设置为150.这样页脚的框架也做好了。

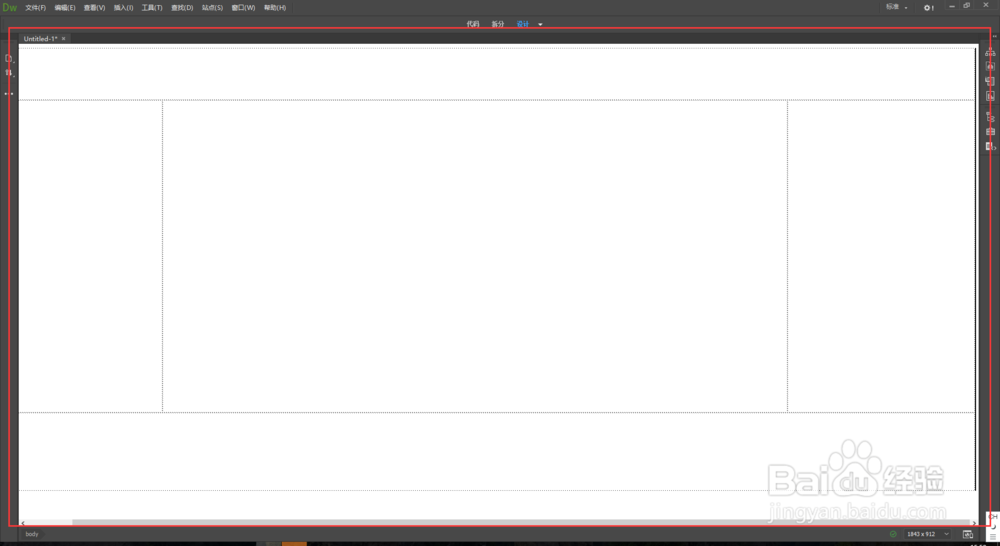
11、我们可以看下,这样一个网页的大框架就搭建好啦。

12、如果想熟悉代码的同学,可以把页面切换到代码页面中,可以看一下网页代码是怎么写来实现的。如果熟悉代码后,可以直接自己写代码也是可以的呢。
