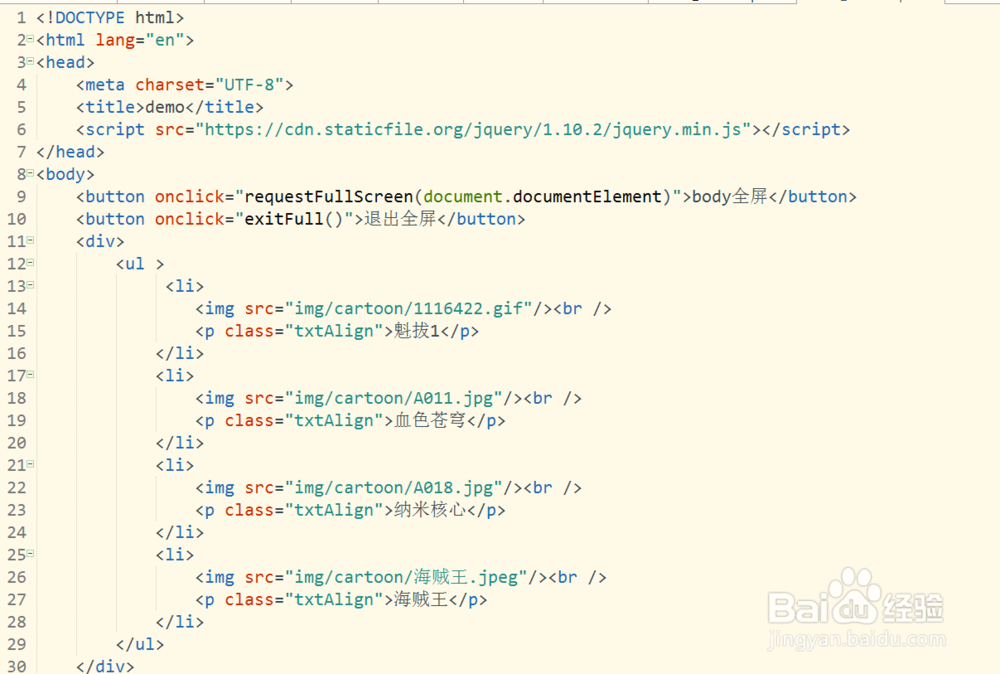
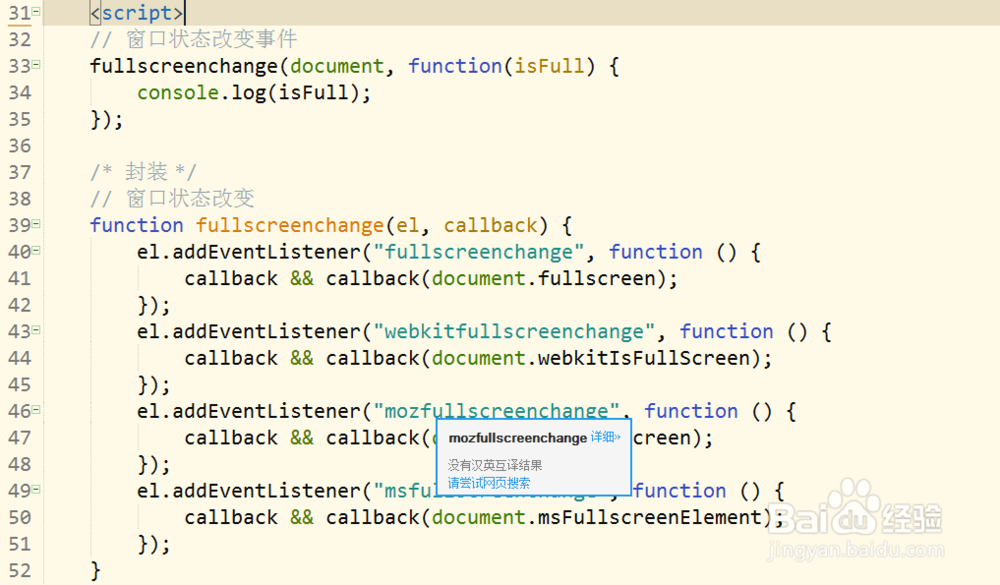
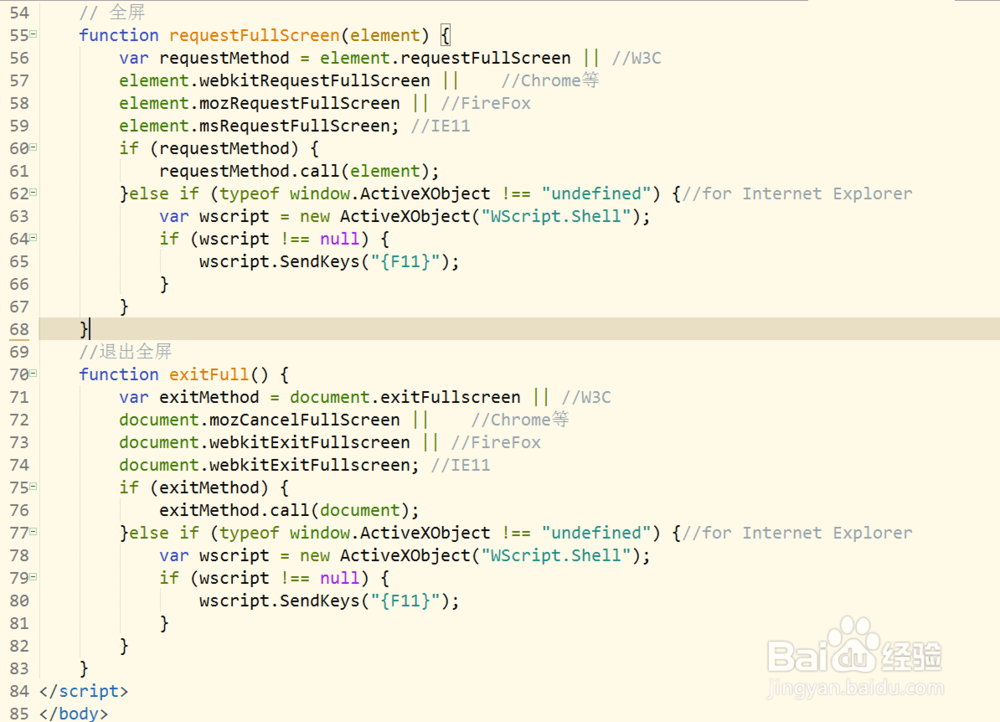
1、第一步:编写HTML页面主要包括是窗口全屏(类似F11的功能)让body独占整个空间。<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>demo</title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script></head><body> <button onclick="requestFullScreen(document.documentElement)">body全屏</button> <button onclick="exitFull()">退出全屏</button> <div> <ul > <li><img src="img/cartoon/1116422.gif"/><br /><p>魁拔1</p> </li> <li> <img src="img/cartoon/A011.jpg"/><br /> <p>血色苍穹</p> </li> <li> <img src="img/cartoon/A018.jpg"/><br /> <p>纳米核心</p> </li> <li> <img src="img/cartoon/海贼王.jpeg"/><br /> <p>海贼王</p> </li> </ul> </div> <script> // 窗口状态改变事件 fullscreenchange(document, function(isFull) { console.log(isFull); }); /* 封装 */ // 窗口状态改变 function fullscreenchange(el, callback) { el.addEventListener("fullscreenchange", function () { callback && callback(document.fullscreen); }); el.addEventListener("webkitfullscreenchange", function () { callback && callback(document.webkitIsFullScreen); }); el.addEventListener("mozfullscreenchange", function () { callback && callback(document.mozFullScreen); }); el.addEventListener("msfullscreenchange", function () { callback && callback(document.msFullscreenElement); }); } // 全屏 function requestFullScreen(element) { var requestMethod = element.requestFullScreen || //W3C element.webkitRequestFullScreen || //Chrome等 element.mozRequestFullScreen || //FireFox element.msRequestFullScreen; //IE11 if (requestMethod) { requestMethod.call(element); }else if (typeof window.ActiveXObject !== "undefined") {//for Internet Explorer var wscript = new ActiveXObject("WScript.Shell"); if (wscript !== null) { wscript.SendKeys("{F11}"); } } } //退出全屏 function exitFull() { var exitMethod = document.exitFullscreen || //W3C document.mozCancelFullScreen || //Chrome等 document.webkitExitFullscreen || //FireFox document.webkitExitFullscreen; //IE11 if (exitMethod) { exitMethod.call(document); }else if (typeof window.ActiveXObject !== "undefined") {//for Internet Explorer var wscript = new ActiveXObject("WScript.Shell"); if (wscript !== null) { wscript.SendKeys("{F11}"); } } }</script></body></html>素材如下:







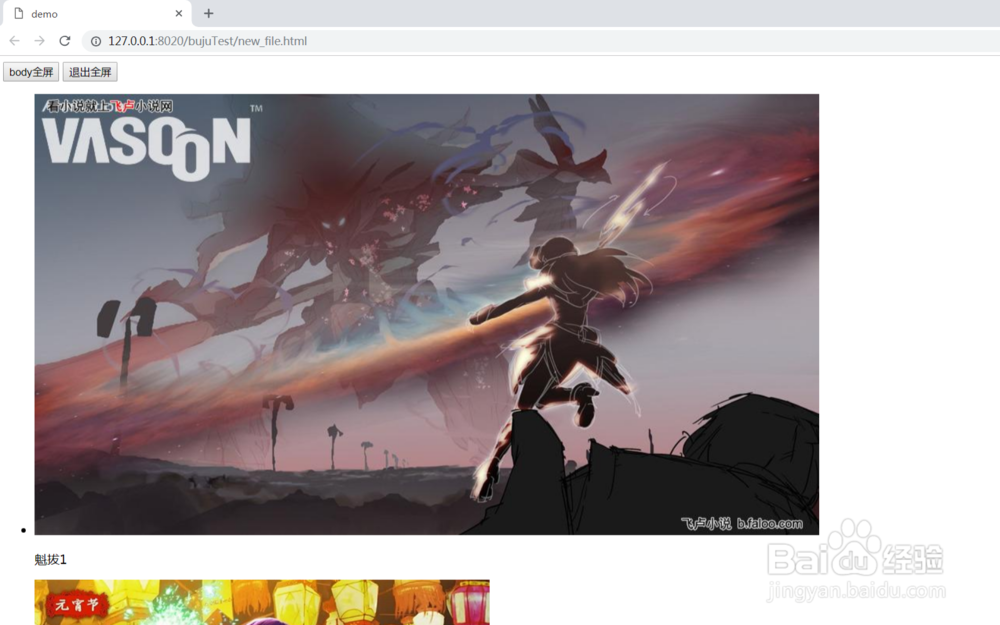
2、第二步:测试F11的功能。打开页面,按F11键全屏页面再次按下F11键返回


3、第三步:测试body全屏功能。F11实现的功能和按钮body全屏实现的功能基本 一致,区别是F11全屏只能F11返回。


