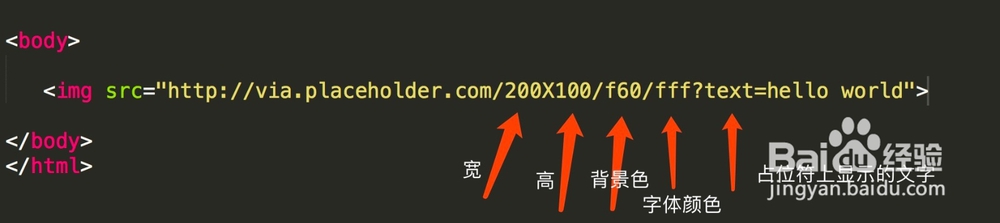
1、使用方法:http://via.placeholder.com/宽x高/背景色/字的颜色?text=占位文字参数分别代表:占位符的宽高,背景色,字的颜色和占位文字都是可选的。背景色以及文字的色值是16进制的色值。切记,不带"#"号的。占位符文字只支持数字,字母和一些符号,不支持中文。例如:<img src="http://via.placeholder.com/200X100/f60/fff?text=hello world">

2、<img src="http://via.placeholder.com/200X100/f60/fff?text=hello world">显示的占位符的样式子如下

3、<img src="http://via.placeholder.com/200/f60/fff?text=hello world">宽高这里如果只写一个数字时,会显示一个等高的占位符。如图: