1、编写效果所需的HTML代码,非常简单,加入一个<div>标签即可,代码如下图所示:

2、对HTML进行必要的CSS控制,具体代码如下图所示:

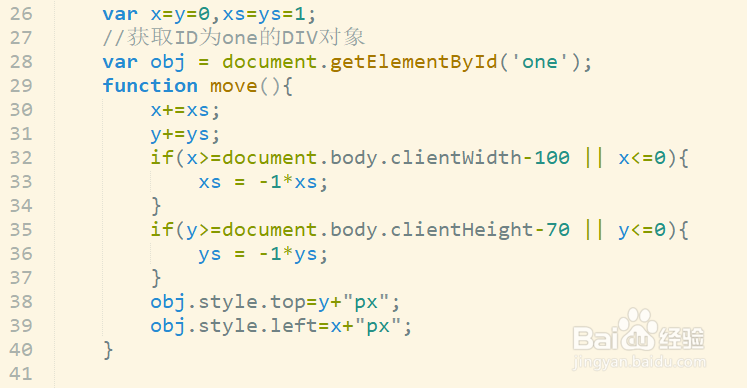
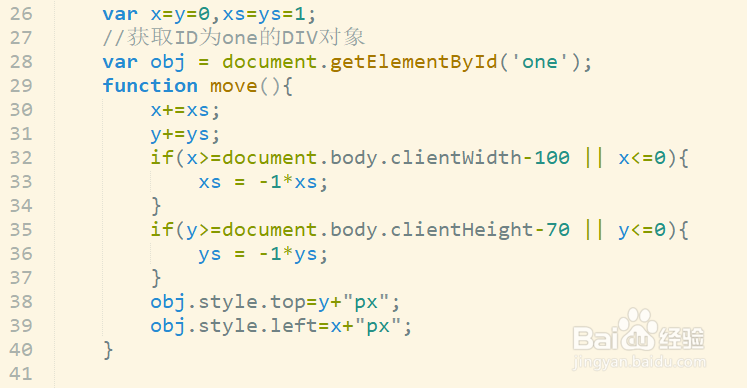
3、定义HTML元素移动1像素的一个函数,具体代码如下:

4、加入计时器,每30毫秒调用一次,这样图片就可以动起来了,代码如下图所示:

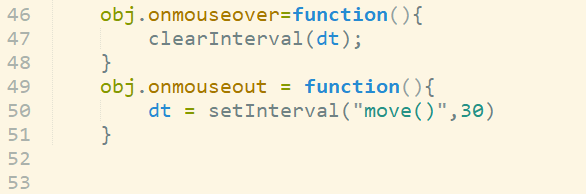
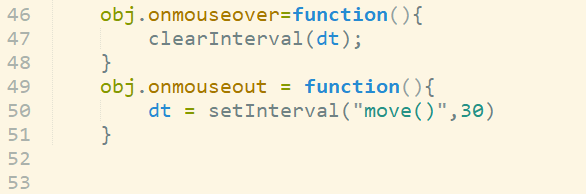
5、再添加代码,当鼠标悬停到图片时停止滚动,当离开时图片时继续滚动,代码如下所示:

6、打开浏览器进行预览,图片飘浮起来了,效果不错吧?赶快动手试试吧!

1、编写效果所需的HTML代码,非常简单,加入一个<div>标签即可,代码如下图所示:

2、对HTML进行必要的CSS控制,具体代码如下图所示:

3、定义HTML元素移动1像素的一个函数,具体代码如下:

4、加入计时器,每30毫秒调用一次,这样图片就可以动起来了,代码如下图所示:

5、再添加代码,当鼠标悬停到图片时停止滚动,当离开时图片时继续滚动,代码如下所示:

6、打开浏览器进行预览,图片飘浮起来了,效果不错吧?赶快动手试试吧!
