使用Python作为后端写微信分享接口提供前端使用。
工具/原料
前提需要有个微信公众号
本人使用的是django框架
服务端
1、绑定域名:先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”(就是发布用的那个域名)还需要设置白名单 (需要在配置文件配置微信公众号的appid appsecet方便后期需要用)

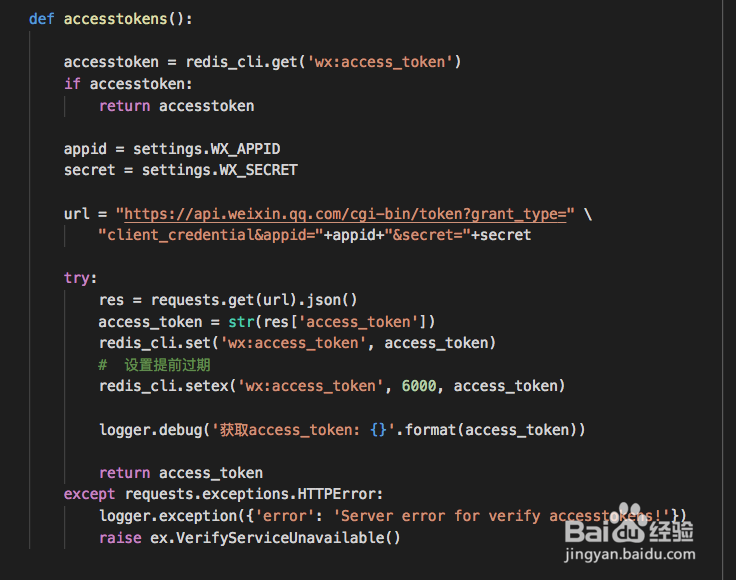
2、获取access_token:需要公共号APPID、APPSECRET从微信服务器获取对应的access_token微信提供请求的url为 "https://api.weixin.qq.com/cgi-bin/token?grant_type=" \ "client_credential&appid="+appid+"&secret="+secret 由于access_token过期时间为7200 所以需要设置过期时间,这边可用redis来设置。

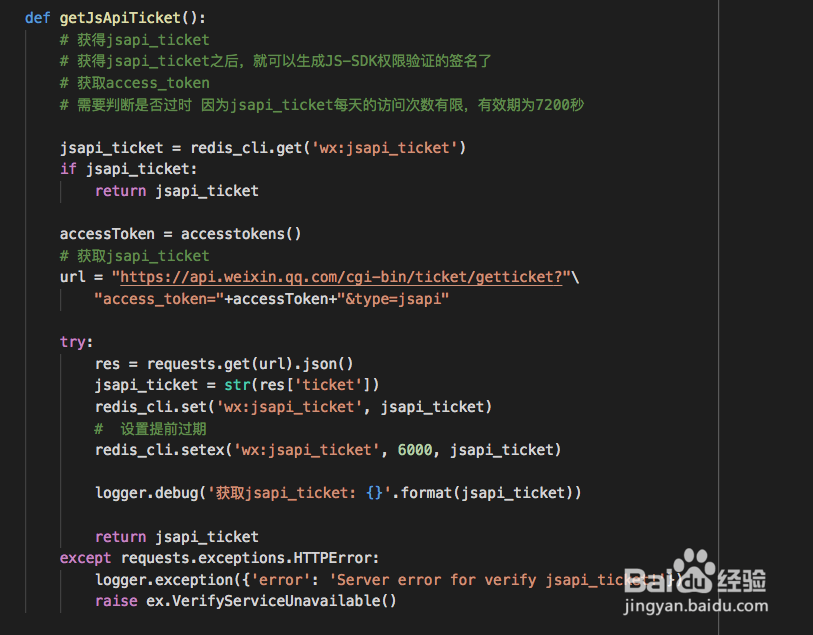
3、获取jsapi_ticket:需要通过上一步access_token获取jsapi_ticket微信提供请求的url为"https://api.weixin.qq.com/cgi-bin/ticket/getticket?"\ "access_token="+accessToken+"&type=jsapi"需要判断是否过时 因为jsapi_ticket每天的访问次数有限,有效期为7200秒

4、生成JS-SDK权限验证的签名:1.此时需要获取前端调用的url(完整的URL 包括参数)2. 获取timestamp(时间戳)3.获取noncestr(随机字符串)4. 这里参数的顺序要按照 key 值 ASCII 码升序排序(需要注意key都是小写字母)参数包括 ret = { 'noncestr': nonceStr, 'jsapi_ticket': jsapiTicket, 'timestamp': timestamp, 'url': url }需要将排序后的字符串进行sha1算法计算计算完就是相应的签名signature
5、需要返回给前端的参数:获取上一步得到的的值将参数返回给前端signPackage = { "appId": settings.WX_APPID, "nonceStr": nonceStr, "timestamp": timestamp, "url": url, "signature": signature }

前端
1、需要添加<script type="text/javascript" src = "https://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
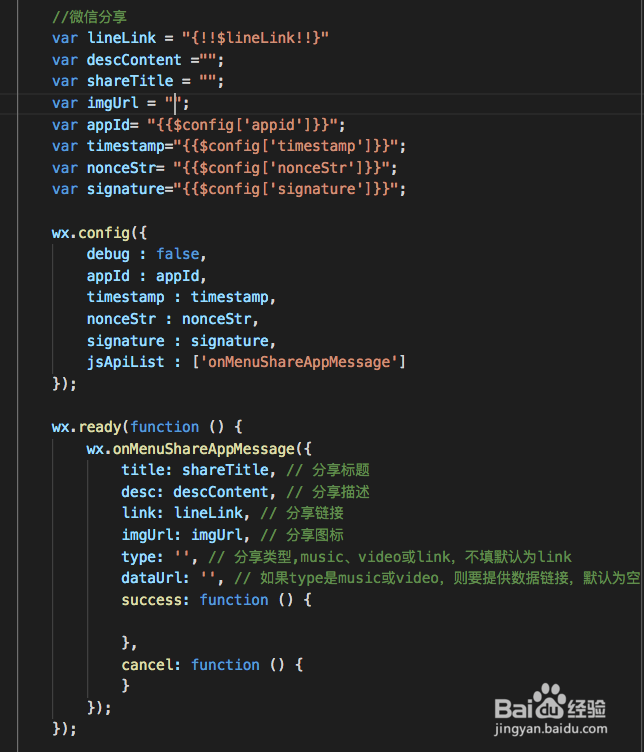
2、接下来在需要的地方加入以下代码,调起微信分享: