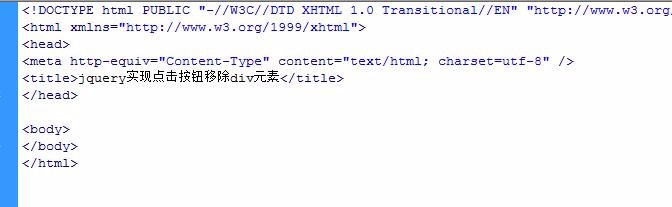
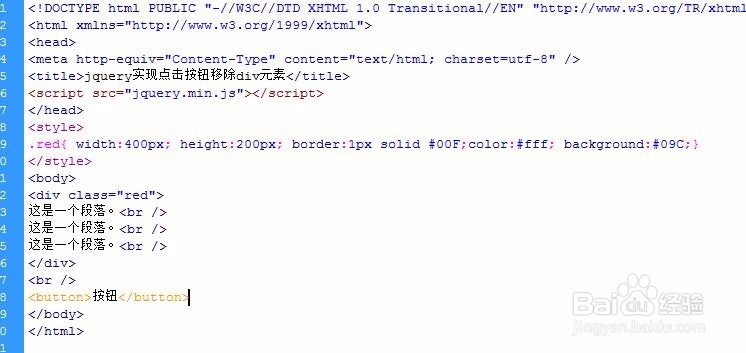
1、新建HTML文件

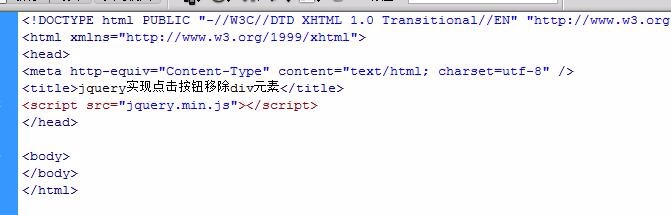
2、引入jquery.min.js文件

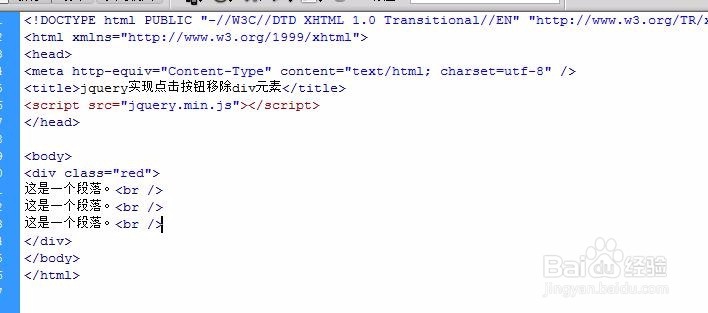
3、创建div和按钮并添加class样式

4、创建css样式

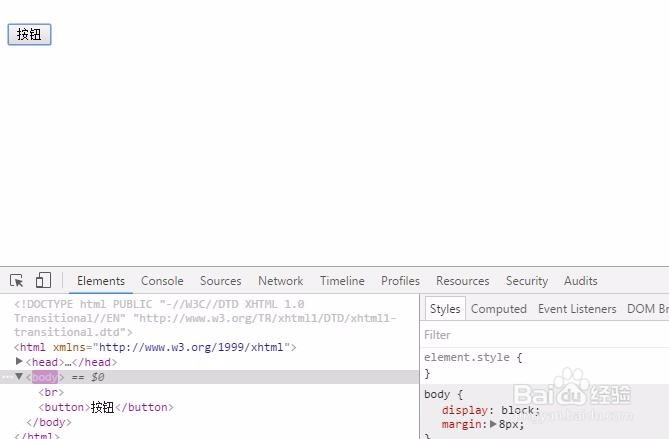
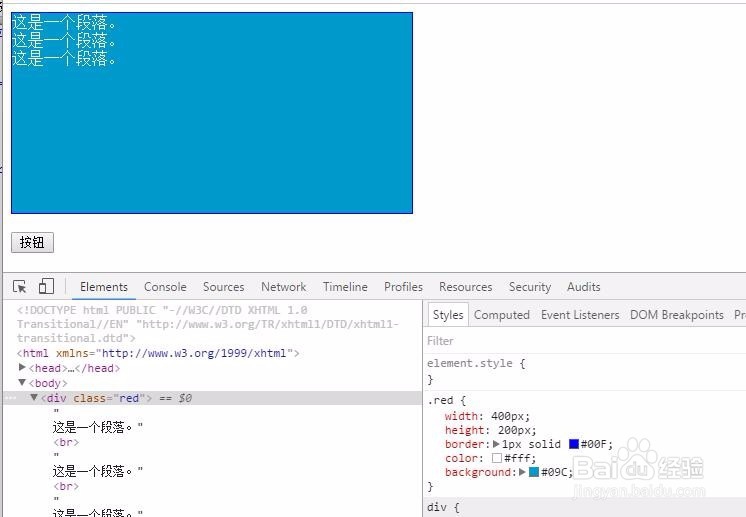
5、预览效果图

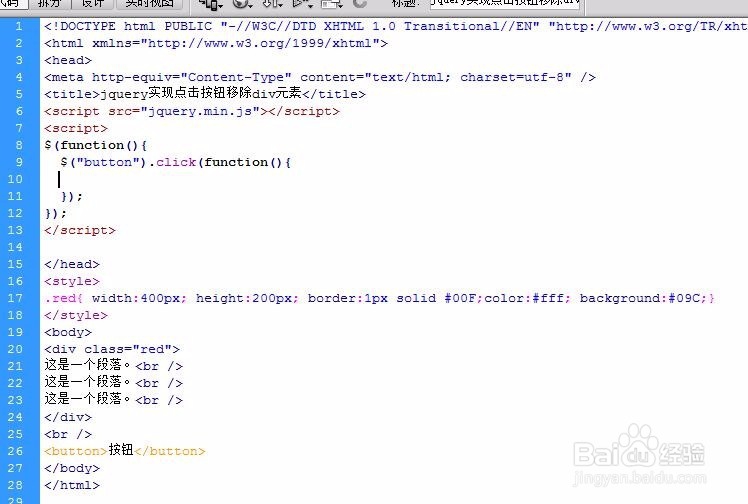
6、创建js点击事件

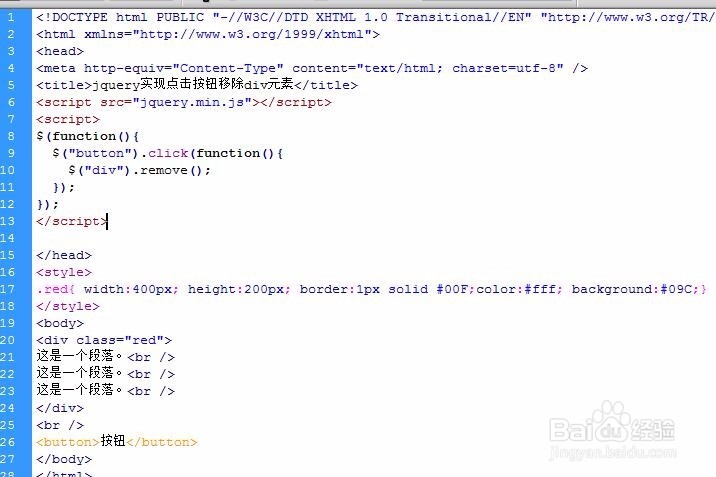
7、当点击按钮移除div元素

8、点击按钮效果附上源码争犸禀淫<script>$(function(){ $("button").click(function(){ $("颊俄岿髭div").remove(); });});</script></head><style>.red{ width:400px; height:200px; border:1px solid #00F;color:#fff; background:#09C;}</style>