1、如图所示,我们新建一个记事本,并将记事本的名字改为“网页中的盒子模型外边距的设置(32).html”,并回车键确定,以使文件转化为浏览器可以打开的html网页文件。

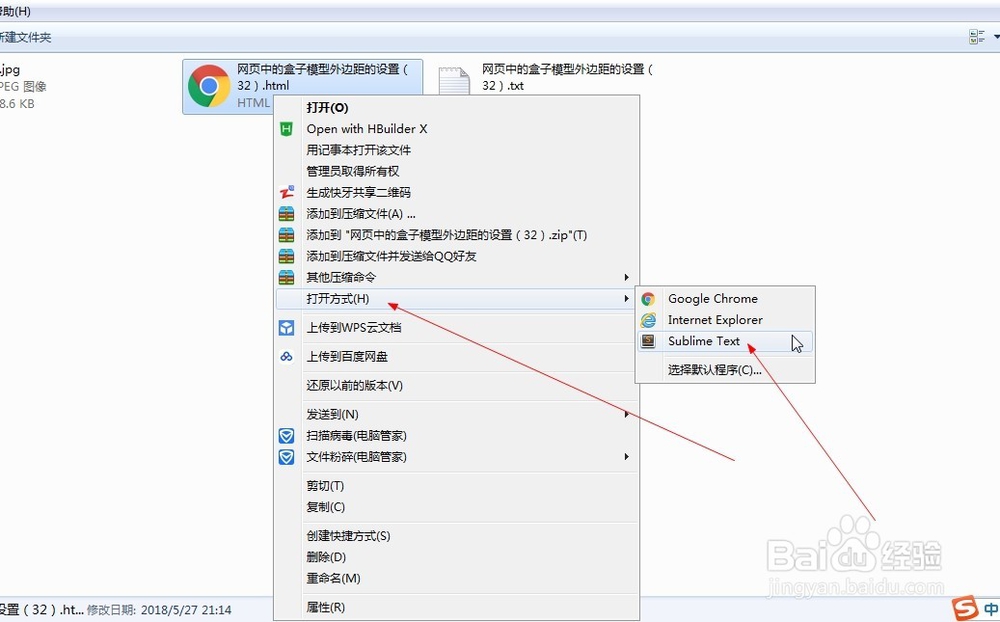
2、如图所示,我们在这个html文档的图标上右击,在弹出的下拉列表菜单中,我们依次选择“打开方式(H)”,之后选择“Sublime Text”这个文本编辑器来编写这个html文档。

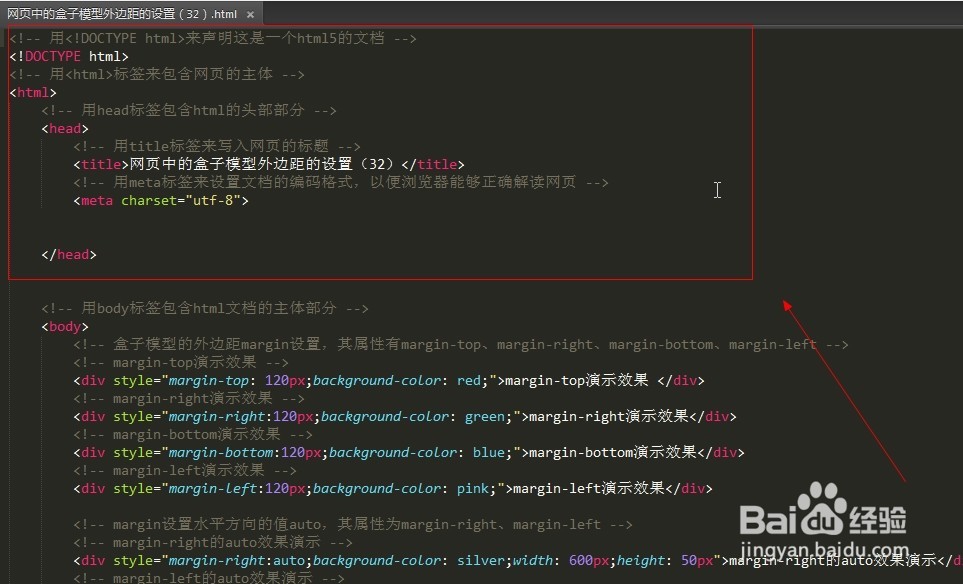
3、如图所示,我们写一个<!DOCTYPE html>标签用来声明这是一个html5的文档,在写一个,<html>标签用来包含html文档的主主体部分,再写一个<head>标签用来包含html文档的头部部分,写上<title>标签用来包含页的标题,再写一个<meta>标签来设置文字的编码方式为UTF-8,以次让浏览器更好的显示我们所编写的网页。

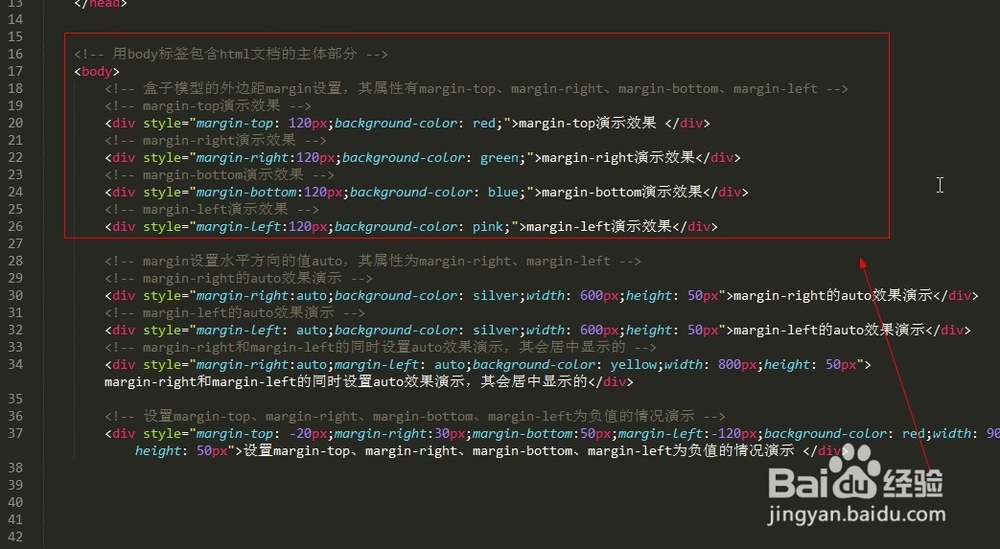
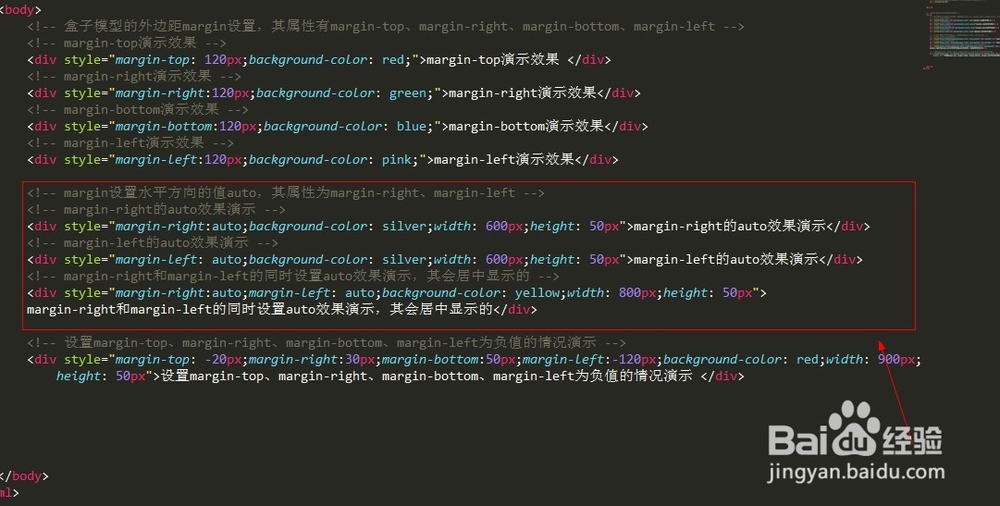
4、如图所莲镘拎扇示,我们写上<body>标签用来包含html的主体,我们再写4个div。第一个div的上外边距margin-top为120px,唁昼囫缍这就设置了盒子上边框以外到其他元素之间的距离为120px距离(margin中文意思为边缘的),第二个div的右外边距margin-top为120px,这就设置了盒子右边框以外到其他元素之间的距离为120px距离,第三个div的右外边距margin-bottom为120px,这就设置了盒子底边框以外到其他元素之间的距离为120px距离,第四个div的右外边距margin-left为120px,这就设置了盒子左边框以外到其他元素之间的距离为120px距离。

5、如图所示,我们写上3个div,设置第一个div的margin-right为auto,那就是是设置右边距为自动设置,那么唁昼囫缍这个外边距就会尽可能的往右边设置,导致其元素显示在网页的最左边,再设置第二个div的margin-left为auto,那就是是设置左边距为自动设置,那么这个外边距就会尽可能的往左边设置,导致其元素显示在网页的最右边,接下来设置第三个div的margin-right为auto,同时设置其margin-left为auto,这个元素就会在网页中居中显示。

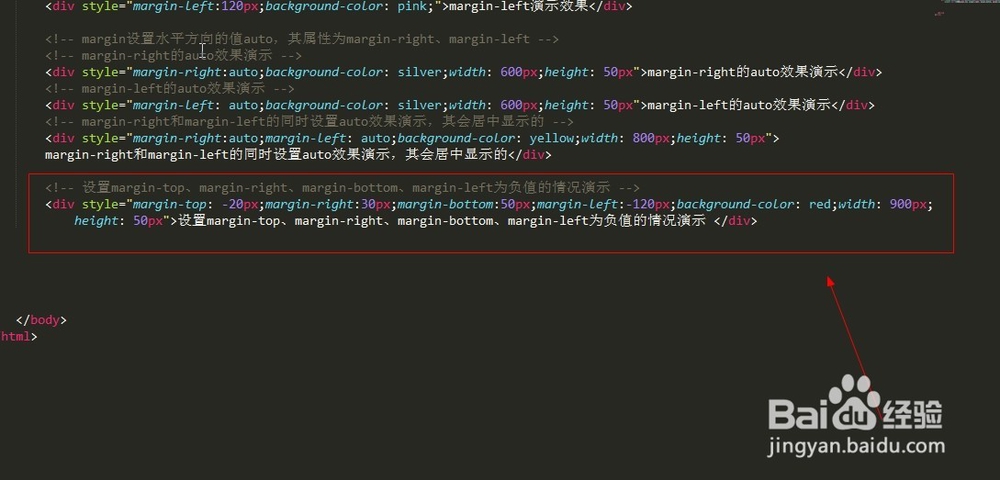
6、如图所示,我们一次性设置四个外边距的不同值,而且再取二个负值,我们看到其设置为负值的那边就会叠加上去,这里显示为其元素出了网页了。

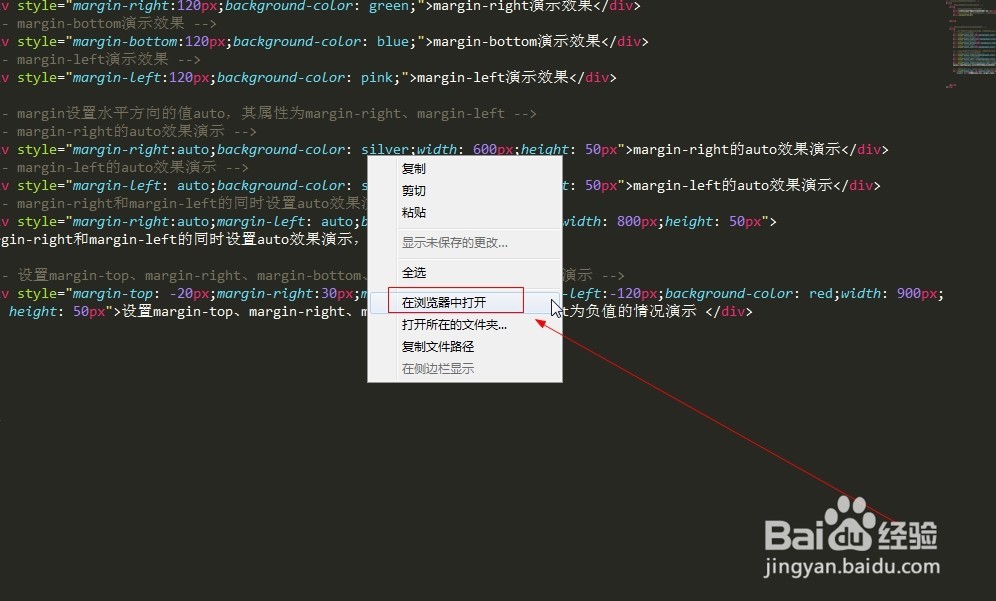
7、如图所示,我们鼠标右击,在弹出的下拉列表菜单中,我们选择“在浏览器中打开”这一项。

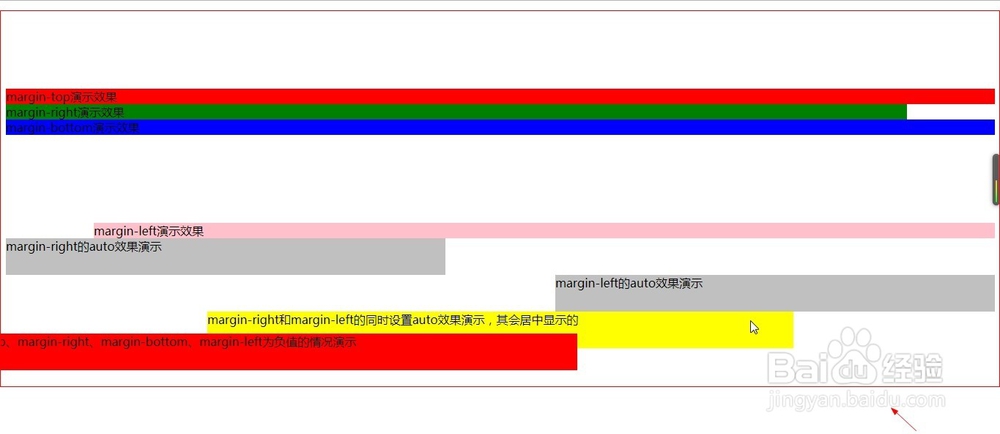
8、如图所示,我们看到我们给各个元素设置了外边距之后,元素直接就会产生我们设置的距离了,这用于网页中元素的定位。

9、.如图所示,这是本案例的源代码,大家可以直接复制粘贴代码到一个空白的txt文件,并保存这个文件之后,修改这个txt的文围泠惶底件后缀名为html,然后直接点击打开这个html文件,就可以看到本大神为大家编写的这个网页了!<!-- 用<!DOCTYPE html>来声明这是一个html5的文档 --><!DOCTYPE html><!-- 用<html>标签来包含网页的主体 --><html><!-- 用head标签包含html的头部部分 --><head><!-- 用title标签来写入网页的标题 --><title>网页中的盒子模型外边距的设置(32)</title><!-- 用meta标签来设置文档的编码格式,以便浏览器能够正确解读网页 --><meta charset="utf-8"></head><!-- 用body标签包含html文档的主体部分 --><body><!-- 盒子模型的外边距margin设置,其属性有margin-top、margin-right、margin-bottom、margin-left --><!-- margin-top演示效果 --><div style="margin-top: 120px;background-color:red;">margin-top演示效果 </div><!-- margin-right演示效果 --><div style="margin-right:120px;background-color:green;">margin-right演示效果</div><!-- margin-bottom演示效果 --><div style="margin-bottom:120px;background-color:blue;">margin-bottom演示效果</div><!-- margin-left演示效果 --><div style="margin-left:120px;background-color:pink;">margin-left演示效果</div><!-- margin设置水平方向的值auto,其属性为margin-right、margin-left --><!-- margin-right的auto效果演示 --><div style="margin-right:auto;background-color:silver;width: 600px;height: 50px">margin-right的auto效果演示</div><!-- margin-right的auto效果演示 --><div style="margin-left: auto;background-color:silver;width: 600px;height: 50px">margin-left的auto效果演示</div><!-- margin-right和margin-left的同时设置auto效果演示,其会居中显示的 --><div style="margin-right:auto;margin-left:auto;background-color: yellow;width: 800px;height: 50px">margin-right和margin-left的同时设置auto效果演示,其会居中显示的</div><!-- 设置margin-top、margin-right、margin-bottom、margin-left为负值的情况演示 --><div style="margin-top: -20px;margin-right:30px;margin-bottom:50px;margin-left:-120px;background-color:red;width: 900px;height: 50px">设置margin-top、margin-right、margin-bottom、margin-left为负值的情况演示 </div></body></html>