1、在vue实例的data初始化一个数组persons。执行some和every来查询墙绅褡孛数组中对象年龄大于100的情况。

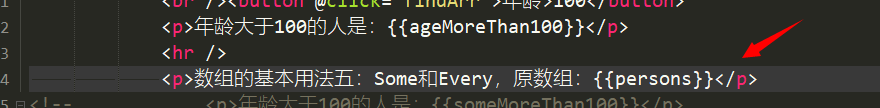
2、将原数组数据显示在页面上。

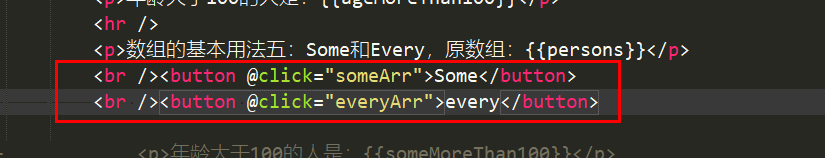
3、添加两个按钮。一个按钮绑定事件,用来执行some操作。一个按钮绑定事件,用来执行every操作。

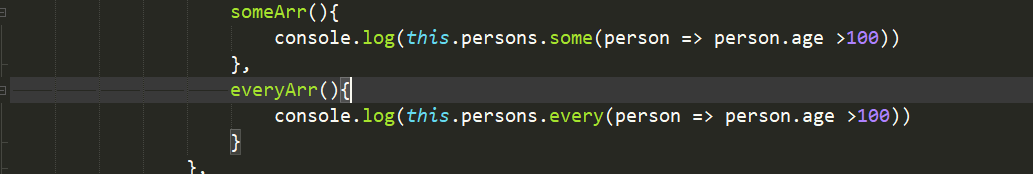
4、在methods方法中,定义这两个事件。并将结果输出在控制台。

5、点击【运行】-【运行到浏览器】,选择浏览器后,会自动打开浏览器。

6、点击f12,打开浏览器调试工具,点击Some按钮和every按钮,查看控制台输出。

7、另外,最好将事件,定义在computed属性内。

8、计算属性内定义的函数直接在页面渲染。

9、查看页面显示结果。