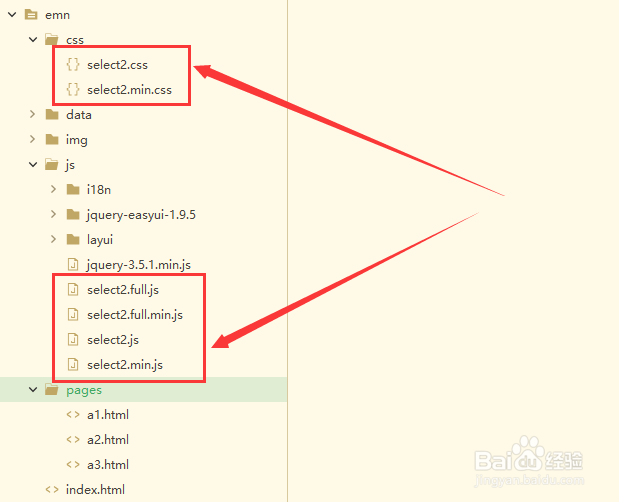
1、打开HBuilderX工具,创建web项楫默礤鲼目,并将对应的select2的css和js文件拷贝到指定文件夹下

2、在pages文件夹下,新建一个静态页面,引入select2相关的文件和jquery核心文件

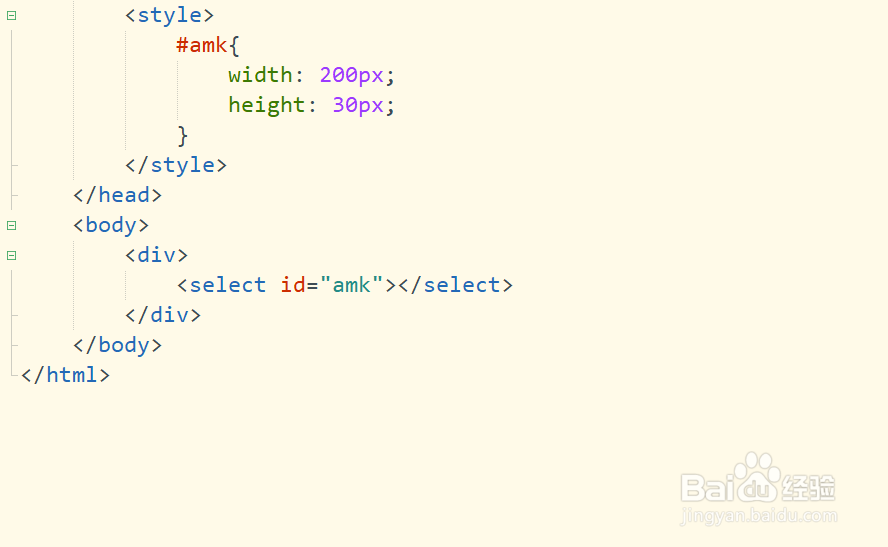
3、在<body></body>标签中,插入一个select标签,并添加id属性、设置样式

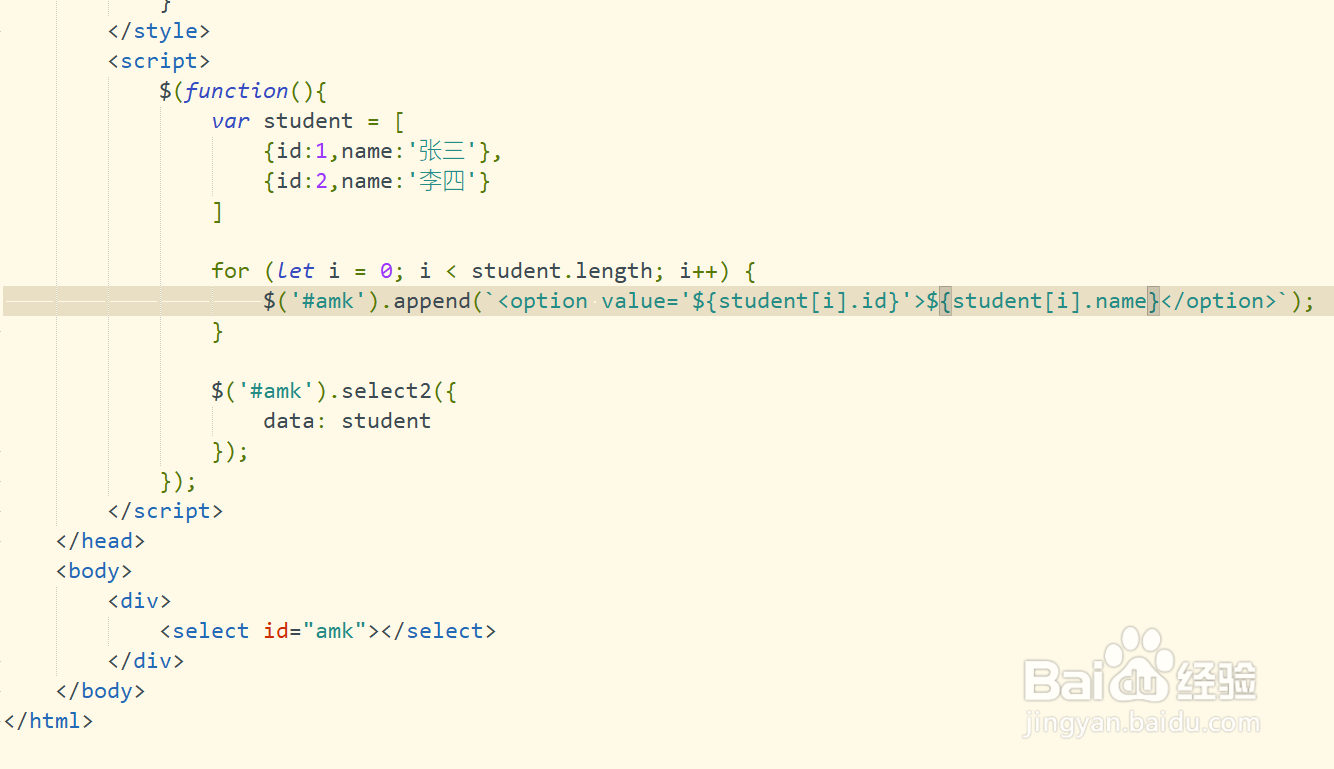
4、在jquery初始化函数中,定义一个数组,然后装载到select2下拉框中

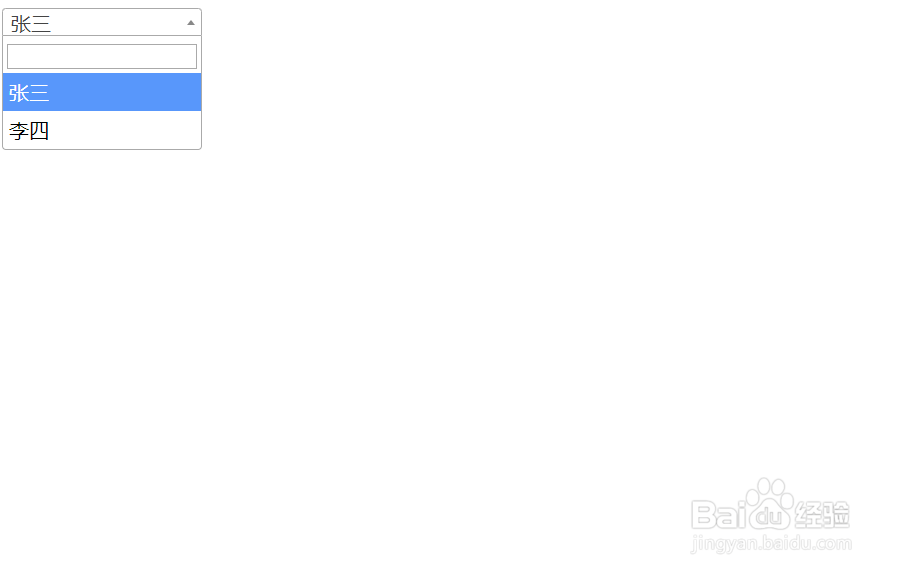
5、保存代码并运行页面文件,打开浏览器查看下拉框显示效果

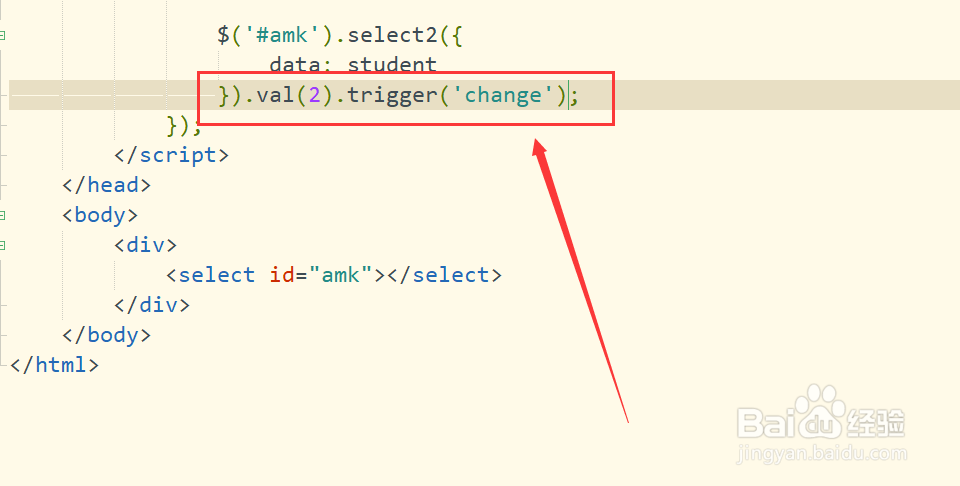
6、如果想要给select2动态赋值,需要设置值并触发change事件

7、再次保存代码并刷新浏览器,可以看到下拉框默认显示第二项