1、这里用的是FLASHCS6,打开软件,新建AS3或者AS2文档,都可以。

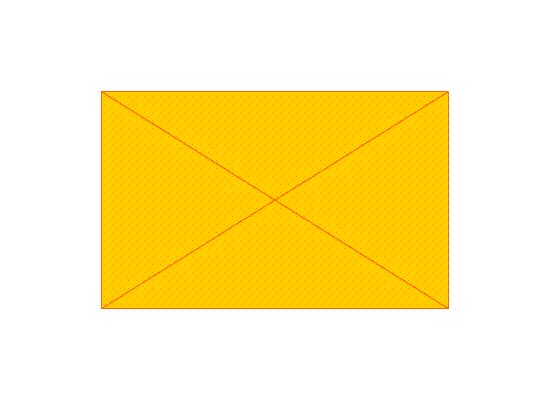
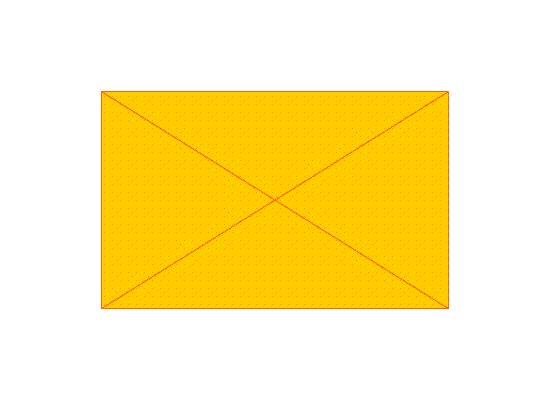
2、使用矩形工具在舞台画一个长方形,如图


3、选择后工具栏有两处需要设置,上面的按钮是可以让绘制的内容都是对象,下面的是自动贴紧选项。

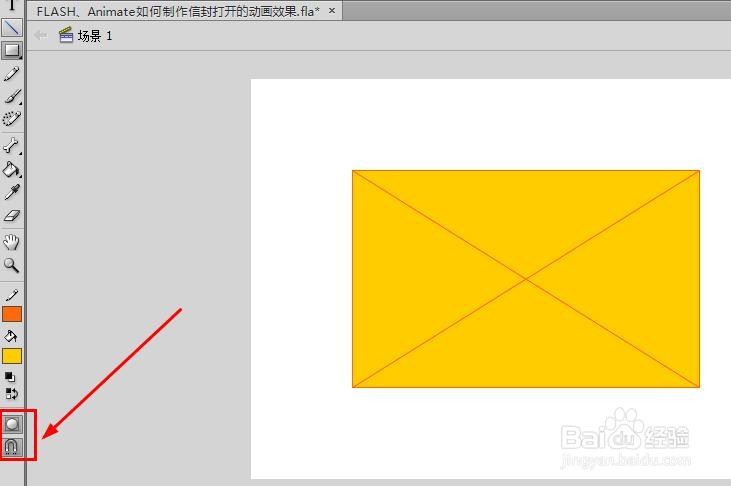
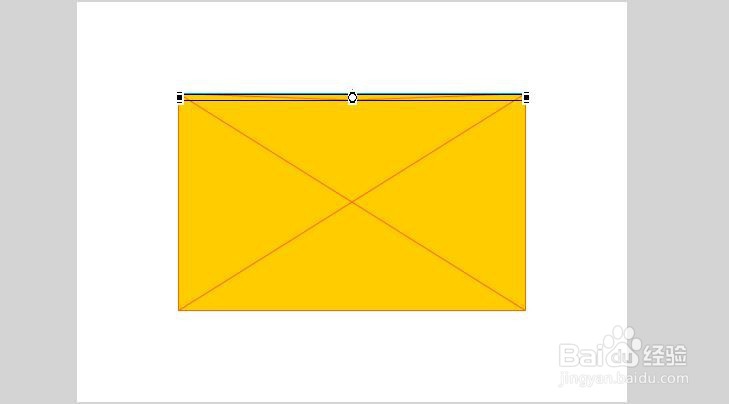
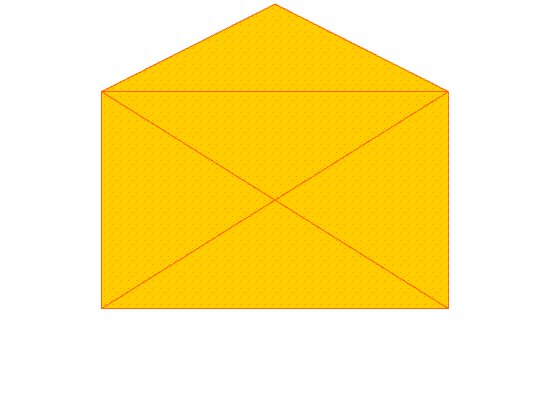
4、继续选择工具栏的线条工具,绘制如图所示


5、选择所有绘制的内容,右键选择分离或使用快捷键Ctrl+b


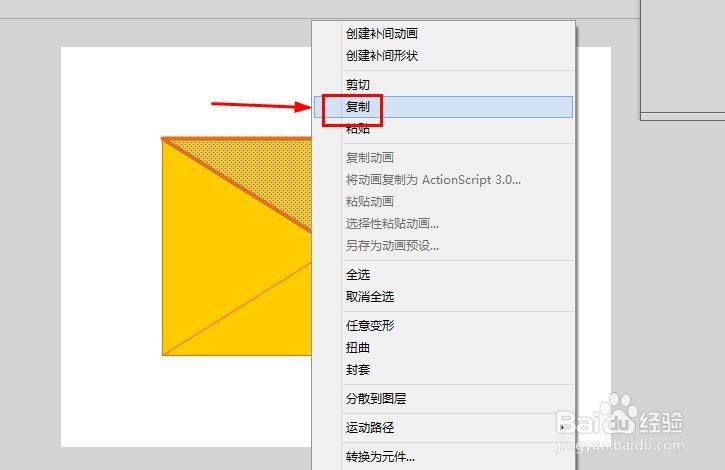
6、选择上面的三角形,然后进行复制(ctrl+c)


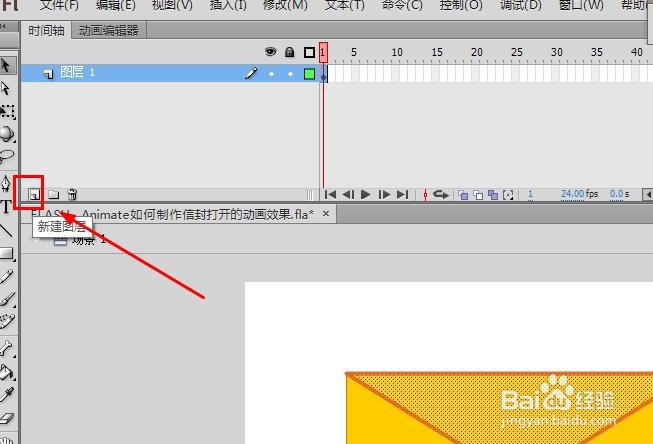
7、新建一个图层,然后原位粘贴(ctrl+shift+v)刚才复制的三角形


8、选择三角形,然后右键选择转换为元件或者快捷键f8,将三角形转换为图形元件。


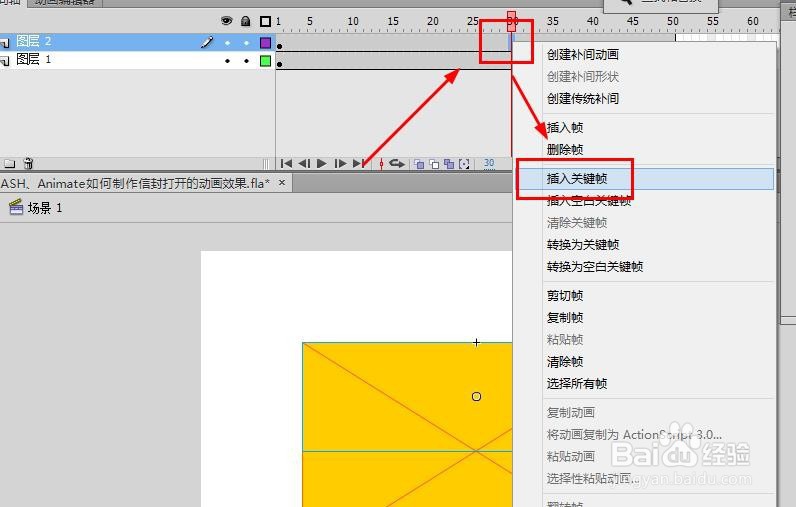
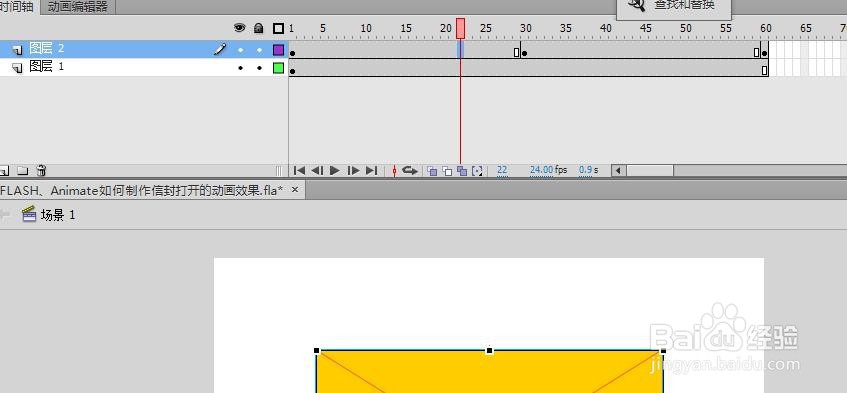
9、延长帧到60帧,然后在第30,60帧各插入关键帧


10、在1-30帧,30-60帧之间创建传统补间。


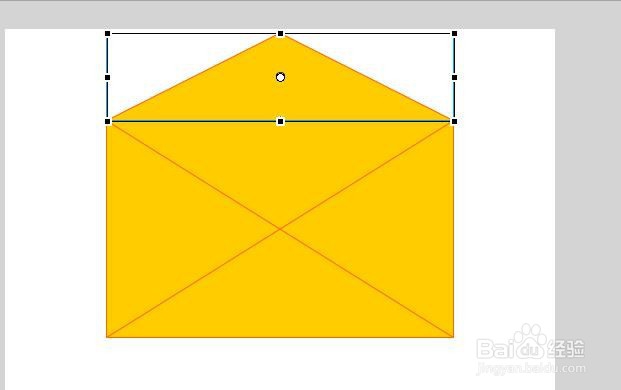
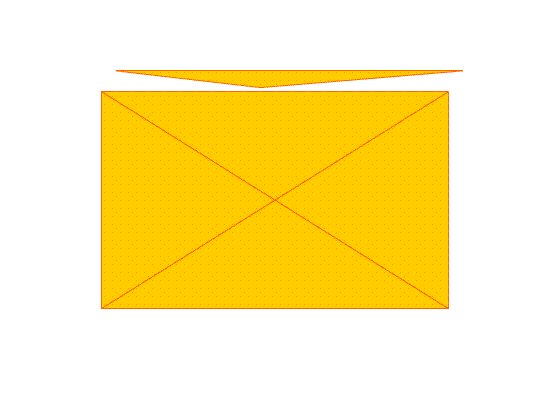
11、在第30帧,选择三角形,选择任意变形工具进行变形。

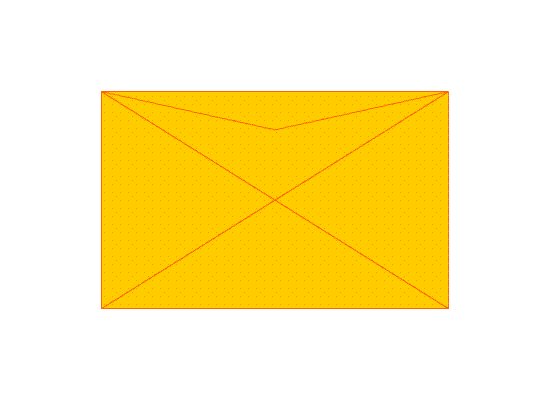
12、第60帧,继续进行变形。

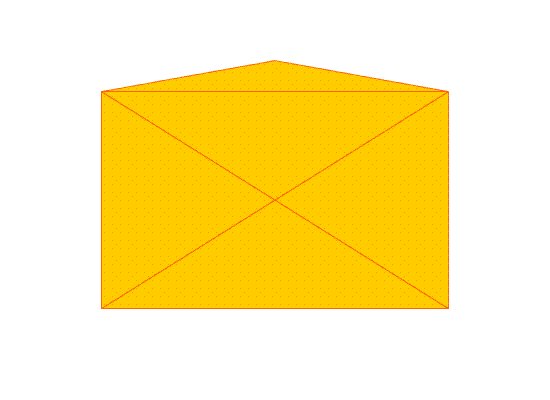
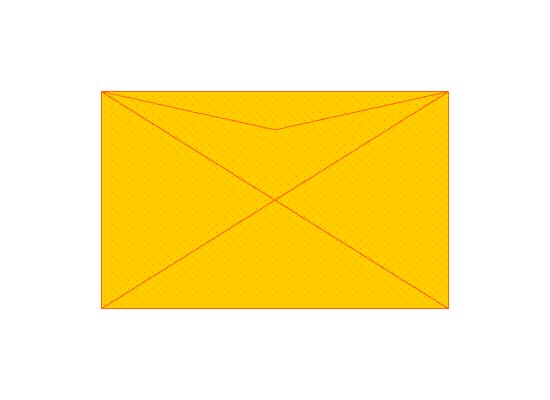
13、这时出来的动画效果如图所示,是有问题的,需要进行微调整

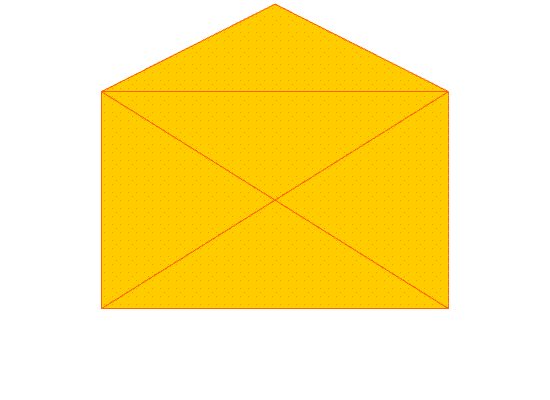
14、在第31帧添加关键帧,并调三角形如图所示

15、这样,信封打开的动画就制作好了,下一篇会继续讲信纸抽出来的效果。